フレームワーク・Flaskの続編
【開発環境】
OS:Win10(64ビット)
言語:Python3.8.5(64bit)
Python の統合開発環境:IDLE
Webフレームワーク:Flask
【render_template関数を使ってHTMLを読み込む方法】
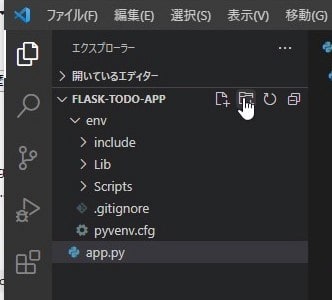
1)新規フォルダー「templates」を作る
VSCodeで以下の部分をクリックし、フォルダー名をtemplatesにする

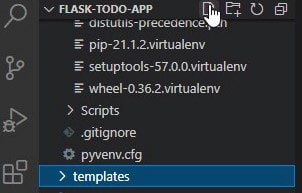
2)新規ファイル「index.html」を作る
templatesフォルダーを選び、新しいファイルをクリックする

ファイル名をindex.htmlし、クリックする

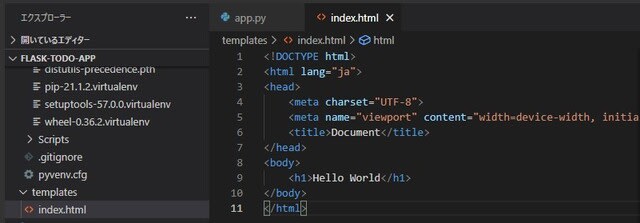
3)index.htmlのコードを書く
「index.html」が作られると、右側にコードを書く

4)app.pyを変更
render_template 関数を使わないと、htmlを埋め込むことができない。
変更コード
from flask import Flask, render_template # 追加
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html') # 変更
if __name__ == "__main__":
app.run(debug=True)
5)実行する
 <!DOCTYPE html>
<!DOCTYPE html><html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
6)ブラウザ表示

7)index.htmlを変えて見る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>ようこそ!この世界に</h1>
</body>
</html>
8)実行し、URL:http://127.0.0.1:5000/を入れてみる。

以上




























※コメント投稿者のブログIDはブログ作成者のみに通知されます