蛇に遭遇!お金が溜まるぞ~♪自宅から山に向かって5キロの地点にいつもの病院があるたった5キロしか離れていないが標高も少し高いので紅葉が進んでいた !(^^)!この遊歩道の先は熊に注意の立札が ( ̄...
台風が通り過ぎたら途端に一層寒くなった (;´ω`;)サムィィィィ
↑ 今年はまだ「熊注意!」の看板はありません (*^^*)
今日はGooブログ繋がりの方から質問があったので・・

何処のブログでもそうだと思うが・・
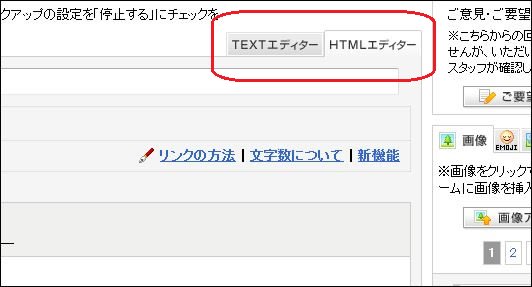
記事を書く画面にTEXTエディターとHTMLエヂターがある
最初はTEXTエディターになっている (=ω=.)

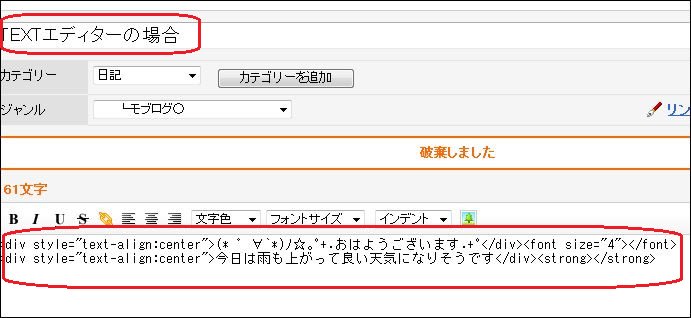
先ずは投稿する時のTEXTエディターとHTMLエディターの違い
私も初めてブログを投稿した時はこのTEXTの方を使っていた
文字の両サイドに中央揃えやフォントサイズ設定の英文字が着く
見た感じでは中央に揃ったのか文字が大きくなったのか分からない (=ω=.)

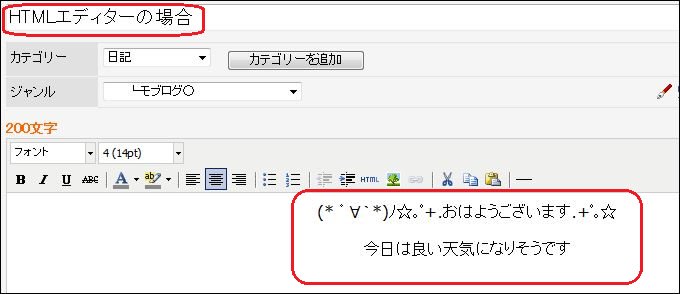
暫らく使っていて気が付いてHTMLエディターに切り替えた
これなら投稿した画面と同じで感覚的にも良い (*^^)v
TEXTからHTMLに切り替えても今まで投稿した記事は無くなりません

編集画面には設定が並んでいる

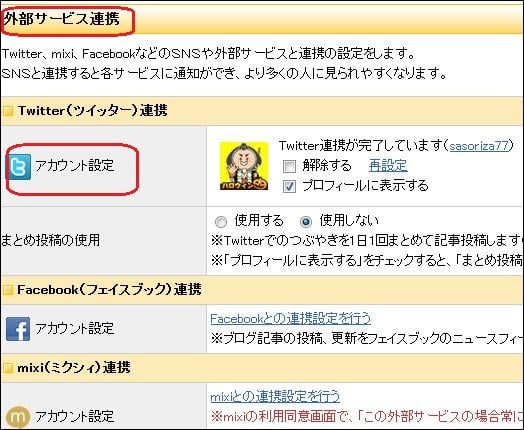
質問があったTwitterとの連携は外部サービス連携で・・

アカウント設定で出来ます

またコメント管理で公開・保留・削除があるが・・
保留にしておくとそのコメントだけではなくて全てが保留状態になります
保留とはコメントを受け取ったら公開するか没にするか一々考えなくてはならないし
コメントした相手が反映されるまで待つ事になります (=ω=.)

上の様な感じです
尚、相手のブログにコメントを書く時に自分のブログのURLを入れておけば
コメントを受け取った相手がここから自分のブログに入って来れます (*^^*)

記事一覧からは投稿した記事を修正したい時は
ここから入って行って修正して日時はそのままで投稿をクリック
上の赤文字になっているのは修正した記事 (笑)

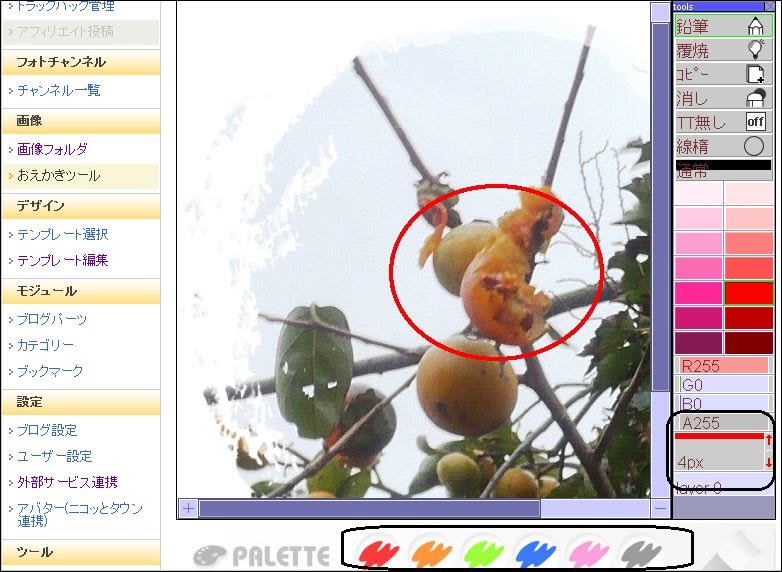
画像関係では「おえかきする」をクリックで

色を設定して太さと円形や四角を選んで描けます
私の場合はペイントで描いてから画像をUPしているけどね
時間が来たので今回はここまで
さそり座 今日の運勢 51点

沢山の 設定あって 難しい (^_^;)










※コメント投稿者のブログIDはブログ作成者のみに通知されます