要するに、「モグラ叩き」ゲーム。
動物をハンマーで叩くなんて、ゲームとは言え、あまり好きなタイプではないゲームですが。。。でも、小さい時(?半世紀以上前)に旅館などで、よくバンバンと叩いていた記憶あるが。
これも、YouTubeにはたくさん作り方のチュートリアルがある。MIT App Inventorだとどの程度できるのか、作ってみた。
アプリ実行のビデオ:
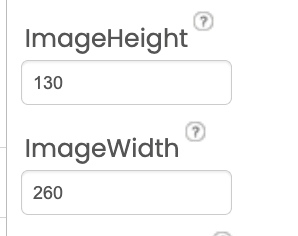
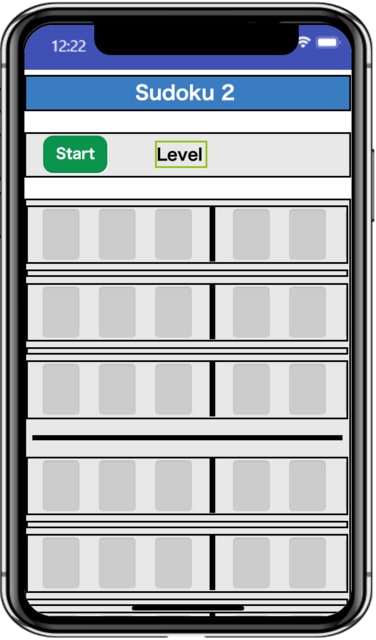
スクリーンのデザイン:


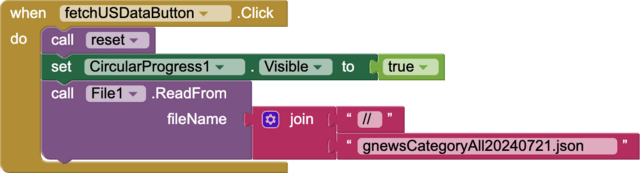
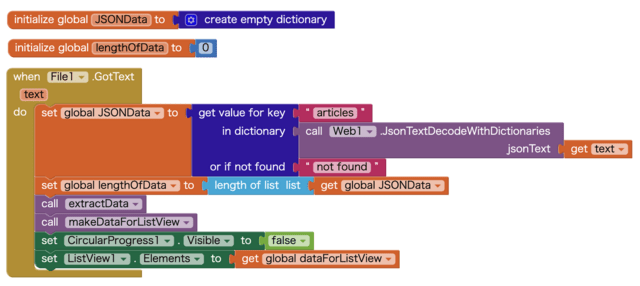
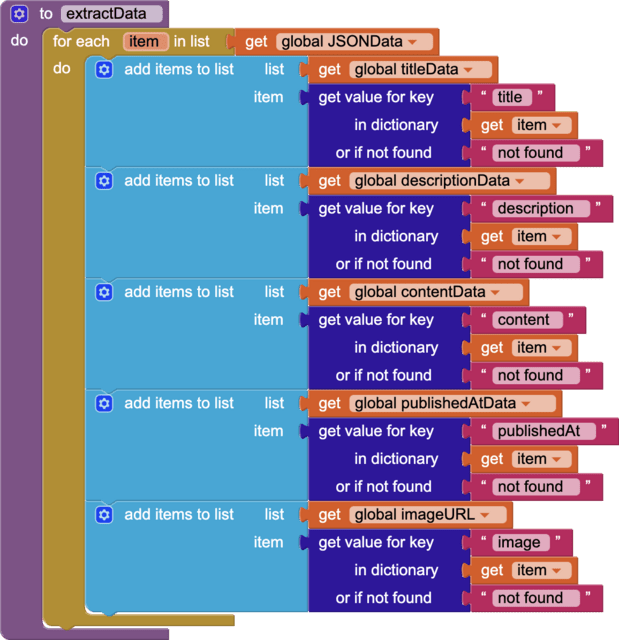
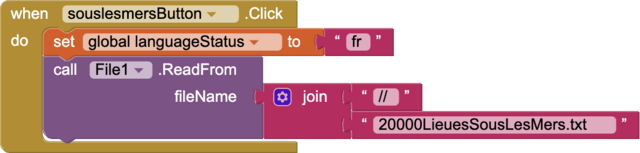
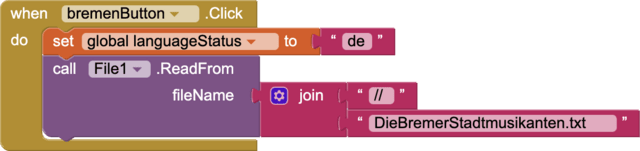
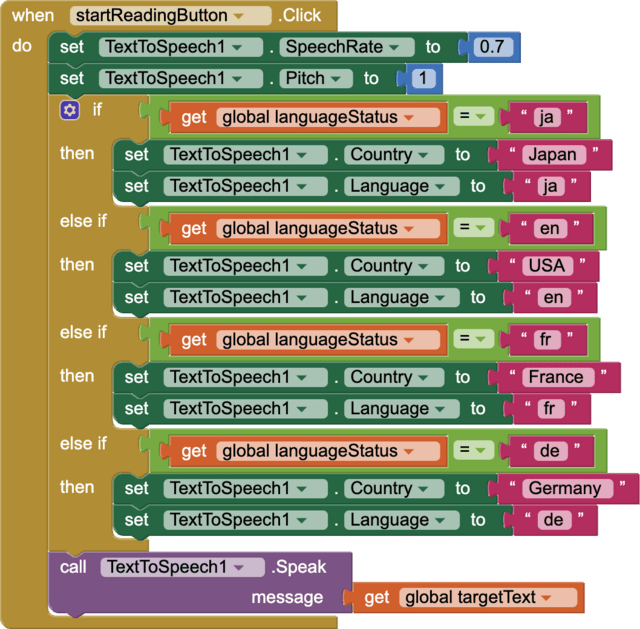
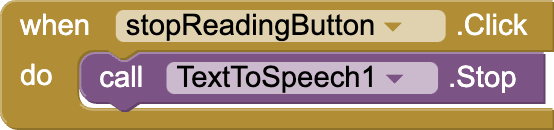
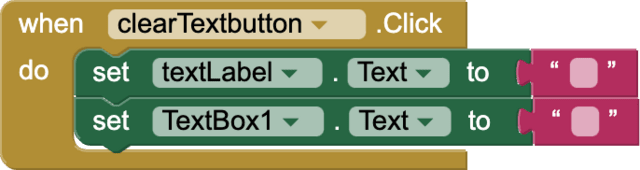
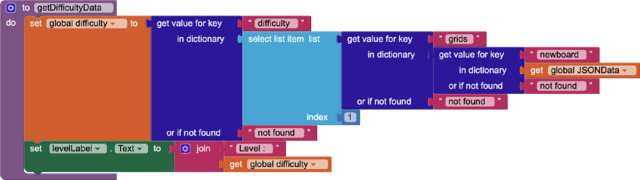
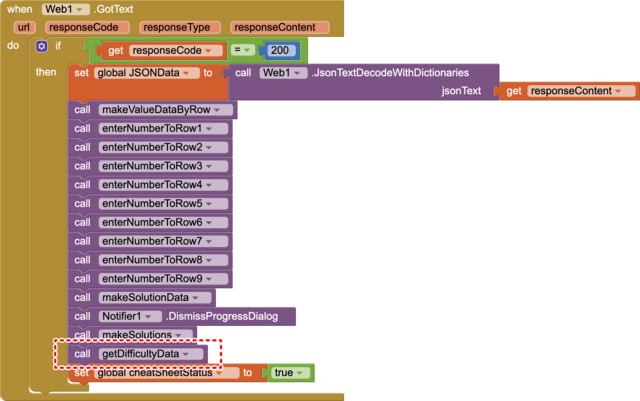
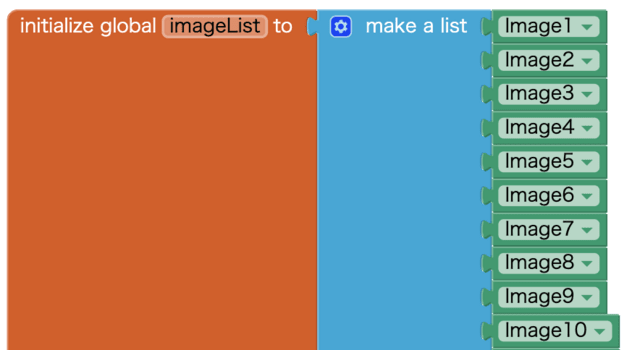
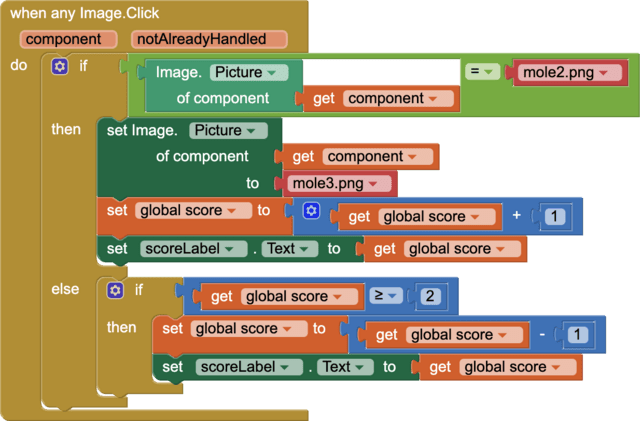
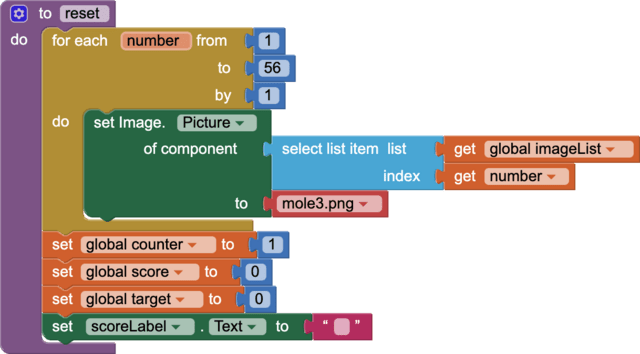
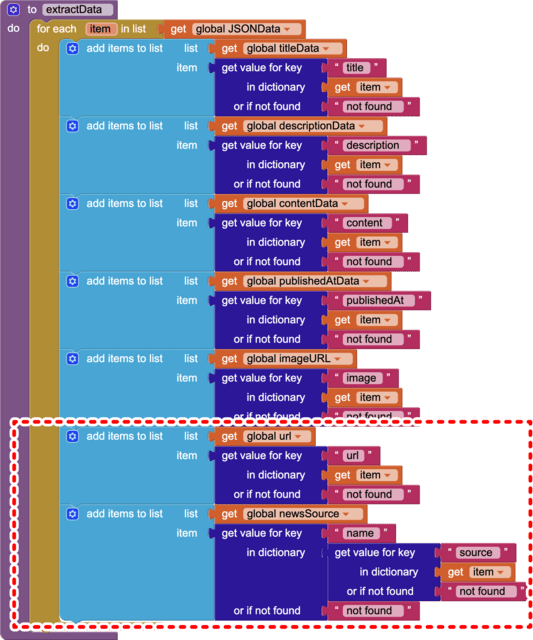
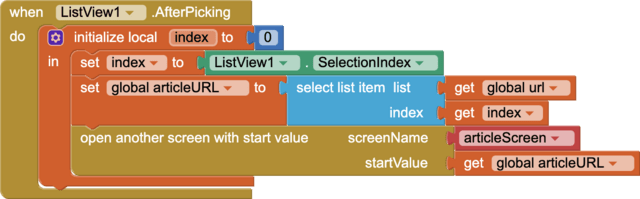
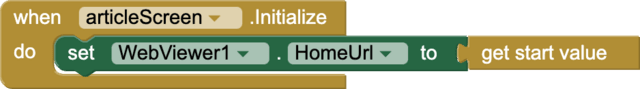
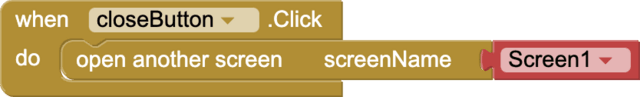
ブロック・コード:
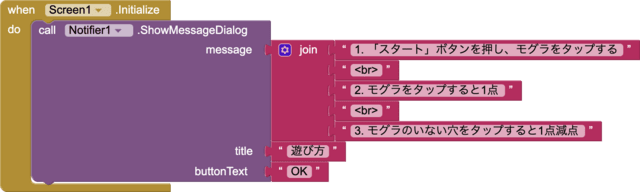
1. 「遊び方」を表示。

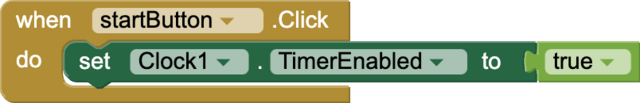
2. 「Start」ボタンをタップするとClock1が有効となる。

mole2.png mole3.png


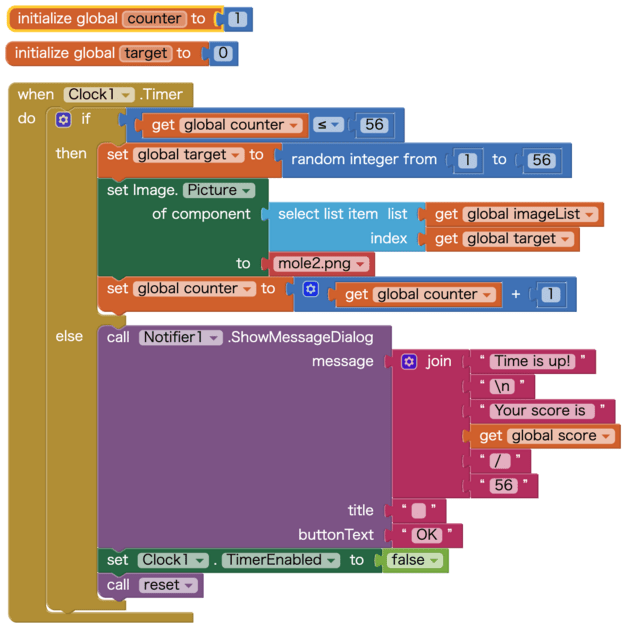
全体で56マスあり、ランダムにそのうちの一つを選び、選ばれた当該のマスの背景画をmole2.png に置き換える(モグラが顔を出し => タップすることになる)。56マス全ての表示が終わると終了のメッセージが表示される。表示の間隔は600ミリ秒(Clockのintervalとして設定)


************** 以下Image56 まであるが省略 ******************
モグラが顔を出したマスをタップすることになるが、タップした後の処理は、genericのイベントハンドラー(when any Image.Click)を利用。
タップしたマスの画像がmole2.png (モグラが出ている)であれば、mole3.png (穴だけの画像)に画像を置き換え、スコアに1点加算する。mole3.pngのマスを誤ってタップした時は、スコアが2点以上の時に限り1点減点する。
![]()

ゲームが終了した際に関数resetが実行される=>すべてのマスの画像をmole3.pngとし、変数並びにスコアLabelの初期化を行う。

課題:レベルの設定とかはどうすれば良いのか?モグラの穴が整然とし過ぎているので、もう少しバラバラの方が自然か?




















 .
.