jQueryを始めよう(CSSメソッド)
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
jQuery-1.10.2及びjquery-ui-1.10.3がインストール済みか、jQuery CDN ドメインにリンク済み
【サンプルプログラムを作る】
ブラウザを開いて、表示すると、下図に用になる。
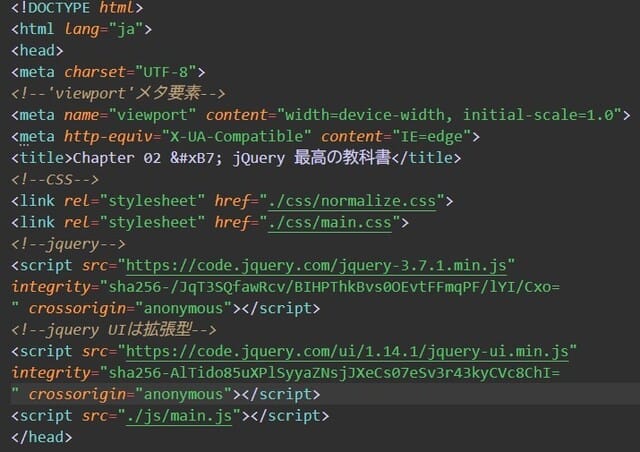
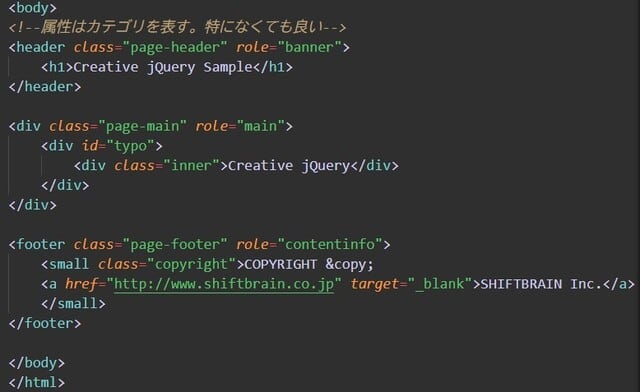
「index.html」コード
・コードから分かるように、外部CSSや外部JSを使うときは、ヘッダに置くのが通例、bodyに置けるが、処理が遅くなるので、推奨されない。
bodyから
※)target=”_blank”とは、リンク先を別タブで開くよう指定できるHTMLタグの1種
◆「main.css」のコード
/*
* Base
*/
html {
"Helvetica Neue", "Arial", "Hiragino Kaku Gothic ProN", "Meiryo", sans-serif;
font-size: 16px;
line-height: 1.5;
}
body {
background-color: #656565;
}
img {
vertical-align: middle;
}
button {
outline: none;
}
::-moz-selection {
background: #b3d4fc;
text-shadow: none;
}
::selection {
background: #b3d4fc;
text-shadow: none;
}
.page-header {
background-color: #fff;
}
.page-header h1 {
width: 976px;
height: 80px;
margin: 0 auto;
padding-left: 10px;
font-size: 20px;
font-weight: normal;
line-height: 80px;
letter-spacing: 0.1em;
}
.page-main {
position: relative;
}
.page-main > div {
padding: 50px 0 100px;
}
.page-main > div h2 {
color: #fff;
text-align: center;
margin: 0 0 50px;
font-weight: normal;
letter-spacing: 0.15em;
}
#typo {
margin: 0;
padding: 0;
background-color: #3498db;
font-weight: bold;
font-size: 110px;
color: #fff;
text-align: center;
/*行の高さ*/
line-height: 500px;
/*要素の高さ*/
height: 500px;
/*Webページ上の要素を選択可能かどうかを制御します*/
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
}
/*文字と、innerクラス*/
#typo .inner {
/*現在の位置を基準に相対的な位置を決める*/
position: relative;
/*要素の幅*/
width: 976px;
margin: 0 auto;
}
.page-footer {
background-color: #080808;
}
.page-footer small {
display: block;
color: #fff;
font-size: 20px;
text-align: right;
width: 976px;
margin: 0 auto;
height: 120px;
line-height: 120px;
/*文字の間隔の調整*/
letter-spacing: 0.15em;
}
.page-footer a {
color: #fff;
/*テキストに線や色など、装飾に関する*/
text-decoration: none;
}
/*
* Helpers
*/
/* Clearfix */
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
以上
尚、「normalize.css」はクロスブラウザ用以上
【スタイルを変更】
「main.js」を使って、文字の色と、傾きを斜めにする。
$(function(){
$('#typo').css('color','#ebc000');
$('#typo .inner').css('transform','rotate(10deg)');
})
リロードすると、下図のように成る

【文字を半透明にする】
「main.js」のコードを書き換える
$(function(){
$('.page-main > div:nth-child(1) .inner').css('opacity',0.5);
})




























※コメント投稿者のブログIDはブログ作成者のみに通知されます