currentTargetプロパティとtargetプロパティの違い
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【Event.currentTargetプロパティとEvent.targetプロパティの違い】
Event.currentTarget プロパティ
→現在イベントリスナーが実行されている要素を指します。イベントが伝播している際に、イベントリスナーを設定した要素を指します。
イベントハンドラの場合は
<input type="button" value="button" id="xxx">
<script>
function butotnClick(event){
console.log('Hello');
}
let button = document.getElementById('xxx');
//イベントハンドラー=コールバック関数
button.onclick = butotnClick;
</script>
イベントリスナーの場合は
<input type="button" value="button" id="xxx">
<script>
function butotnClick(event){
console.log('Hello');
}
let button = document.getElementById('xxx');
//イベントリスナー関数に登録
button.addEventListener('click', butotnClick);
</script>
Event.targetプロパティ
→イベントが発生した元の要素を指します。ユーザーがクリックしたり、何らかのアクションを起こした要素そのものです。
例文
上図のように、div の親要素と、子要素の input 要素「ボタン」があるとする。
そして、 click イベントに対するイベントハンドラは外側の div 要素に対して登録したとします。
div 要素をクリックすれば click イベントが div 要素で発生しますが、 div 要素の子要素である input 要素をクリックした場合も input 要素だけでなくその親要素でも click イベントが発生します。
イベントハンドラを登録しているのは div 要素なので Event.currentTarget プロパティには 要素が格納されていますが、実際にクリックイベントが発生したのは< input 要素なので <span style="background-color: #ffe4b7;">Event.target には inputo 要素が格納されます。このようなケースの場合に Event.currentTarget プロパティと Event.target プロパティの値が異なる結果となります。
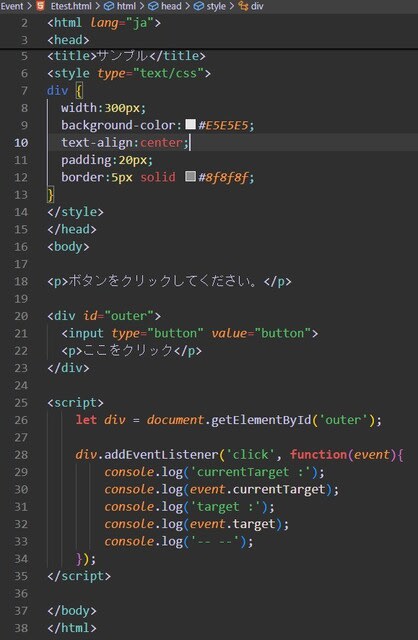
サンプル
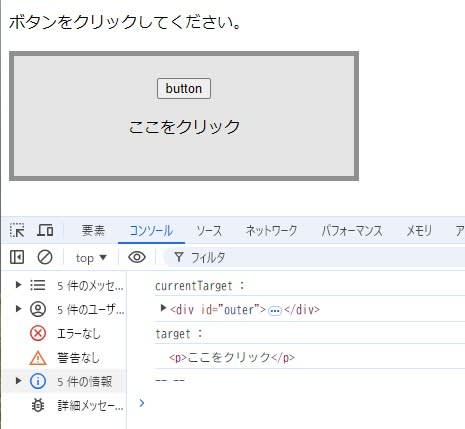
ブラウザを立ちあげ、「ここをクリック」をクリックする
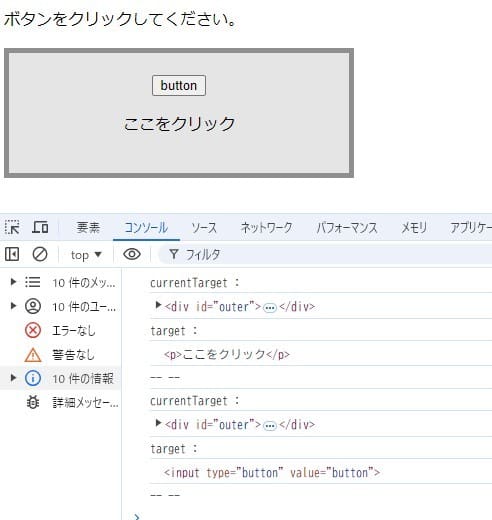
ボタンをクリックする

Event.currentTarget プロパティと Event.target プロパティの値をコンソールに出力しますが、この場合は Event.currentTarget プロパティは div 要素ですが、 Event.target プロパティは input 要素となります。




























※コメント投稿者のブログIDはブログ作成者のみに通知されます