以前作成した「お店屋さんごっこアプリ」に続く「骨折り損のくたびれもうけ」的アプリをもう一つ。時間ばかりかかった(ている)。画像を含む四角形の領域による衝突判定(と思う)なので、難しい。予期せぬところですぐに衝突してしまう。
サッカーゲームアプリ。と言っても、シュートゲームのようなもの。
基本機能を何とかして揃えたんだが。。。
今回も、「かわいいフリー素材集 いらすとや」さんにお世話になった。ゴールキーパー、ゴール、サッカーボール。
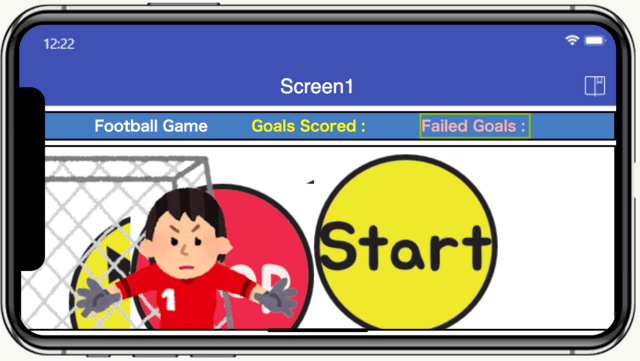
実行画面:
スマホの画面録画が、横向きのアプリの時は非常に小さくなってしまう。編集段階で編集アプリのズームで拡大させているのでさらに画質が悪くなってしまった。
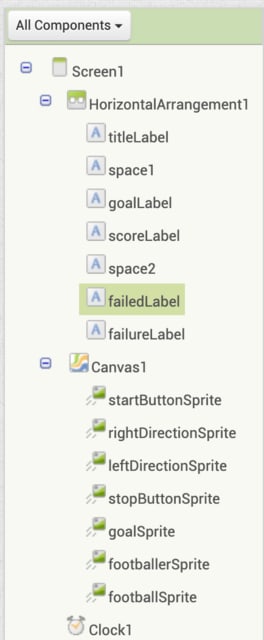
スクリーンのデザイン:
実行画面を見た方がわかりやすい。


ブロック・コード:
アプリが実行されると、ボタン、ゴールなどのサイズと位置が初期化されるが、若干の余裕時間(400ミリ秒)を設定した。

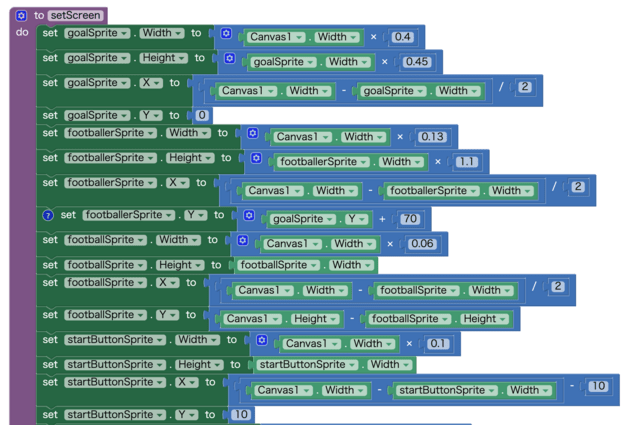
「舞台装置」(ゴール、キーパー、ボタンなど)のサイズ、位置を初期化する関数setScreen。


Startボタンをタップした時の動作。ボールを非表示にして、ゴールキーパー(woamn_footballer.png)を表示し、ボールの位置を決めてからまたボールを表示するといったまどろっこしいやり方。でも、最初に非表示にしないとうまくいかない。そこまでやってから、ゴールキーパーを左右に動かすClockを作動させる。

ゴールキーパーを左右に動かすClockの内容。ちょっと手こずったが、変数moveDirectionを設定して動く方向を変えるようにしたら期待通りの動きとなった。
ここでは、多分(ド)素人がよくする間違いをした。右方向に動いている場合、x2まできて反転し左に10pixels動くが、これだと又最初の条件に合致してしまい、右に動いてしまい、結局x2でまごまごしている状態が続くのみ。えっえっえっという感じだった。

(追記:MIT App Inventorでは、Clockとif〜elseで一定条件下での反復動作を実現することが多いようです。)

左のボタンをタップした時のボールの動き。現在のボールのx座標にランダムな数字を加算して目標のx座標を設定して角度をつけるようにした。目標のy座標は-180(上の方向に180pixelsいったところ)。

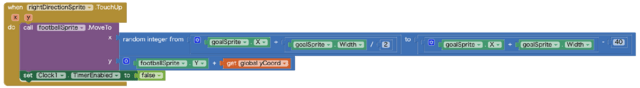
右のボタンをタップした時のボールの動き。上記に同じ。

ボールをタップした時のボールの動き。y軸をまっすぐ上に進む


ボールがキーパーand/orゴールと衝突した時の対応:
1. ボールがキーパーと衝突(キャッチ)した時は、Failure(失点)を加算するが、この時はゴールとも衝突しているはずなので、得点が0超の場合は1点減点。でないと、セーブされたのに得点したことにもなってしまう。
2. ボールがゴールだけに衝突した時は、得点が加点される。このあたりは現実にはなかなかうまくいかないことがある。

なぜか失敗することがある。うまく点数が加点されないとか。
でも、そんなことよりも、よく考えると、このアプリのコンセプトは最初から間違っているような気がしてならない。
ゴールキーパーが自動的に左右に動いて、左右のボタンでシュートするのではなく、ランダムに飛んでくるシュートボールをゴールキーパを左右に動かすことによりセーブする、という方が面白い。
もう一度最初から作り直すのが良さそう。でも、せっかく作成したので備忘録的にブログにアップだけはしておく。










※コメント投稿者のブログIDはブログ作成者のみに通知されます