【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【テキストを参照する】
Node オブジェクトの textContent プロパティを参照するとノードおよびノードの子孫ノードのテキストをすべて連結した値を取得することができます。
書式;node.textContent
戻り値はすべてのテキストが連結された DOMString オブジェクトが戻されます。
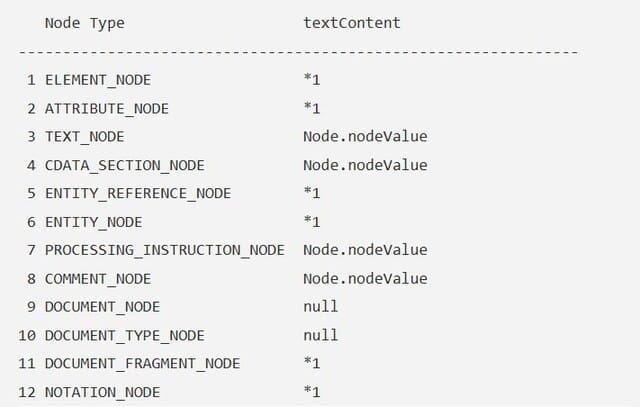
実際にどのようなデータがテキストとして返されるのかは、ノードの種類によって異なります。
*1 と記述したノードについては、コメントと処理命令ノード以外のすべての子ノードの textContent の値を連結した文字列を返します。それぞれのノードで Node.nodeValue がどのような値を返すのかは「ノードの値を取得・設定(nodeValue)」を参照されてください。
例文
Apple
Orange
上記のdiv 要素ノードの textContent プロパティの値を参照した場合、どのような値になるか?
div 要素ノードには、 2 つの p 要素ノードに加えてその前後に空白ノード(テキストノード)が含まれるため、全部で 5 つのノードがあり、このすべての textContent プロパティの値を連結したものが div 要素ノードの textContent プロパティの値となります。
p 要素ノードはそれぞれ子ノードとしてテキストノードがあります。よって p 要素ノードの textContent プロパティの値は子ノードの textContent プロパティの値を連結したものになります。子ノードのテキストノードの textContent プロパティの値は nodeValue プロパティの値でありそれはテキストノードに含まれるテキストになります。
また空白ノードもテキストノードなので、空白ノードの textContent プロパティの値は nodeValue プロパティの値でありそれは空白ノードに含まれるテキストです。最初の空白ノードには改行+空白文字が 2 つ含まれており、次の空白ノードには改行+空白文字が 2 つ含まれており、最後の空白ノードには改行が含まれます。
結果として div 要素ノードの textContent プロパティの値を参照すると次のような値となります。
Orange
サンプル 
・ブラウザを立ち上げる

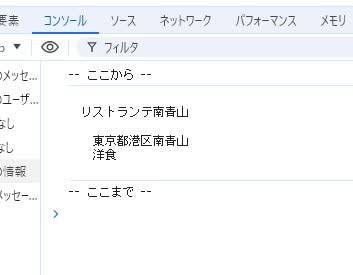
「要素を取得」ボタンを押すと、下図のように成る。id 属性の値が 'shopinfo' の要素ノードを取得し、その textContent プロパティの値を取得してコンソールに出力します。
サンプル2
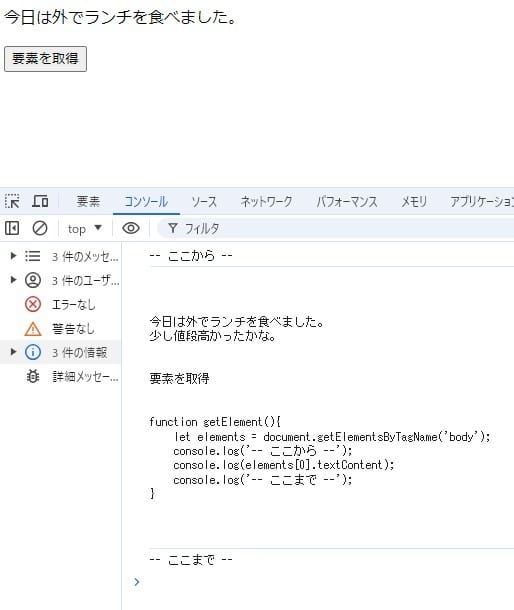
今回のサンプルではボタンをクリックすると body タグの要素ノードを取得し、その textContent プロパティの値を取得してコンソールに出力する
ブラウザを立ち上げる。
※は表示しない
「要素を取得」ボタンを押す
要素ノードの textContent プロパティは
コメントや処理命令ノード以外のすべての子孫ノードの textContent プロパティの値を結合します。 その為、 <script> タグの中に記述された JavaScript のコードもテキストとして取得します。またスタイルの設定でブラウザに表示されるときは非表示になっているテキストも含めて取得しています。
textContent プロパティは参照するだけではなく新しい値を設定することができます。
書式:node.textContent = 'value'
ノードの textContent プロパティの値に新しい文字列を設定すると、対象のノードの子孫のノードがすべて削除された後に設定した文字列の値を持つテキストノードが追加されます。
・サンプル
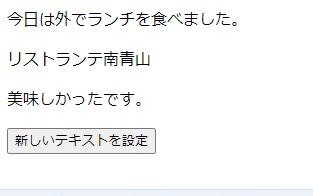
ブラウザで表示させる
「新しいテキストを設定」ボタンを押す
textContent プロパティに新しい文字列を設定するときに HTML で特別な意味を持つ文字はエスケープ処理されてから設定されます。具体的には < が < 、 > が > 、 & が & などへ変換されます。
サンプル

ブラウザを立ち上げる

「新しいテキストを設定」ボタンを押す

設定する値の中に HTML のタグが含まれていますが、エスケープ処理されて文字列として設定されています。




























※コメント投稿者のブログIDはブログ作成者のみに通知されます