avatarの数を増やし、Chat Room上部にnicknameとともに該当のavatar画像を表示した。大きな変更・追加ではないが。。。
アプリ実行のビデオ:
スクリーンデザイン:
左側:nickname他情報の登録画面。avatarを12個に増やす。(一部のavatarは右側に隠れてしまって見えない)
右側:Chat Roomの上部のボタン。「Reload」および「Logout」ボタンのアイコン化。真ん中にログインしている人のavatar画像を表示するimage component。


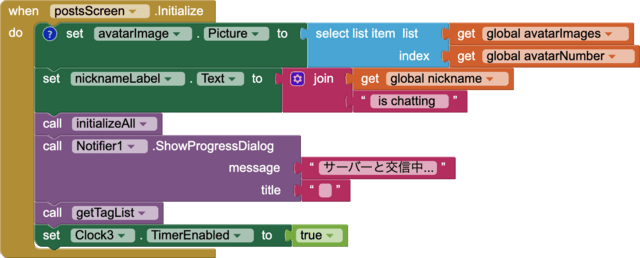
ブロック・コード:
Screen1(メイン画面)=>

nicknameを入力し、「Enter Chat」(loginButton)をタップし、問題なければpostsScreen(Chat Room)に遷移するが、その際、ログインした人のnicknameとともにavatarの番号を渡す。

簡単に図示すると。。。ログインするのがkenjiの場合、kenjiのnicknameListでのindex値は「1」なので、avatarListのindex値「1」である「2」がkenjiのavatar番号となり、この番号をnicknameであるkenjiとともに遷移先であるpostsScreenへ渡す。

Chat Room画面=>
アプリに同梱しているavatar画像のリストを変数avatarImagesに格納

nicknameとともに受け取るavatar番号を変数avatarNumberに格納


avatarImagesよりavatarNumberをキーにavatar画像のファイル名を取得し、表示する。

**********************************************************************
前回までのブログ(CRUDの内Uを除くCRDを実装):
MIT App Inventor 2で遊ぶ (GlobalChat 6)
MIT App Inventor 2で遊ぶ (GlobalChat 4 (5) - 再々追加 -)
MIT App Inventor 2で遊ぶ (GlobalChat 4 -追加-)
MIT App Inventor 2で遊ぶ (GlobalChat 4)
MIT App Inventor 2で遊ぶ (GlobalChat 3)









