マリオ型の横方向ではなく、縦方向に背景を動かすものを作りたかったので。。。
宇宙船の左右への移動は、AccelerometerSensorを利用し、左右にスマホを傾けたらその方向へ移動。ビデオではその感じがわからないが。
アプリ実行のビデオ:
(ちょっと単調なビデオだが。。。)
VIDEO
スクリーン・デザイン:
ブロック・コード:
Tutorials Azaotl の YouTube 「Mario run Game for App Inventor | Scrolling background part 01 」(10::00以降の部分)で教えてもらった通り、以下の関数setAllにてCanvasの高さをScreenの3倍のサイズに拡大して設定。(以下の赤黄色点線内)
ただし、同関数を普通に実行するだけではサイズを3倍に拡大して設定することはできず(何回も実験したが)、Tutorials Azaotlのアドバイス通りClock component を利用して関数を5回実行すれば設定ができた。(実験では3回でもOKだったが)
関数setAllの最初の部分(3倍に設定する部分)は上記の通り。他に背景(bgSprite1, bgSprite2)、宇宙船(spaceshipSprite)、ロケットより発射される弾丸(Ball1)、Startボタン(startSprite)のサイズ、配置位置を設定。
Startボタンをタップした時の動作を設定:背景を動かすmoveBGClock、隕石を動かすmeteorite1Clock、宇宙船を左右に動かすAccelerometerSensorをそれぞれ有効にする。
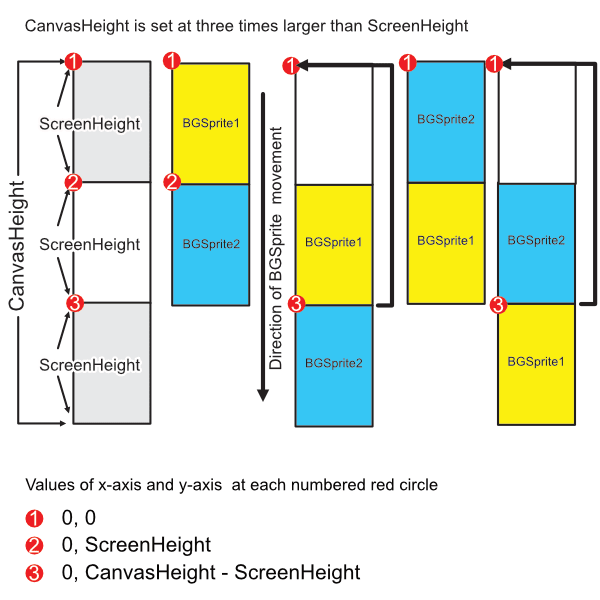
関数setAll、関数moveBGProcedureを分解すると(Tutorials Azaotlさんの説明を縦展開にしただけで、私が考えたわけではない)、以下のような配置、動きとなるので、bigSprite1とbigSprite2を入れ替えたほうがわかりやすいかもしれない。。。
Canvas Heightを Screen Height の 3倍に設定 => 背景(BGSprite1, BGSprite2)が下に移動 => BGSprite2 が赤丸3の位置まで移動したら、赤丸1の位置に移動 => BGSprite1 が同様に赤丸3の位置まで来ると赤丸1に移動
以上の繰り返しにより背景を上から下へ動かす。移動するスピードは、moveBGClockのIntervalである100m秒毎に10pixels(変数speedBG)。
meteoriteSprite1(隕石)を動かす関数moveMeteorite1Procedureの内容が小さくてみにくいが。。。
基本的には、BGSprite1, BGSprite2 と同じで、meteoriteSprite1のy座標(左上端のx, y座標の値が基準)が、Canvas Height - Screen1 Heightより大きくなると(上記図の赤丸3の位置)、x座標はランダムな値、y座標は Screen1 Heightの半分の位置に戻る。それまでは、30m秒毎に変数speedMeteorite1に設定された数値(10pixels)ずつ下に移動する。
スマホを左右に傾ける=>AccelerometerSensorより返されるxAccelの値を使って宇宙船を左右に動かす。
画面をタップした時の動作(Ball1の弾丸を発射する):
Ball1(z値は1.1に設定)の位置を宇宙船(z値は1.2に設定)の中央あたりに設定。宇宙船のz値の方が大きいので、Ball1はロケットの下に隠れる。=> Ball1を表示。
Ball1(弾丸)は、20pixelsずつ、上の方向に移動し、Screen1のHeightより50pixelsマイナスした位置(ちょうど、画面の上に隠れる位置)まで来たら=>shootingClockを無効、Ball1を非表示、Ball1のy座標値を見えている画面の下辺より100pixels上、Ball1のx座標値を画面の中央に設定。
Ball1(弾丸)がmeteoriteSprite1(隕石)に衝突すれば、Ball1およびmeteoriteSprite1の両方を非表示に。
meteoriteSprite1(隕石)が宇宙船に衝突すれば、宇宙船および隕石の両方が非表示に。
この手のアプリには、サウンドが必要だと痛感。
なお、BGSprite1とBGSprite2をそのまま上から下へ移動させたら、そのつなぎ目が白い線となって見えてしまうので、Canvasの背景色をBGSprite1/BGSprite2の背景色とするなどの対策を施した。これはマリオのアプリと同様。
<特に対策を行わず背景画像を動かした場合>
VIDEO
*****************************************************
背景を動かす同種のアプリのブログ:
MIT App Inventorで遊ぶ (マリオ 4)
MIT App Inventorで遊ぶ (マリオ その3)
MIT App Inventorで遊ぶ (マリオ その2)
MIT App Inventorで遊ぶ (マリオ その1)



![]()