スティッキーヘッドヘッダー
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
jqueryのCDN jquery-3.7.1.min.js及び、 modernizr.min.js
【head部】での注意
・Google Fonts の「Ropa Sans」フォントを取得している。
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Ropa+Sans">
【スティッキーヘッドのデザイン】
スクロールする。ヘッドが固定される
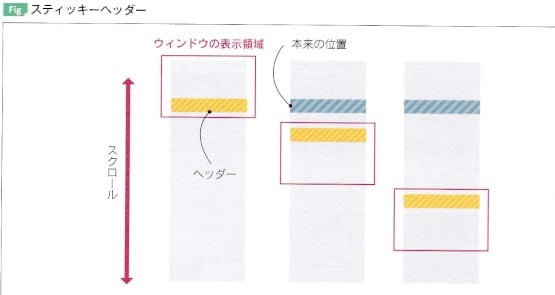
【概要】
スティッキーヘッドはスクロールに合わせて移動するヘッダーですが、画面上部に来ると、ヘッダーだけが固定し、本体はスクロールに合わせて移動する。
【処理の流れ】
スティッキーヘッドを実装するには、ウインドウのスクロール状態を監視した上、スクロール量に応じて、ヘッダーのスタイルを切り替える必要がある。具体的には以下のように処理する。
1.ヘッダーのデフォルトの位置を保存する
2.ウインドウのスクロール量を常に監視する
3.ウインドウのスクロール量がヘッダーのデフォルトの位置を超えた場合、ヘッダーはスティッキーを配置する
4.ウインドウのスクロールが画面上部まで戻ったら、ヘッダーをデフォルト位置に戻す
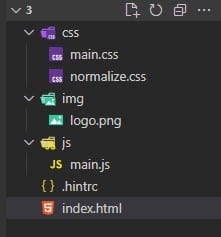
【フォルダーの構成】

【htmlファイルを書く】
続
【CSS/main.css】
@charset "UTF-8";
/* Base */
html {
"Ropa Sans", sans-serif;
font-size: 16px;
line-height: 1.5;
}
body {
background-color :#f5deb3;
color: rgb(0, 0, 0);
min-width: 960px;
padding-top: 240px;
}
h1, h2, h3, p, ul {
margin: 0;
}
ul {
padding-left: 0;
}
ul li {
list-style-type: none;
}
a {
color: inherit;
text-decoration: none;
}
img {
vertical-align: middle;
}
.hobun{
background-color: rgb(240, 172, 223);
}
.dummy {
margin: 0 auto;
max-width: 32em;
padding: 6em 0;
}
/*
* Sticky header
*/
/* デフォルトのスタイル */
.page-header {
.page-header {
background-color: rgb(255, 255, 255);
/*要素をスティッキー化するとその要素分のスペースが空っぽに成るため*/
/*要素をスティッキー化するとその要素分のスペースが空っぽに成るため*/
position: absolute;/*は絶対配置*/
width: 100%;
min-width: 960px;/*最小幅*/
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.25);/*古いChrome用*/
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.25);
}
/* スティッキー状態のスタイル */
/*ジャバスクリプトで制御される*/
/*ジャバスクリプトで制御される*/
.page-header.sticky {
position: fixed; /*固定*/
top: 0;
}
/*page-headeクラスの直下の子クラス*/.page-header > .inner {
margin: auto;
width: 960px;
}
.no-boxshadow .page-header {
border-bottom: 1px solid rgb(204, 204, 204);
}
/* ロゴ がある所にリンクする*/
/*ブログ規制のため*/

/*ブログ規制のため*/

/* Primary nav */
.primary-nav {
float: right;
line-height: 65px;
letter-spacing: 1px;
/*英字の大文字・小文字・全角文字を指定*/
/*英字の大文字・小文字・全角文字を指定*/
text-transform: uppercase;
}
.primary-nav li {
float: left;
}
.primary-nav a {
display: block;
padding: 0 1.36em;
}
.primary-nav a:hover {
background-color: rgb(240, 240, 240);
}
【js/main.js】--------------------------------------------------
$(function () {
/*
* Sticky header
*/
$('.page-header').each(function () {
var $window = $(window), // ウィンドウを jQuery オブジェクト化
$header = $(this), // ヘッダーを jQuery オブジェクト化
// ヘッダーのデフォルト位置を取得
headerOffsetTop = $header.offset().top;
// ウィンドウのスクロールイベントを監視
// (ウィンドウがスクロールするごとに処理を実行する)
$window.on('scroll', function () {
// ウィンドウのスクロール量をチェックし、
// ヘッダーのデフォルト位置を過ぎていればクラスを付与、
// そうでなければ削除
if ($window.scrollTop() > headerOffsetTop) {
$header.addClass('sticky');//stickyクラスを追加する
} else {
$header.removeClass('sticky');//stickyクラスの削除
}
});
// ウィンドウのスクロールイベントを発生させる
// (ヘッダーの初期位置を調整するため)
$window.trigger('scroll');
});
});

















