☝ ぱそこん教室のお花見の日程は10日です
その日は生憎一日☁&☂になっている (≧▽≦;)あちゃ~
どうも教室での花見会になるが交流センターではアルコールは禁止!
男性軍としては今一盛り上がらないかな~? (^_^;)
昨日からブログ繋がりのAKさんから色々とコメントを頂いた
私のブックマークに入れてある【金沢から発信のブログ・・】の管理人
私と同年代の女性の方です
毎日素敵な写真を投稿している

この方のblogのトップ画面は横幅一杯に編集した画像が貼り付けてある
この画面を見て私も何とか出来ないか?・・とCSS編集を始めてからもう半年近く

昨日までは上の画像を右クリックでプロパティからURLをコピーしてCSS編集で貼りつけ
この時のサイズは950×250ピクセル

私のトップ画像は上の様にタイル形式になってしまう
これを何とか横幅一杯にならないか挑戦中です

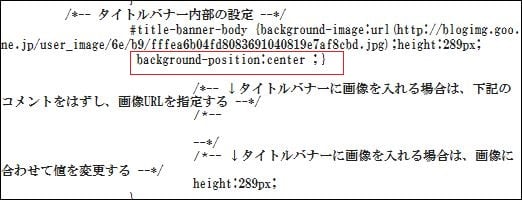
昨日の記事に貼り付けた画像のプロパティからURLをコピーしてCSSに貼り付け

今回は試しにbackground-position:center ;を削除してみた
トップ画面を見ての通りセンターにならないで左にずれてしまった (≧▽≦;)あちゃ~
貼りつけた画像のサイズは1280×349と大きい
・・と云う事は1400×300位にすれば横幅一杯になり高さは低くなるはず?
今度はペイントでサイズを変更して今一度挑戦してみよう (-^艸^-)
唯、最近はスマホで訪問してくれる読者もいる様だが
スマホ画面は小さいのでトップ画面も横幅一杯になります (*^^*)
さそり座 今日の運勢 75点
トップ画面 CSS編集 あと一歩? ┐( ´ー`)┌ フッ










 朝一に家内の眼科に行って来た涙管に細菌が入って目薬で治らないのでちょっとした手術 (=ω=.)病名は【涙小管炎】で小さな金属で出来た耳かき状の様な器具で...
朝一に家内の眼科に行って来た涙管に細菌が入って目薬で治らないのでちょっとした手術 (=ω=.)病名は【涙小管炎】で小さな金属で出来た耳かき状の様な器具で...
ぴったり合わせたつもりでも、ブログを見る文字サイズにより、コントロール(Ctrl)と+キーを押すと文字が大きく,-を押すと文字が小さくなりますね。
私のトップの画像は、いつも見ている文字サイズだと幅が小さくなります。
(Ctrl)と+キーで、文字を大きくすると画面いっぱいになります。
これはどうにもならないようですね。
background-position:centerを削除されるとよくなったのですか?私は、これはいらったことはないのです。
background-position:centerはありますが、centerは記入されていませんでした。
あまり考えると頭が痛くなるので、なるべくいらわないようにしています(笑)
以前は、色など変更したことがありましたが。
画像のプロハパティは表示されないので、トップの画像を保存して、プロパティの詳細を見ると1280×378になっています。
さそり座さんのトップの画像を保存して、やはりプロパティの詳細を見ると1280×325になっていました。
幅は同じようですね。(#^^#)
文字サイズを一度「大」にすれば次回から訪問しても大きくなっていますね
文字サイズを変更しても画面の幅は変わらないけど・・
background-position:centerは又着けました(笑)
ここで質問、『background-position:centerはありますが、centerは記入されていませんでした。』
・・とありますがcenterがないと云う事は「background-position:」←こうなっているのですか?
記事にも書きましたがブログの画像の上で右クリックのプロパティでサイズが分かりますよ(*^^*)
コメント+。:.゜ヽ(*´∀)ノ゜.:。+゜ァリガトゥ
画像のプロパティは、トップの画像では表示されないようで、ブログ記事の画像のプロパティは右クリックで表示されますが、実際アップしたのより小さくなっているようですね。
私がいつもアップしている画像はほとんどは1024×1024で、トップのタイトルの画像だけ1280×1280にしています。
トップの画像のプロパティは画像を保存しないと出てこないようです。
上のコメントに書きましたが、トップの画像のプロハパティは表示されないので、画像を保存して、プロパティの詳細を見ると幅が1280になっていました。
>ご質問の件、「background-position:」←こうなっているのですか?
‥そのようになっています。
centerを入れると、ブログの記事もすべてセンターになるのでしょうか?
やっていないのでわかりませんが‥。
それでは、またよろしくお願いいたします^^
「centerを入れると、ブログの記事もすべてセンターになるのでしょうか?」
ブログの記事とトップの画像は関係ありません
ピクチャでは1280×1280でもブログに投稿するとサイズが小さくなります
試しにこのブログの弁慶が2段になっている画像の上で右クリックのプロパティで
サイズを確認して下さい
594×339になっているはずですが・・
私のトップ画面に貼り付けた画像は4/7にいれてあります
1280×325とサイズが大きいので記事の下に横スライダーが出ています
トップページの画像の上で右クリックしてのプロパティはURLしか出ません
色々とCSS編集は難しいですね(^_^;)
コメント〃 ̄∇)ゞアリガトォーーーーーーーー♪
どうにか横幅一杯に出来て完成
色々と あ(*・▽・*)り(*・◇・*)が(*・△・*)と(*・0・*)う