2018.7.25 頭の文字を大きくしたい|ブログで使うHTMLとタグ
原稿にもなっていないが、ここまで
by龍隆 2018.7.25
 農家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
農家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
これの、農を大きくしたい
農家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
これで大きくなる(2倍になった)
<span style="font-size:2em">農</span>家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
font-size:2em 2em フォントの高さを2倍にする。フォントサイズは1~3標準~7まで。それ以降は次のやり方で)
20Px フォントの高さをpxピクセルで指定する。表示される大きさはモニターの解像度72dpiや96dpiによる。
2ex 小文字のxの高さを1とする値。日本文ではほとんど使用しないでしょう。
120% %値で指定する。%大きくする。
だけどこれ。
農家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
<font size="6">農</font> で可能なのよ。
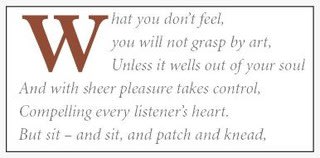
 さらには、私の表現したいのは、ドロップキャップ。
さらには、私の表現したいのは、ドロップキャップ。
3行はいってる。このnews paper的表現をしたい。
first-letter を使うと可能らしいが、これはcss を書かんとあかんようだ。それはまた面倒くさいし、ブログ内では使えそうにない。
HTMLで使われる特殊文字 http://pst.co.jp/powersoft/html/index.php?f=3401
例:(あかん、綺麗に文字変換する。上のリンクで確認してください。〉
No. 文字表記 10進表記 16進表記 文字 コメント Comment
001 " " " """ クォーテーション quotation mark = APL quote
002 & & & "&" アンパサンド ampersand
003 < < < "<" 小なり less-than sign
004 > > > ">" 大なり greater-than sign
005 " " 空白 >no-break space = non-breaking space
< "<" 小なり less-than sign
> ">" 大なり greater-than sign
原稿にもなっていないが、ここまで
by龍隆 2018.7.25
 農家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
農家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃんこれの、農を大きくしたい
農家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
これで大きくなる(2倍になった)
<span style="font-size:2em">農</span>家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
font-size:2em 2em フォントの高さを2倍にする。フォントサイズは1~3標準~7まで。それ以降は次のやり方で)
20Px フォントの高さをpxピクセルで指定する。表示される大きさはモニターの解像度72dpiや96dpiによる。
2ex 小文字のxの高さを1とする値。日本文ではほとんど使用しないでしょう。
120% %値で指定する。%大きくする。
だけどこれ。
農家の昼餉: 冷奴、ぽてさら、きゅうりもみ。おいしくいただきました。昼を涼しく。byおかちゃん
<font size="6">農</font> で可能なのよ。
 さらには、私の表現したいのは、ドロップキャップ。
さらには、私の表現したいのは、ドロップキャップ。3行はいってる。このnews paper的表現をしたい。
first-letter を使うと可能らしいが、これはcss を書かんとあかんようだ。それはまた面倒くさいし、ブログ内では使えそうにない。
HTMLで使われる特殊文字 http://pst.co.jp/powersoft/html/index.php?f=3401
例:(あかん、綺麗に文字変換する。上のリンクで確認してください。〉
No. 文字表記 10進表記 16進表記 文字 コメント Comment
001 " " " """ クォーテーション quotation mark = APL quote
002 & & & "&" アンパサンド ampersand
003 < < < "<" 小なり less-than sign
004 > > > ">" 大なり greater-than sign
005 " " 空白 >no-break space = non-breaking space
< "<" 小なり less-than sign
> ">" 大なり greater-than sign