New York Times誌は、 The New York Times Developer Network というウエッブサイトを持っている。同誌のAPI(Archive)を利用すれば、1851年まで遡って記事を検索できるって〜
"The Archive API returns an array of NYT articles for a given month, going back to 1851."
え〜そんなことができるの!
NYT誌の記事検索アプリを作って1981年の記事を見てみたい、と思った。ただ、NYT誌をサブスクしていないので、記事自体を見ることができるかどうかは?????でも見出し記事くらいは読むことができるだろう。
実行画面:
なお、1851年の記事に出てくる見出しを興味本位にいくつかググってみて、古い歴史上の出来事に関する記事をこんなに簡単に検索できることに感心した。(追記あり)
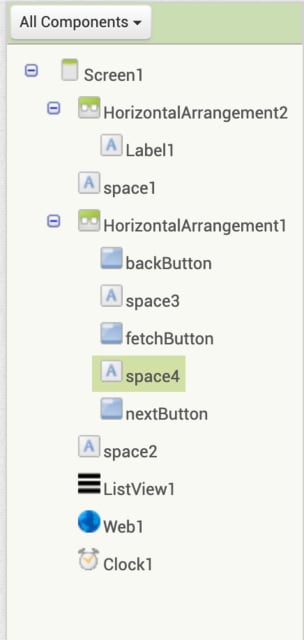
スクリーンのデザイン:
今回は、いたって簡単デザイン。データを取得する「Get 1851 Articles」と次のページ「>>」ボタンとページを戻るボタン「<<」


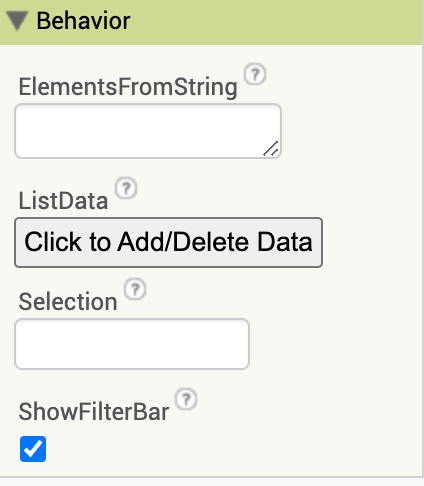
データを表示する ListView の Behavior(挙動?)を設定する欄に、「ShowFilterBar」がある。今回は、これにチェックを入れた。上記画面のスクリーンショットにも「Search list...」が表示されている。

プログラム(ブロック):
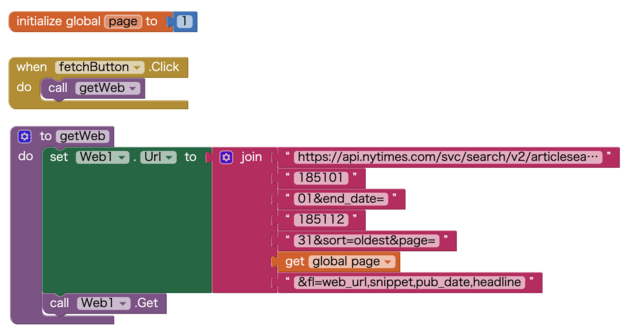
1. データ取得ボタンをタップした時の処理
page => 対象ページを格納。最初は1ページ目。
対象期間として18510101(1851年1月1日)から18511231(1851年12月31日)の期間を設定
sort =oldest => データ表示は昇順(古いものから新しいもの)

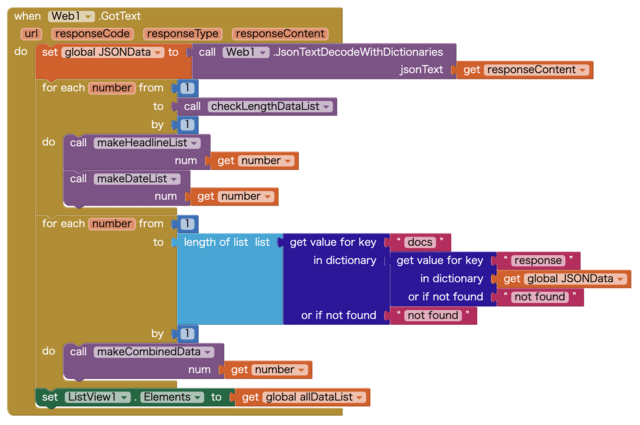
2. 変数の設定
JSONData => 取得したデータを格納
tempHeadlineList => 見出し記事を格納
tempDateList => 日付を格納
combinedData => 見出し記事と日付を連結したデータ
allDataList => 見出し記事と日付を連結した全てのデータを格納

2. procedure "makeHeadlineList" 及び "makeDateList"を実行し、見出し記事と日付のリストを作成。
見出し記事と日付を連結したデータのリストを作成。
作成したリストをListViewに表示させる。

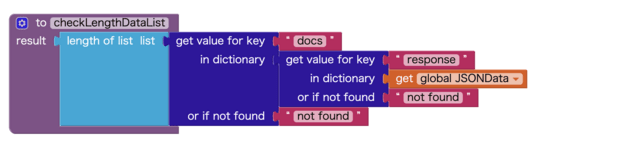
3. 1ページの中の記事数を取得

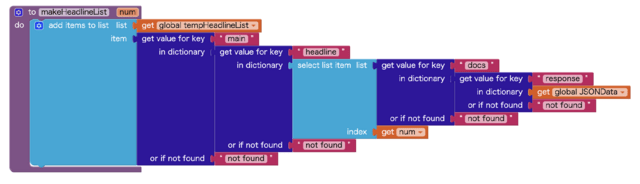
4. 見出し記事のリストを取得

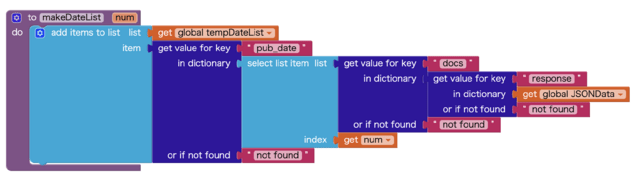
5. 発行日のデータを取得

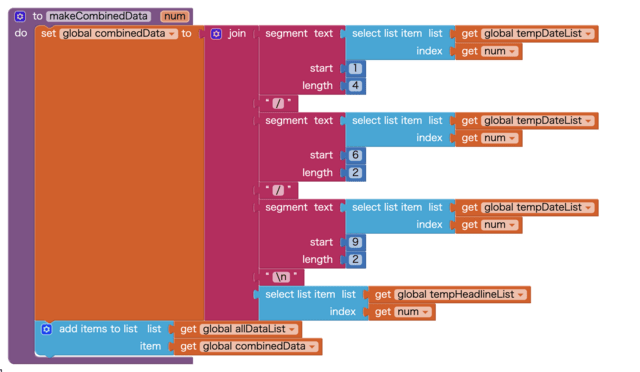
6. 見出し記事と発行日を連結する


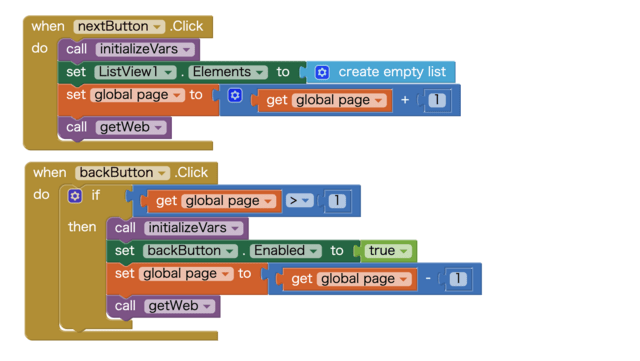
7. 「次のページ」ボタンと「前ページ」ボタンをそれぞれタップしたときの処理
変数pageに1加算、又は1減算し上で、再度データを取得する(procedure "getWeb" 実行)

追記:例えばこれ。「1851 Lancaster Riot」でググってみると、かなり多数の記事があった。











※コメント投稿者のブログIDはブログ作成者のみに通知されます