マウスイベント
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【mouseenter イベントとは】
mouseenter イベントはマウスのカーソルが要素の上に乗った時に発生するイベントです。
イベントの種類 : MouseEvent
バブリングの可否 : 不可
キャンセルの可否 : 不可
【mouseleave イベント】
mouseleave イベントはマウスのカーソルが要素のから離れた時に発生するイベントです。
イベントの種類 : MouseEvent
バブリングの可否 : 不可
キャンセルの可否 : 不可
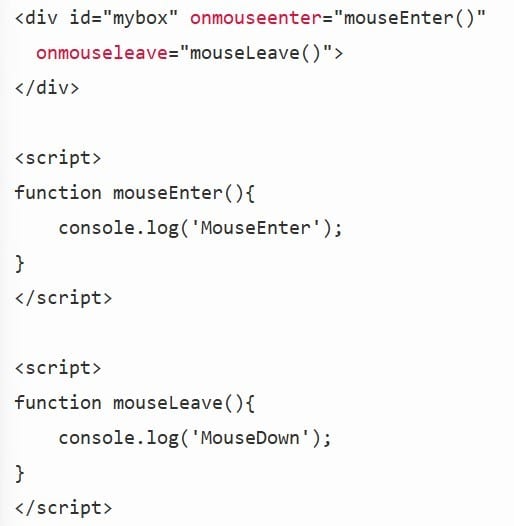
【属性値にイベントハンドラを登録する場合】
【要素のプロパティにイベントハンドラを登録する場合】
【イベントリスナーの場合】
【Event オブジェクトが渡された場合】
サンプルコード
「マウスイベント.css」
#mybox{
#mybox{
width:200px;
height:200px;
border:1px solid #000000;
}
「マウスイベント.js」
function mouseEnter(){
mybox.style.backgroundColor = '#8f8f8f';
}
function mouseLeave(){
mybox.style.backgroundColor = '#ffffff';
}
let mybox = document.getElementById('mybox');
mybox.addEventListener('mouseenter', mouseEnter);
mybox.addEventListener('mouseleave', mouseLeave);
ブラウザを立ち上げて、マウスを四角に合わせる
マウスを四角から外すと、下図のようになる
【mouseenterイベントとmouseoverイベントの違い】
mouseenter イベントと mouseover イベントの大きな違いはバブリングするかどうかです。 mouseenter イベントはバブリングしないのに対して mouseover イベントはバブリングを行います。

















