<追加訂正あり>
費用の推移を見るためのグラフを追加してみたが、グラフに関する知識不足のためこれが精一杯というところ。
今回は棒グラフ。円グラフにも挑戦予定。
なお、削除機能も追加した。
アプリ実行のビデオ:
(データ取得がうまくいかず、何度もRefreshボタンをタップしている場面がある。基本的にデータ取得のブロック・コードに欠陥があるかもしれない。)
スクリーンのデザイン:
グラフを表示するスクリーンに遷移するためのボタンを追加。
componentとしては、Char1およびChartData2D1を追加。ChartData2D1はデータまわりに関係するcomponentで、Chart1の中に組み込む必要がある。真ん中のcomponentsリストを見ると、Chart1の中にChartData2D1が組み込まれているのがわかる。
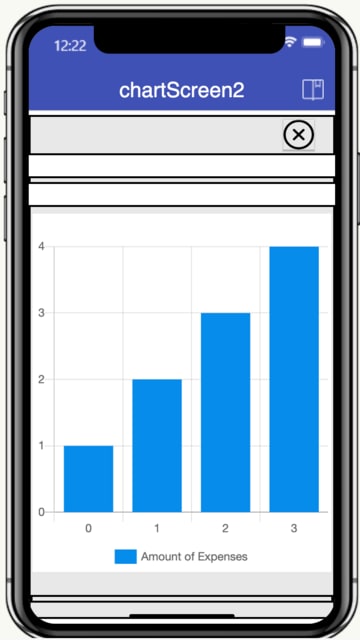
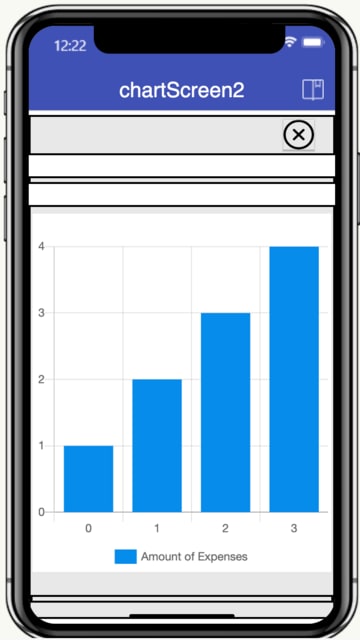
右端がグラフを表示するために新たに追加したスクリーン



ブロック・コード:
<追加したブロックのみ>
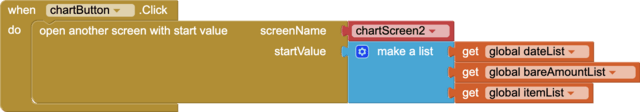
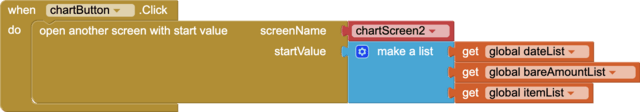
Screen1:
グラフのアイコンがついたchartButtonをタップした時の動作を設定。遷移先としてchartScreen2を指定。chartScreen2に渡すデータとして、日付、金額、項目名のデータ(リスト形式)を設定。

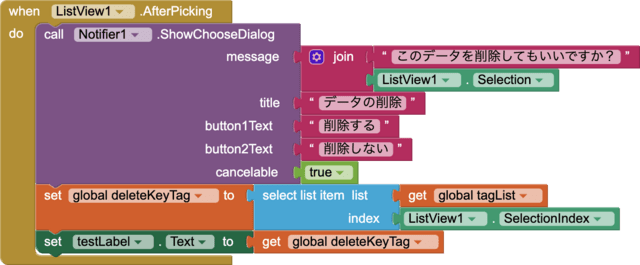
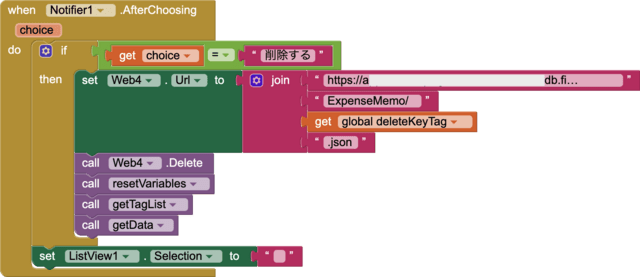
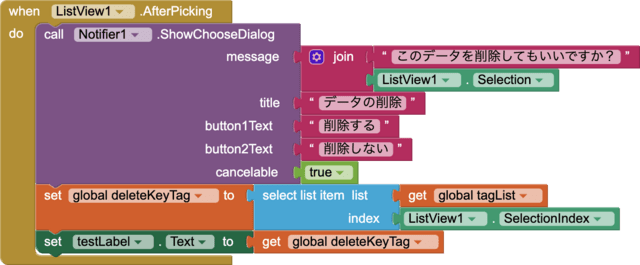
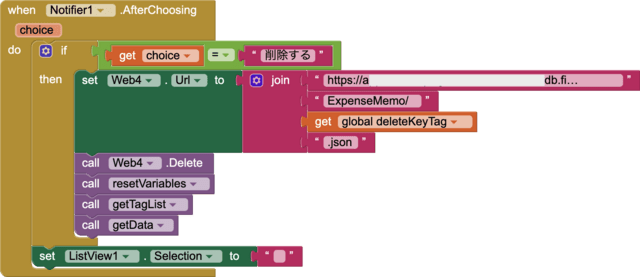
削除機能については、ListViewの当該列をタップしたら、選択のダイアログが表示され、「削除する」をタップしたら、当該データのタグを取得。


取得したタグをキーにしてDeleteを所定のURLに対し実行する。REST APIを使うととても簡単。

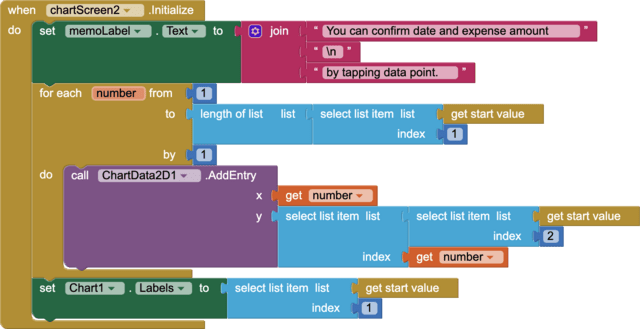
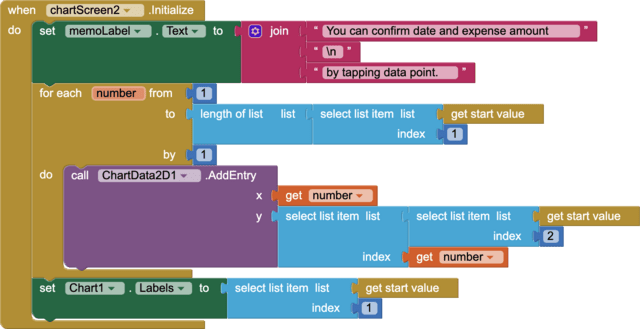
chartScreen2:
データポイント(要するに、棒グラフの棒の部分)をタップすると日付、金額(実際には、これらに加え項目も)を確認できる旨を表示する。
Screen1より渡されたデータ(get start value)はリスト形式で3つのデータを含んでいる、index 1は、日付のリスト、index 2は、金額リスト、index 3は項目リスト。
ChartData2D1.AddEntryの使い方が分からず、試行錯誤の結果、x(軸)は、連続する数字(注後記)、Y(軸)は、棒の長さ(この場合金額)を当てはめれば、うまく棒グラフを表示する事ができた。(間違っているかもしれないが、結果はOK)
そして、x軸のラベルは、別途Chart1.Labelsで日付を表示することができた。(すべての日付が表示されるわけではないが)
今回は、スクリーン・オリエンテイションをPortrait(縦長)にしたが、Landscape Mode (横長)だとうまくいくかもしれない。

***********************************************************
<注>
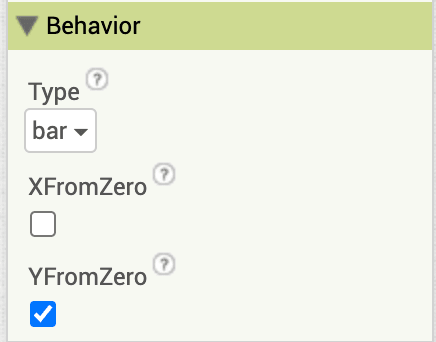
当然であろうが、連続する数字が0から始まる場合(左側)と、1から始まる場合(右側)では以下のような違いがあった。最終版は左側を採用。なぜか分からないが、0, 0の位置が上にずれている。


<追加訂正>
0, 0の位置が上にずれている問題は、単にグラフの初期設定が適切になされていなかったためと判明。初期設定後は以下の通りとなった。
***********************************************************
棒グラフの棒をタップしたら、日付、金額、項目をグラフの下に表示するようにした。

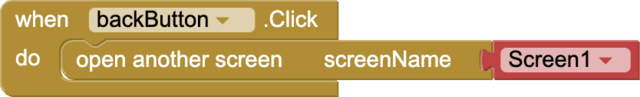
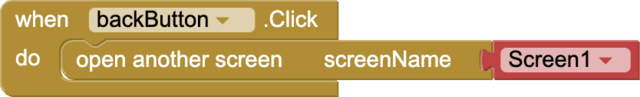
戻るボタンは単純にメインのScreen1に戻る設定。

************************************************************
前回のブログ:
MIT App Inventorで遊ぶ (Expenses Memo 1)