今回は、「9 HOURS of Python Projects - From Beginner to Advanced」#3 - Rock, Paper, Scissors (Easy)。プログラミング初心者向けTutorialsには必ずあると言ってもよい「じゃんけんゲーム」。
これもシンプルなゲーム。
アプリ実行のビデオ:
スクリーン・デザイン:
左端の初期画面の中で下部に配置されているボタンのうち「3」をタップすれば右側の画面に遷移する。



ブロック・コード:
初期画面で「3」をタップした時に関係するブロックのみ。
「3」をタップしたら、関数makeVAVisibleがパラメーターとして「1VA3」を受け取り実行。また、関数initButtonImageを実行して、関係のButton、Image、Labelを初期化。

3つのボタン(グー、チョキ、パー)のリストを変数buttonListに格納。

変数userPickにプレイヤーがタップしたボタンのindex (上記 buttonList) を格納。
![]()
generic componentである「when any Button.Click」eventを利用。
関数initButtonImageを実行し、関係のボタンimage、Labelなどを初期化。=>タップ(Click)されたボタンが、rockButton, scissorsButton, paperButtonのいずれかの場合、以下の通り当該ボタンのimageの背景を色付きのimageに設定する。
 >>>>>
>>>>> 
=>関数makecomputerChoiceを実行して、1、2、3の中から取り出したランダムな数字をindexとして変数gameImageList(下記)よりimageをcomputerChoiceImageにセットする=>関数judgeWinOrLoseを実行し勝ち負けを判定して、その判定に応じてwinOrLoseLabelに結果を表示する。

関数initButtonImageの内容

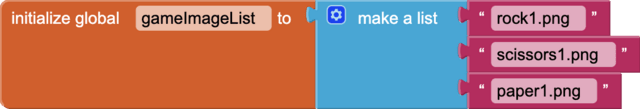
変数gameImageListに「グー、チョキ、パー」の画像ファイル名のリストを格納。

変数computerChoiceImage:コンピューターがピックアップした任意の数字にマッチする画像ファイルを格納。
![]()
変数computerPick:コンピューターがピックアップした任意の数字を格納。
![]()
関数makeComputerChoice:
1〜3の中の任意の数字を取得して変数computerPickに格納。gameImageListよりindexが変数computerPickの数字の画像ファイルを変数computerChoiceImageにセットし、同画像をcomputerChoiceImageに表示。

関数judgeWinOrLose:
以下のブロックの通り、ユーザーの選択とコンピューターの手を比較して、その結果に応じてwinOrLoseLabelに勝敗を表示。

「リセット」ボタンをタップした時の動作=>関係するButton、Image、Labelを初期化する関数initButtonImageを実行。

*************************************************************************
前回までのブログ:
MIT App Inventor 2でもできるかやってみた (Small Apps 2 数当てゲーム)
MIT App Inventor 2でもできるかやってみた (Small Apps 1 略語クイズ)









