マウスに関するイベント
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【mousedownイベントとmouseupイベントの使い方】
・mousedown イベントはマウスのカーソルが要素の上にある状態で、マウスが押された時に発生するイベントです。
イベントの種類 : MouseEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
・mouseup イベントはマウスのカーソルが要素の上にある状態で、マウスが押された状態から離された時に発生するイベントです。
イベントの種類 : MouseEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
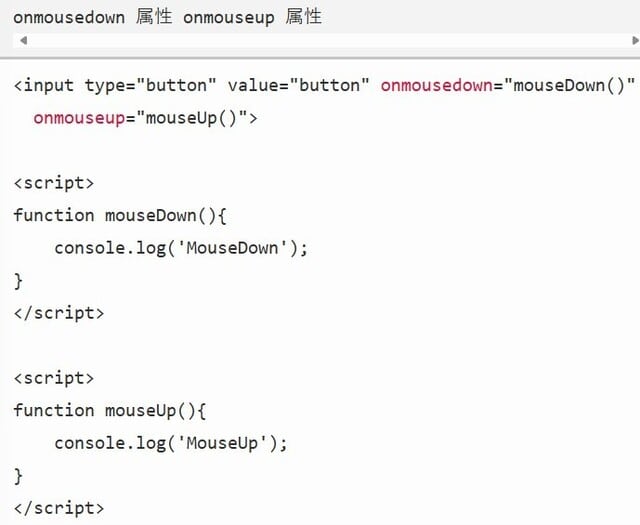
【属性値にイベントハンドラを登録した場合】
・例文
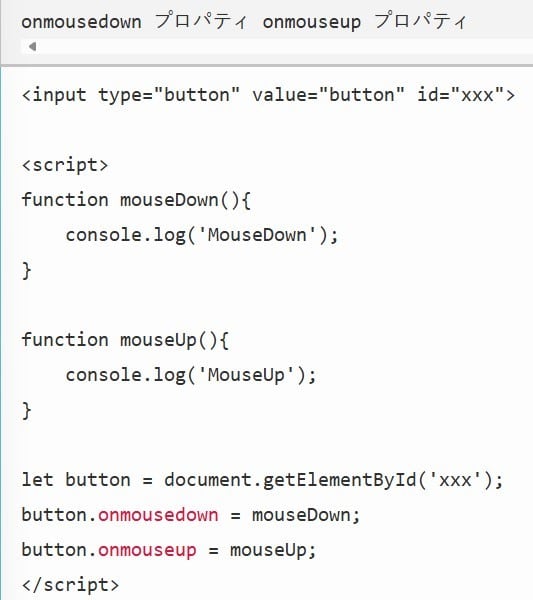
【DOMで得られた要素のプロパティにイベントハンドラを登録する場合】
let button = document.getElementById('xxx');で、buttonノードを取得している。
イベントハンドラー→コールバック関数・無名関数・アロー関数式が使える

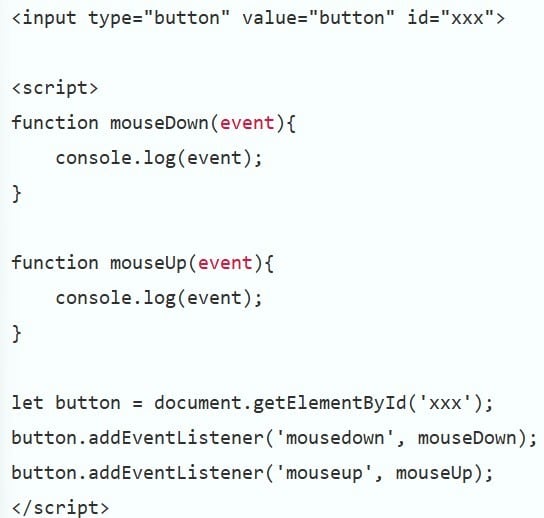
【イベントリスナー】
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'mousedown' または 'mouseup' を指定し、2番目の引数には、イベントハンドラーを指定する。
イベントハンドラー→コールバック関数・無名関数・アロー関数式が使える

【イベント情報を受け取る時】
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 mousedown イベントおよび mouseup イベントの場合は Event オブジェクトを継承した MouseEvent オブジェクトが渡されてきます
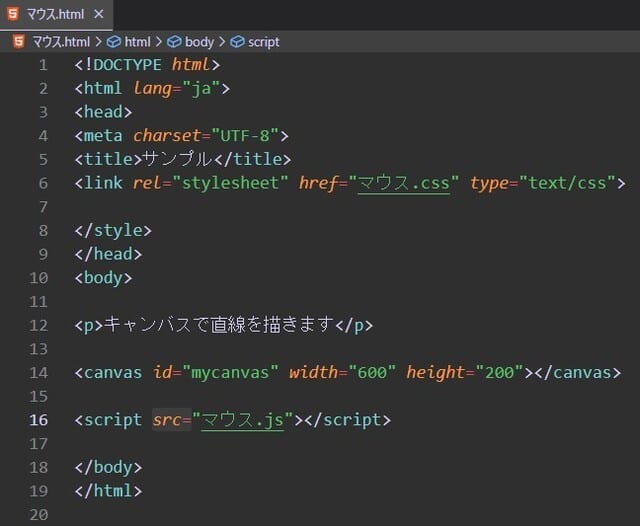
サンプルコード
「マウス.css」
#mycanvas{
border:1px solid #000000;
}
ブラウザを立ち上げる
 画面に表示されている canvas 要素でマウスを押した位置からマウスを離した位置まで直線を表示します。
画面に表示されている canvas 要素でマウスを押した位置からマウスを離した位置まで直線を表示します。
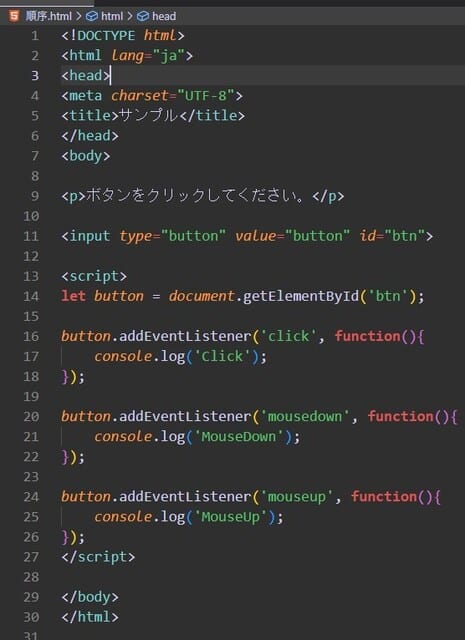
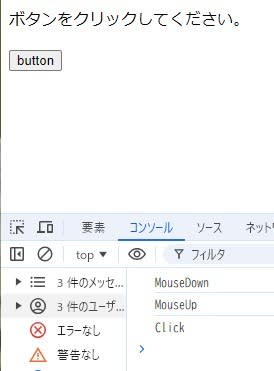
【click、mousedown、mouseupイベントが発生する順番】
同じ要素に対して 3 つのイベントのイベントリスナーを登録した上でマウスをクリックすると、イベントが発生する順番は、 mousedown -> mouseup -> click の順番となります。
ブラウザをたちあげ、クリックする
以上

















