画面をもう少しPacmanらしく。Pacmanの移動を制御するために動けるルートをあらかじめ設定。
設定方法は以下の通り。
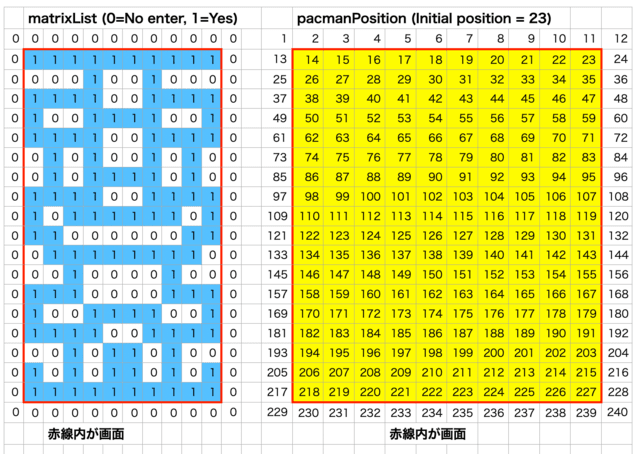
1. matrixList:Macのスプレッドシートで以下のようなルートを作成(左図)。0は侵入不可地域、1は移動可能地域。
赤線枠内がスクリーン(Canvasの領域)。Canvasの領域を出ることはできないが、一応0で囲むことにした。1の青色部分がpacmanが動ける範囲。スクリーン初期化の際にこのマトリックスをリストとして生成。
2. 侵入不可地域を画面上で認識するために右図のpacmanPositionリストを作成。例えば、pacmanが「23」の位置にいる場合、23の直下は、現在のposition 番号+12 の 35となる。もし、下に進もうとしたら(下矢印ボタンをタップ)、matrixListのindex35をチェックして0なので進めないようにする。

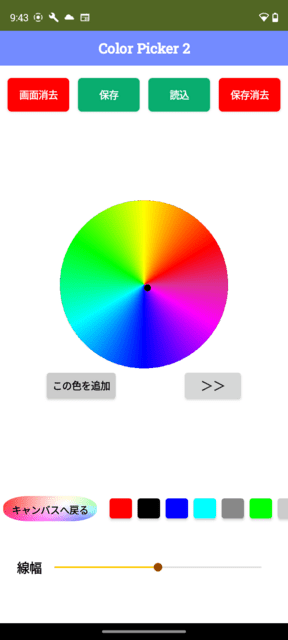
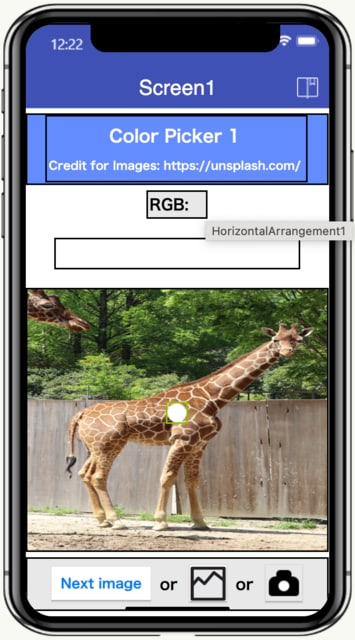
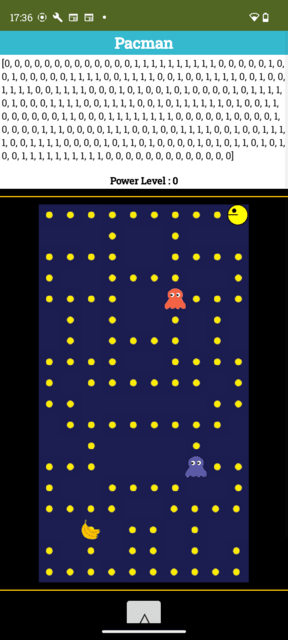
以下の画面スクリーンショットは、画面上部にチェックのためにmatrixListを表示したもの。

アプリ実行のビデオ:
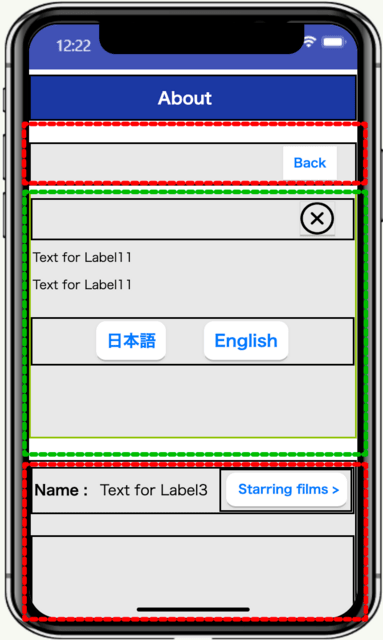
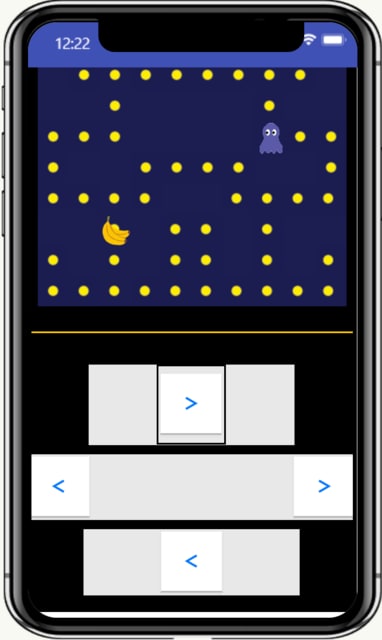
スクリーンのデザイン:
Text for Label4は、テスト用データのチェックを行うもの。


ブロック・コード:
追加部分のみ。
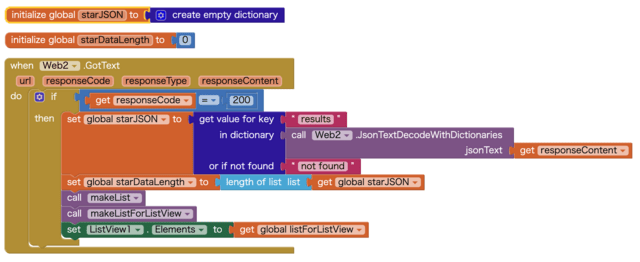
1. スクリーンの初期化時に関数makeMatrixを実行してmatrixListを生成する。

関数makeMatrixListは、0, 1 で上記スプレッドシートで作成した経路通りにリストを生成。1行目は、0が12個、2行目は、0が1個+1が10個+0が1個...という具合に。
![]()

********** 以下続くが省略。 **********
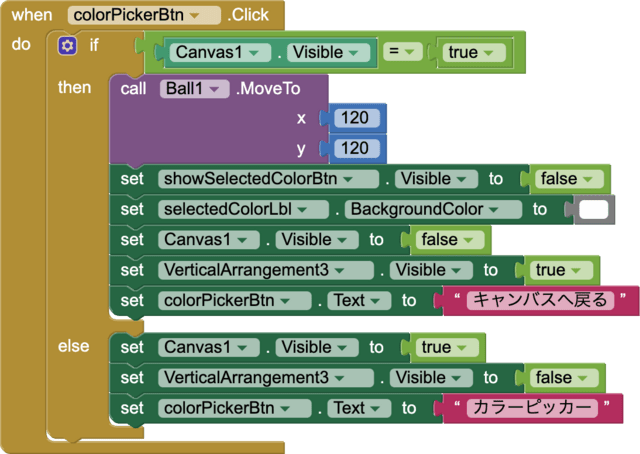
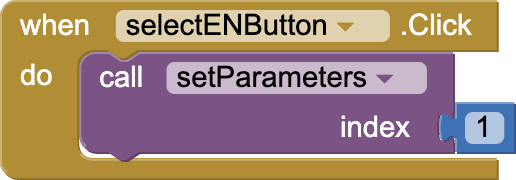
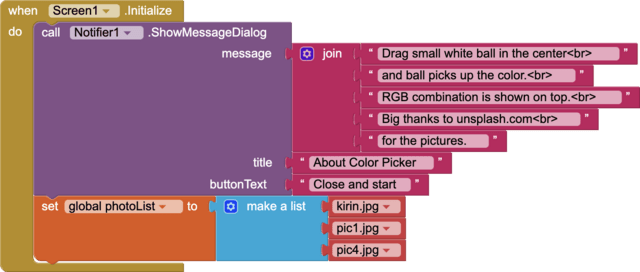
2. Pacmanの初期の位置をmatrixList上のindex 23に設定し、変数pacmanPositionに格納。
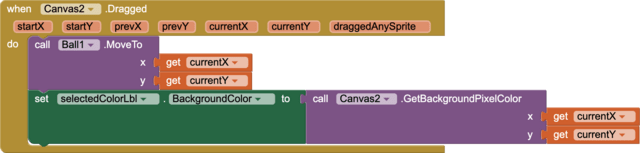
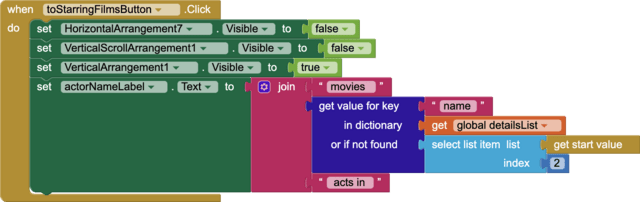
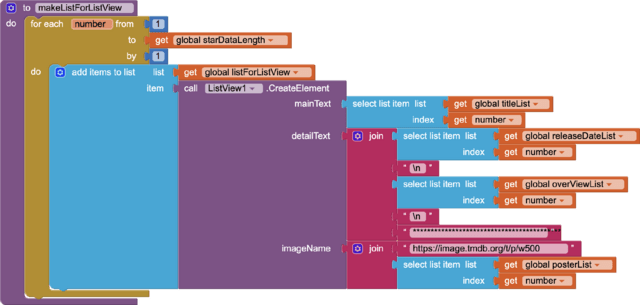
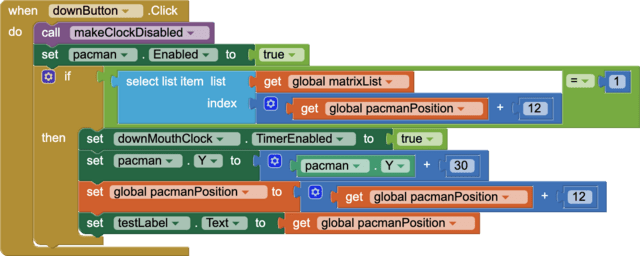
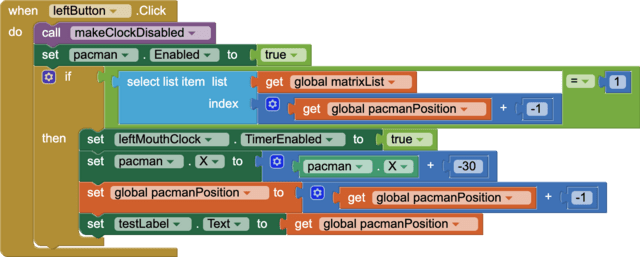
upButtonをタップした時、例えば上記pacmanPositionマトリックスで、45の位置にいると、すぐ上は12を引いた33となる。もし、position33が「1」であれば、進むことができるので、pacmanのY座標の値から30(pixels)引いて、pacmanを一つ上に移動させる。downButtonの場合は、12加算してチェックする。rightButtonは、1加算してチェック、leftButtonは1引いてチェック。これを繰り返して、チェックkの結果「1」であればpacmanを移動させていく。
![]()




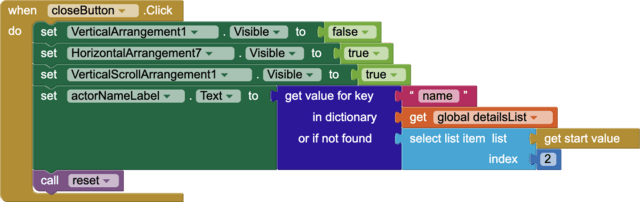
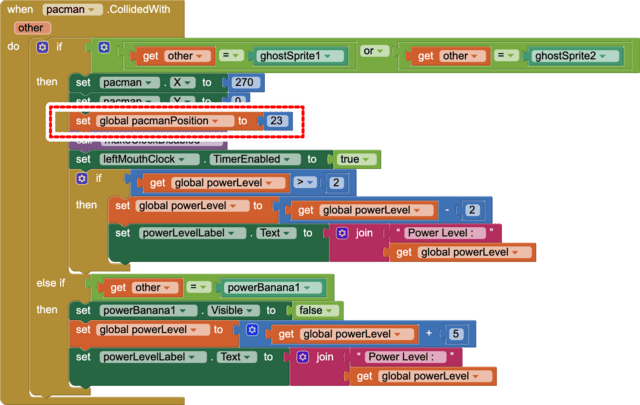
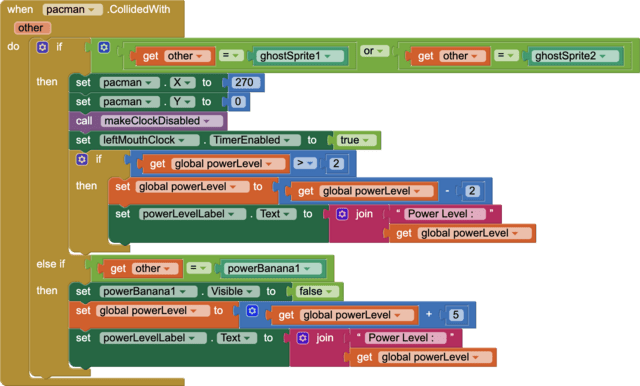
3. pacmanPositionを新たに設定したのに伴い、pacmanがghostを衝突して元の位置に戻された場合、pacmanPositionも初期値の23に設定し直す。(赤点線部分)

********************************************************
前回までのブログ:




















 .
.