今回は、CRUDのR(Read)を中心にステップごとに確認しながら、次の句の表示などを実装。次の句を表示させるのは「再読込」ボタンを使っている。
ことわざデータの更新(U)、削除(D)の実装は次回以降に予定(は未定)。
アプリ実行のビデオ:
テスト、確認のためのデータなどがあり、画面がごちゃごちゃしているが最終的には、これら不要なものは削除予定。
また、ミラリング・ソフト (X-Mirage) が不調のため、とりあえずスマホの画面キャプチャーのみ。次回実装予定の更新、削除の時にはソフトがうまく作動し、連動しているところを見ることができればと思うが。
スピーカーをONにすれば効果音も聞ける。
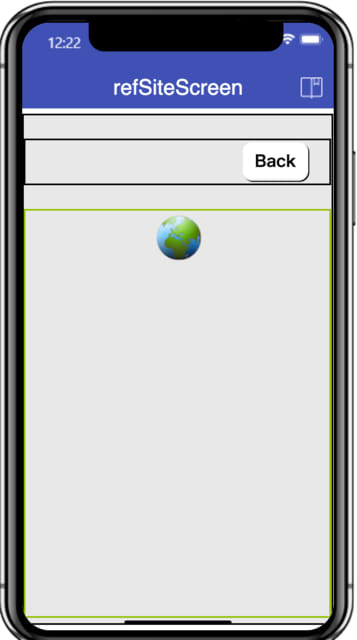
スクリーン・デザイン:
左より、
1. メイン画面:「タグリスト」および「取得JSONデータ」はFirebase Realtime Databaseより読み込むデータを確認するためのもの。また、ことわざデータの出典を明記し、同サイトへのリンク(>)を追加。(MIT App InventorのDesigner画面では全てを表示できなかったので、実際のアプリのスクリーンショットを使用)
2. 追加画面:「最初の句」「次の句」入力欄の次に「かなのフルテキスト」を追加。他は変更等なし
3. ことわざの出典「ことわざ・慣用句の百科事典」のサイトを表示する画面。
 .
.  .
. 
ブロック・コード:
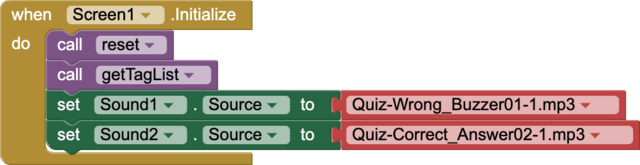
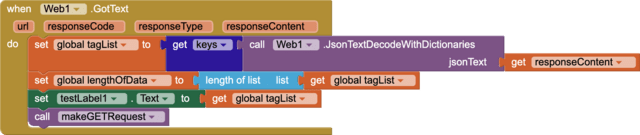
Screen1(メイン画面)の初期化時に、関数reset(変数のリセット)、関数getTagList(データIDのリスト取得)を実行。
また、正解と不正解の際に使う効果音を設定。

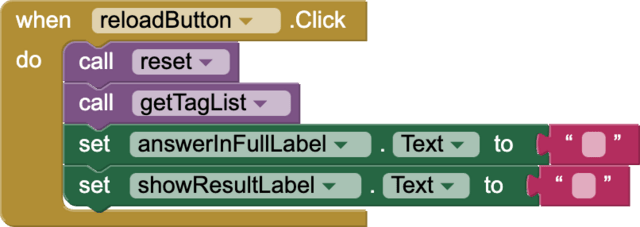
「再読込」ボタンをタップした時の動作設定。スクリーンの初期化と同じく関数reset、関数getTagListを実行。加えて、解答(フルテキスト)と正誤チェックの結果を表示するLabelを空白に。


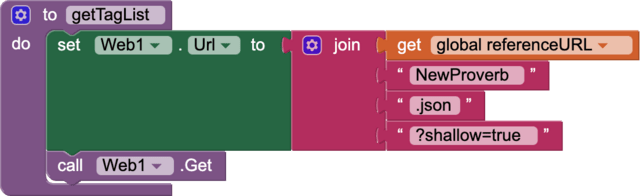
関数getTagList:
前回取り上げた各データのID取得と同じ内容。

前回すでに取り上げ済みだが、今回はtestLabel1(タグリスト)にIDを念のため表示。
そして、ことわざデータ取得のためのGETリクエストを行う関数makeGETequestを実行。
![]()
![]()

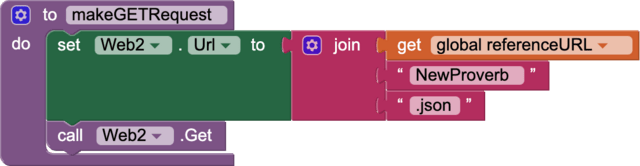
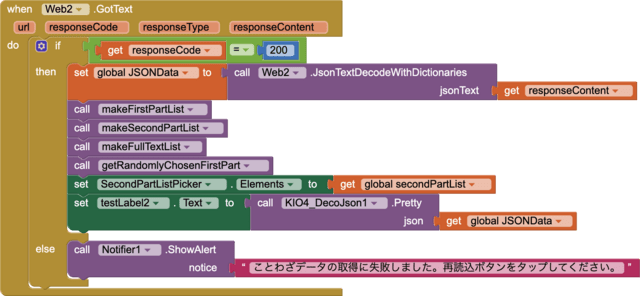
関数makeGETequest:
データ全てを取得するので、「?shallow=true」は省く。

Firebase Realtime Databaseよりデータを取得後、デコードの上変数JSONDataに格納。
関数makeFirstPartList(最初の句のリスト作成)、関数makeSecondPartList(次の句のリスト作成)、関数makeFullTestList(最初の句と次の句を結合したフルテキストのリスト作成)、関数getRandomlychosenFirstPart(無作為に選んだ最初の句を選択)を実行し、makeSecondPartListが作成したsecondoPartListをSecondPartListPicker(次の句を選択するリスト)に設定する。
![]()
![]()

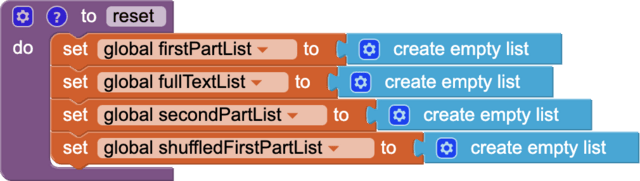
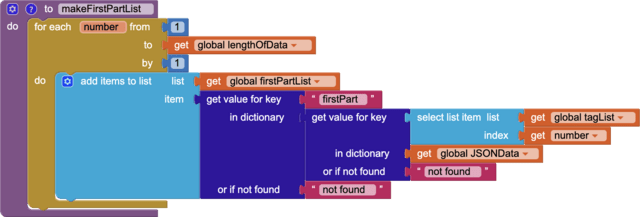
関数makeFirstPartList:
空の変数firstPartListを設定。
![]()
tagaListのIDをキーにして、firstPart(最初の句)のデータをリスト形式でfirstPartListに格納。

関数getRandomlychosenFirstPart:
空の変数chosenFirstPartを設定。
![]()
firstPartListをextensionを利用してシャッフルし、最初の句をchosenFirstPartに格納。

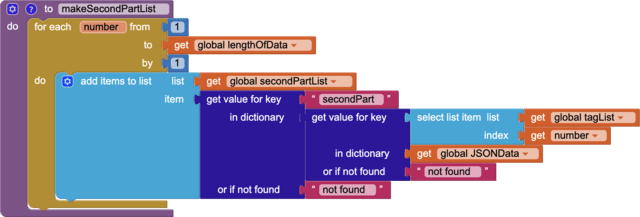
関数makeSecondPartList:
関数makeFirstPartListと同様にsecondPartListに次の句のリストを格納。
![]()

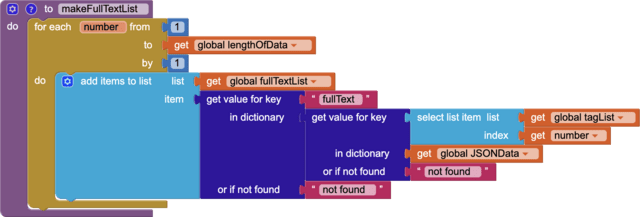
関数makeFullTestList:
同上。
![]()

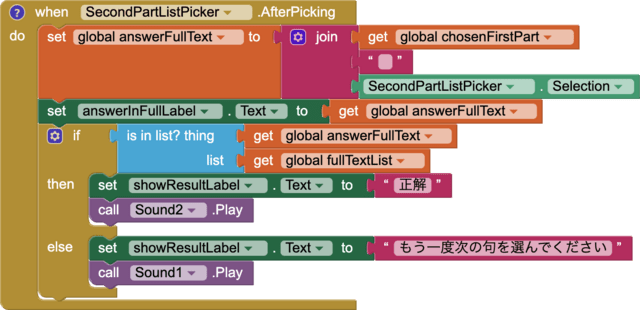
最初の句とリストより選択した次の句を、全角の空白を間に入れて結合し変数answerFullTextを設定。(データベースに保存してあるフルテキストは、最初の句と次の句の間に全角の空白を挿入してある。)
fullTextListの中にanswerFullTextが含まれていたら、showResultLabelに「正解」を、そうでなければ「もう一度次の句を選んでください」のメッセージを表示するとともに、効果音を再生する。
![]()

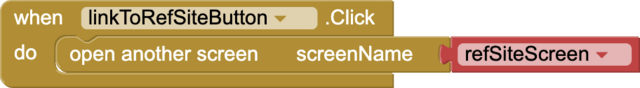
ことわざデータの出典表示の右端にある「>」ボタンをタップすると、ことわざデータ出典元のサイトを表示するスクリーンへ遷移する。

******************************************************************
前回までのブログ:
MIT App Inventor 2で遊ぶ (新ことわざ遊び 1 -C of CRUD-)









