go言語でhtmlとcssを使う
【開発環境】
OS:Win11(64ビット)
go version go1.19.4 windows/amd64
VSCode1.72.2、及びコマンドプロンプト
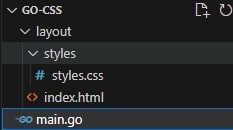
・フォルダ構造

1.まずはじめに、「Go-CSS」フォルダに、htmlを表示させるプログラム「main.go」を書く事にする。
package main
import (
"log"
"net/http"
)
func main() {
//ディレクトリを指定する
fs := http.FileServer(http.Dir("layout"))
//ルーティング設定。"/"というアクセスがきたら、
//staticディレクトリのコンテンツを表示させる
http.Handle("/", fs)
//引数のメッセージに出力時間と改行を追加して標準エラー出力に書き出す
log.Println("聞いてる?")
// 8080ポートでサーバーを立ち上げる
http.ListenAndServe(":8080", nil)
}
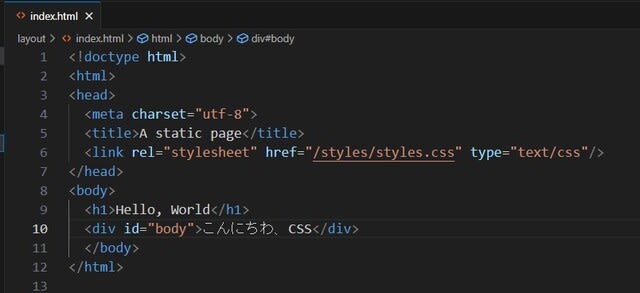
2、「Go-CSS」フォルダ内に「layoutフォルダ」を作り、そのフォルダ内に「index.html」ファイルを作り、htmlを書く

3、「layout」フォルダ内に「styles」ファルダを作り、そこに「styles.css」ファイルを作る
・「styles.css」のコード
#body
{color: #c0392b}
4,「main.go」を実行する
PS D:\GO言語\サンプルプログラム\Go-css> go run main.go
5、ブラウザで、http://localhost:8080/にアクセスする

以上




























※コメント投稿者のブログIDはブログ作成者のみに通知されます