今回は、CRUDの U : Update(更新)、D : Delete(削除) を実装。
アプリ実行のビデオ:
ミラリングアプリがなぜか知らないが、一回だけうまく作動してくれた。でも、音声の録画設定を忘れたため効果音は録音されていない。
また、編集画面に遷移したときに、「更新または削除したいことわざをタップして選んでください」という感じのAlertをポップアップした方がuser-friendlyと思う。これがないと、ユーザーは、まず、何をする必要があるかわからない。
スクリーン・デザイン:
左がメイン画面。右が編集画面。
 .
. 
ブロック・コード:
<編集画面のブロック・コード>
初期化:
editScreenの初期化:変数のリセット、各データ固有のIDのリストを取得する関数getTagListの実行、削除ボタンをタップしたときに再生する警告音の設定。


必要データの取得とことわざ一覧のListViewへの表示:
以下、前回のブログと同様で、tag list(データのIDリスト)および全データの取得、各項目ごとのリスト作成、ListView用の統合リスト作成のための関数を実行し、ListViewへ表示と続く。
関数、イベントハンドラーは前回ブログで既出なので縮小形式で表示のみ。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
選択されたことわざの表示:
ListViewでタップしたことわざの内容をTextBoxに表示。(最初の句、次の句、フル・テキスト、かなで表示のフル・テキスト、意味)
タプしたことわざのIDを変数targetIDに格納。
![]()

データの更新:
更新することわざのデータを格納する変数updatedPostをDictionary形式で設定。
![]()
Firebase REST APIのルールに従い、所定のURLに更新することわざのIDを追加する。
(所定のURL + NewProverb/ + targetID + .json)
PUTリクエストをする。(同じIDがあれば、上書きし更新することになる)
TextBox、変数の初期化を行う関数を実行し、再度関数getTagListを実行し、更新後のデータを取得し、改めてListViewにデータを表示。

TestBox、変数の初期化をする関数の内容


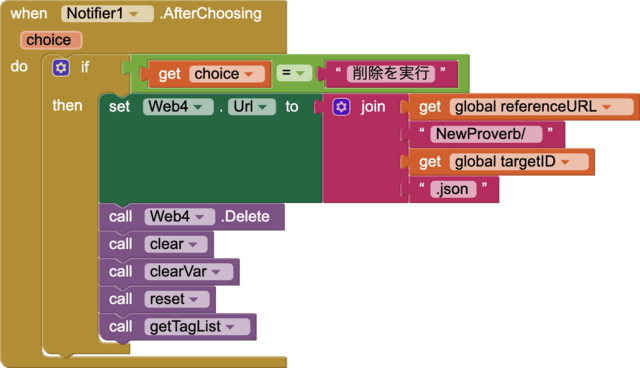
ことわざの削除(実際にはあまり削除をすることはないと思うが):
ListViewで削除したいことわざをタップし、TextBoxに当該ことわざが表示されてから、この削除ボタンをタップすることになる。
警告の効果音を再生。
削除対象のことわざを表示し、「以下のデータを削除しようとしています」と注意を促すウインドウが表示され、「削除を実行」、「削除を取消す」「Cancel」の選択肢を提示する。

「削除を実行」を選択した場合は、所定のURLに削除対象のことわざのIDをセットしてDELETEのリクエストを行う。
変数などの初期化後、関数getTagListを実行し、削除後のデータを取得し、改めてListViewに表示。

次回は、番外編となる予定。
********************************************************
前回までのブログ:










※コメント投稿者のブログIDはブログ作成者のみに通知されます