resize イベント
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【resize イベント】
resize イベントはブラウザのウィンドウサイズが変更されたときに発生するイベントです。
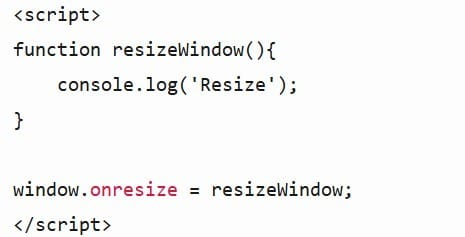
onresize プロパティに対してイベントハンドラを設定したり、 addEventListener メソッドの引数として resize を指定してイベントリスナーを登録できます。
【resizeイベントの使い方】
resize イベントはページを表示しているブラウザのウィンドウサイズが変更されたときに発生するイベントです。
【onresize プロパティ】
window オブジェクトのプロパティにイベントハンドラを登録する場合
イベントハンドラには、無名関数、アロー関数、コールバック関数は使える。
【イベントリスナーを登録する場合】
addEventListener メソッドの一番目の引数に、'resize' を指定する。二番目には、イベントハンドラを指定する。
【イベントハンドラに引数:eventを使った場合】
イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 load イベントの場合は UIEvent オブジェクトが渡されてきます。
サンプル
ブラウザを起動
ウインドウのサイズを変更
【onresize プロパティと body タグの onresize 属性の両方にイベントハンドラを登録した場合】
サンプルコード
以上




























※コメント投稿者のブログIDはブログ作成者のみに通知されます