天気予報アプリ。素材は同じだが、UIなどを若干変更して作成してみると、新たな発見があるし、色々な使い方の復習にもなる。
都市毎のボタンをタップしデータを取得。最初に言語を英語か日本語より選択。ボタンの処理はgenericのイベントハンドラーに任せる。
アプリ実行のビデオ:
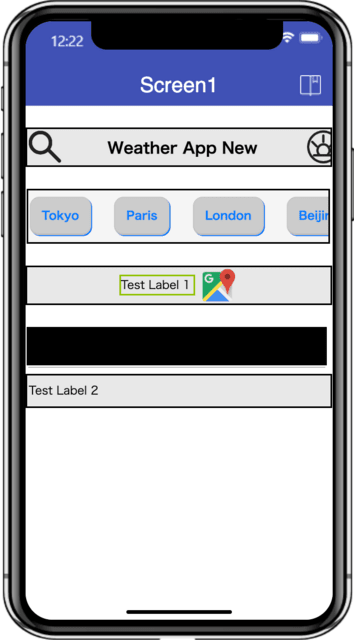
スクリーンのデザイン:
中央部分にある黒い長方形はListView。その下のTest Label 2は取得したデータを確認するテスト用のLabel。今回は、ListViewを使っていない。
Test Label 1は、気象データ検索対象の都市名(検索に使用するので英語名)を確認のために表示するLabel。
今回は、Tokyo, Paris, London, Beijingの各ボタンの動作確認を行なった。

ブロック・コード:
1. 選択した言語を格納する変数lang
![]()
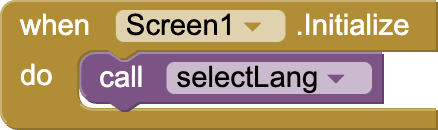
2. スクリーンの初期化時に関数selectLangを実行

3. 関数selectLangの実行内容:選択ダイアログ・ウインドウを表示し、日本語あるいは英語(English)のいずれかを選択

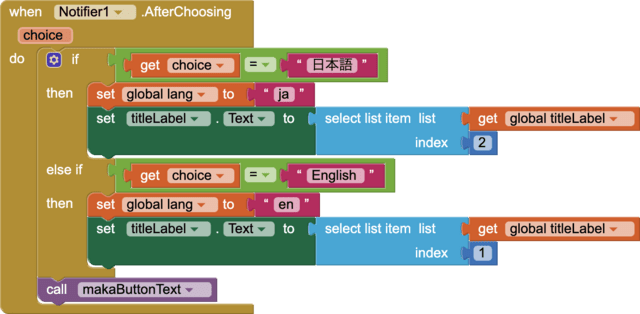
4. 選択ダイアログ・ウインドウでいずれかを選択したら、変数langに選択言語を格納し、アプリのタイトルを選択した言語に応じたものに設定するとともに、関数makeButtonTextを実行して、4つのボタンの表示も適宜設定。

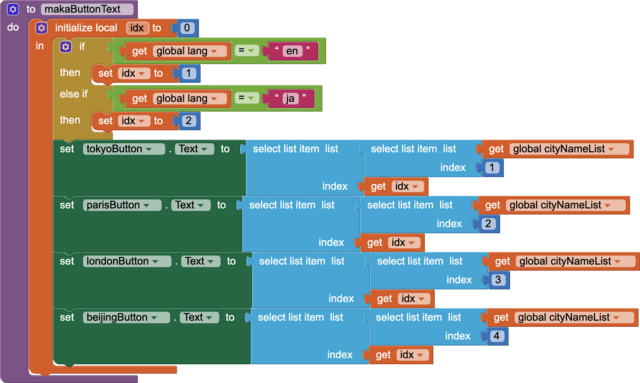
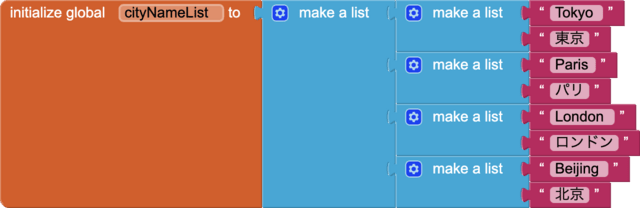
5. 関数makeButtonText:変数cityNameListより選択した言語に対応したボタンのテキストを選択し表示

6. 選択言語に応じた表示テキストのリスト
![]()




7. 天気予報が知りたい都市名のボタンをタップしたら、全てのボタンの背景色をlight grayにした上で(resetButtonBGColor)、当該ボタンの背景だけを白色に変更。(genericなイベントハンドラーを使用しているので、一旦全てのボタンの背景色をデフォルトのlight grayに戻す関数resetButtonBGColorを実行。もし、デフォルト色に戻さない場合は、直前にタップしたボタンの背景色が白色のままで残ってしまう。)
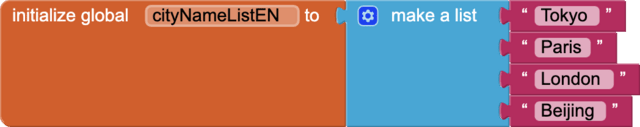
タップされたボタンの表示名のindexを取得(cityNameListENまたはcityNameListJP)=>そのindexを利用してcityNameListEN(英語の都市名リスト)よりターゲットの都市名を英語で取得(天気予報情報をリクエストする場合は英語の都市名で行う)して変数targetCityに格納。
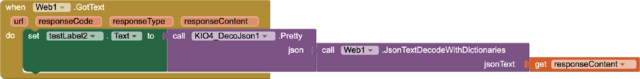
![]()

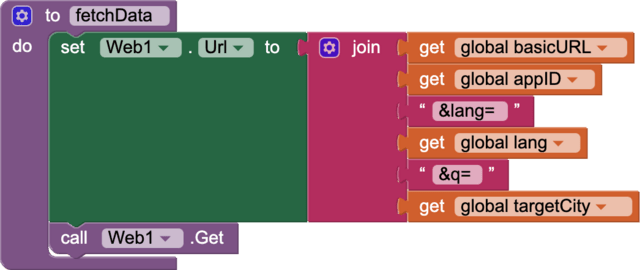
関数fetchDataを実行してtargetCityの天気情報を取得。

取得した天気情報をtestLabel2に表示。この際、extensionを利用して整形された形で表示。

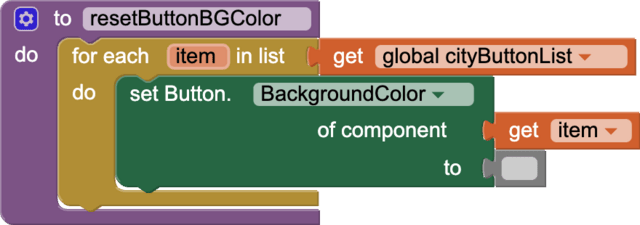
関数resetButtonBGColor:全てのボタンの背景色をlight grayに設定する。
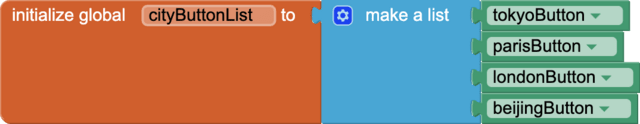
cityButtonListには全てのボタンがリスト形式で格納されている。for each 〜 と generic の setButton.BackgroundColorを使えば、簡単に設定できる。(generic の componentを使う際、対象としたいcomponentを限定する一つの方法が、対象のcomponentをリスト形式で変数に格納して、それを for each 〜 で反復実行するもの。)

言語の選択が最初にアプリを立ち上げた時しかできないが、いつでもできるようにしたい。









