GlobalChat 6 用に、Firebase RealtimeDatabase内に、新たにチャットを保存する「GlobalChatRoom」とnicknameを保存する「NickName List2」を設けた。
個人情報として、nicknameの他に趣味とアバターの登録を追加した。
新たに登録したnicknameでツイートを追加したら、うまくいかなかったが、「Reload」ボタンをタップしたら追加したツイートも表示された。今回Firebase Realtime DBに新しくdirectoryを設けたが、その途端、やりとりがうまくいかない時が出てきた。(ビデオの通り)う〜ん、難しい。前回のGlobalChat 5 とブロック・コードの内容も同じなのに????
アプリ実行のビデオ:
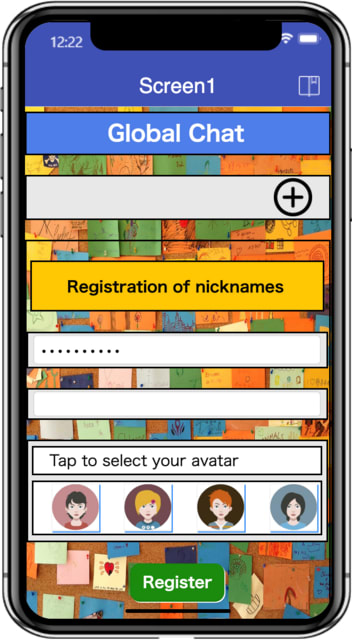
スクリーンのデザイン:


ブロック・コード:
追加・変更部分のみ。
1. nicknameの入力boxとしてPasswordTextBoxを使っていたが、入力内容を非表示にする理由に乏しいので、表示することとした。(通常のtextBoxにすればよのだが、とりあえず「入力内容を表示」に設定を変更した)

2. avatarの選択ボタン(以下5つ)をリストに保存(今のところnicknameの登録も5人に制限)


3. 変数avatarNumberを作成し、選択されたavatarの順番(1から5まで)を格納。
選択したavatarの番号がすでにFirebase Realtime DBに保存されている場合は、タップした番号はすでに選択済みなので、他のavatarを選択するよう促すメッセージを表示。選択されていない場合は、avatar番号(index番号)をavatarNumberに格納し、label componentであるselectedAvatarNumberに表示。
![]()

4. 「Register」ボタンをタップすると、管理者パスワードの入力を促すウインドウが表示。

管理者パスワードである「123」を入力すれば、nicknameに加え、hobyyとavatarNumberがFirebase Reatime DBの所定のURLのDirectory (NickNameList2) にPOSTされる。


5. 「List of registered nicknames」のListViewにnicknameとともにhobbyとavatar画像を表示させるため、Firebase Realtime DBより取得したデータよりhobbyのみを取り出し変数hobbyListに格納。
![]()

また、同じく、Firebase Realtime DBより取得したデータよりavatar番号のみを取り出しリスト形式でavatarListに格納。
![]()

6. Firebase Realtime DBより取得したデータよりnickname, hobby, avatar番号のデータを統合してリスト形式で変数dataForListViewに格納。avatar画像については、「avatar」 + avatar番号 + 「.png」で画像のファイル名を作成。
![]()

なお、このアプリが立ち上がった時に、Firebase Realtime DBよりnickname, hobby, avatar番号を保存しているディレクトリー「NickNameList2」よりデータを取得するが、そのデータよりnickname, hoby, avatar番号に分けてそれぞれをリスト形式で保存する関数makeNicknameList, makeHobbyList, makeAvatarList(上記)を実行しておく。またそれらリストを統合しLIstViewに表示するためのリストを生成する関数makeDataForListViewも実行する。

ブロックの説明がわかりにくいが、要するに、アプリ立ち上げ時にnickname, hobby, avatar番号の情報を取得し、nicknameについてはログインのためのデータとして使用し、個人の情報の登録では、List of registered nicknamesにこれら情報を表示。また、新規登録した場合は、しかるべきFirebase 側のURLにデータをPOSTし保存。保存されれば、List of registered nicknamesが更新される。
List of registered nicknamesは、今やnicknameだけではないので、変更した方が良いかもしれない。
**********************************************************************
前回までのブログ(CRUDの内Uを除くCRDを実装):
MIT App Inventor 2で遊ぶ (GlobalChat 4 (5) - 再々追加 -)
MIT App Inventor 2で遊ぶ (GlobalChat 4 -追加-)
MIT App Inventor 2で遊ぶ (GlobalChat 4)
MIT App Inventor 2で遊ぶ (GlobalChat 3)










※コメント投稿者のブログIDはブログ作成者のみに通知されます