ノーベル財団は、ノーベル賞受賞者・受賞団体に関するデータをPublic API で提供している。
データの属性として、生誕地(birth)、没地(death)、現在主に活動(?)している国(countryNow)とかはあるが、「国籍(nationality)」はない。
当然であるが、1901年第1回のノーベル賞からのデータを検索できる。今回は、まず、対象分野と受賞年を指定してデータを検索。
アプリ実行のビデオ:
1901年第1回ノーベル物理学賞、日本人の受賞者などを検索してみた。
VIDEO
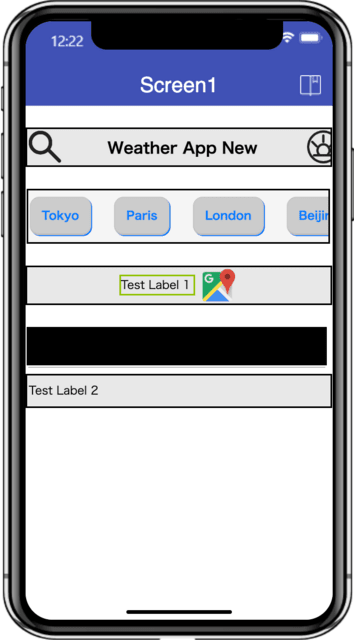
スクリーンのデザイン:
左側:メイン画面 右側:対象受賞者のプロフィールのウエッブサイトを表示(ブラウザーのcomponentを配置)
ブロック・コード:
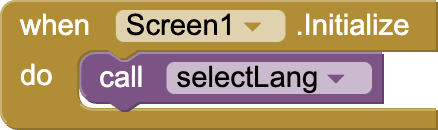
<Screen1>
1. 受賞対象のカテゴリーについて、フルネイムのカテゴリー(選択リストに使用)とデータベースで使われている3文字の略号を関係づけてdictionary形式で変数categoryDictionaryに格納。
2. categoryListPickerのアイテムを設定。
また、1901年より20023年までの受賞年のリストを生成して、awardYearListPickerのアイテムとして設定。
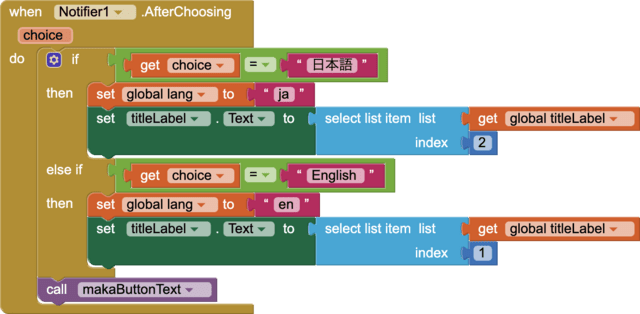
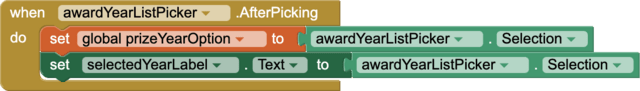
3. categoryListPickerおよびawardYearListPickerで選択されたカテゴリーと受賞年をそれぞれcategoryOptionとprizeYearOptionに格納
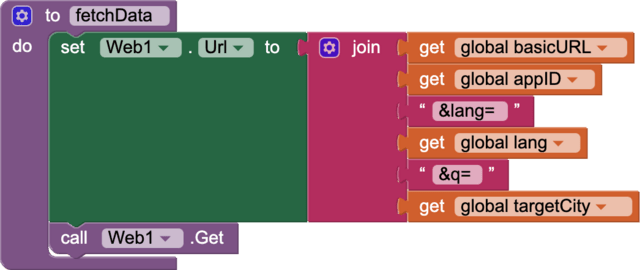
4. カテゴリーおよび受賞年が選択されていれば、それらをパラメーターとして所定のURLにGETリクエストを行う。
カテゴリーおよび受賞年が選択されていなければ、選択を促すメッセージが表示される。
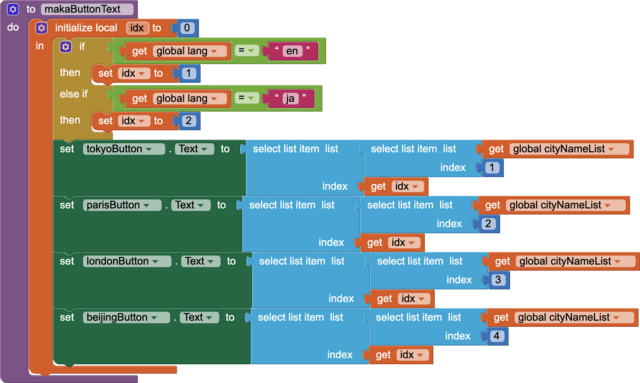
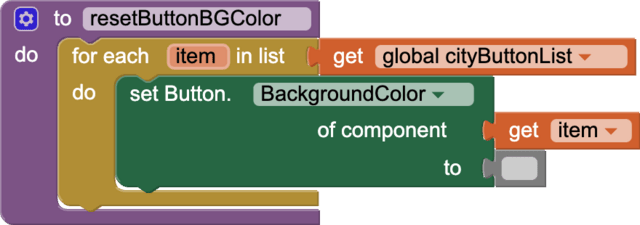
5. 取得したデータを各アイテム毎に格納する変数を初期化する関数resetAll
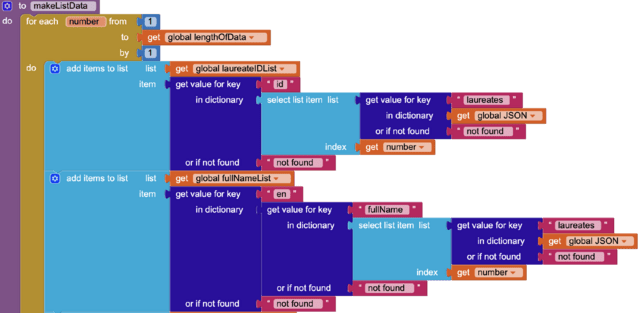
6. 正常にデータを取得した場合、各アイテムごと(フルネイム、誕生年月日、受賞カテゴリー、受賞年等)にリスト形式で上記該当の変数に格納する関数makeListDataを実行。
また、ListViewにデータを表示するため、それらリストを統合する関数makeDataForListViewを実行。
7. 各アイテムごと(フルネイム、誕生年月日、受賞カテゴリー、受賞年等)にリスト形式でデータを格納する変数の初期化(ブランクのリスト)
関数makeListData:全体の画像では、ぼやけて内容が全くわからなくなるので、最初の部分を拡大すると以下の通り。
取得したJSONデータより、各受賞者の ID をlaureateIDListに、fullName をfullNameListに、以下割愛したが、birth をbithDateListに、categoryをcategoryListに、等々を順次格納していく。
********************** 以下省略 ****************************
8. 関数makeDataForListView:Listviewに表示させるために、上記の関数makeListDataを実行することによりリスト形式となった各項目を、受賞者ごとに統合してリストを作成して変数dataListForListViewに格納。(上記6. のcomponentを参照。)
ListViewの行をタップすると、profileScreenに遷移するが、その際当該受賞者のプロフィールが掲載されているURLを渡す。
<profileScreen>
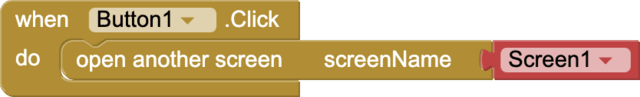
Screen1より、当該の受賞者のプロフィールがアップされているウエッブサイトのURLが渡されるので、WebViewerでそのURLを開く。
×印のボタン(Button1)をタップすればメイン画面(Screen1)に戻る。
**************************************************************
冒頭でも紹介したが、Nobel Prize APIに関するURLは以下の通り。
https://www.nobelprize.org/organization/developer-zone-2/
1901年の物理学賞を検索する場合のURLは以下の通り。適宜パラメーターを変更すれば、欲しいデータが簡単に検索できる。
https://api.nobelprize.org/2.1/laureates?nobelPrizeYear=1901&nobelPrizeCategory=phy

![]()




























































 ・・・・・・・
・・・・・・・









