【開発環境】
os:Windows 10 (64ビット)
IDE(統合開発環境):VisualStudio 2017
言語;VB
【参考書】
株式会社秀和システム「作って覚えるVisualBasic2017」
著者:萩原 博之/宮崎 昭世
【登録画面に分類コンポボックスに表示するデータを格納するデータセット作成】
ⅰ)プロジェクトのコンテキストメニューを表示
「家計簿」プロジェクトを右クリックし、[追加]-[新しい項目]を選択する

ⅱ)データセットを作成
名前の欄に「CategoryDataSet.xsd」と記入し、「追加」ボタンを押す。

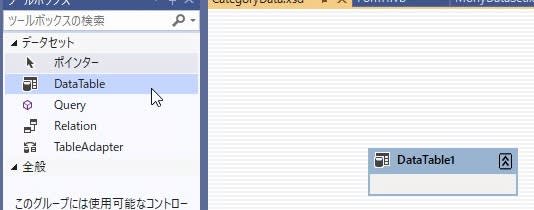
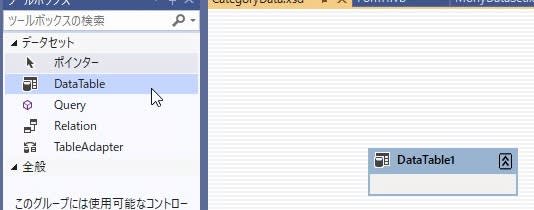
ⅲ)データセットデザイナーを確認する

ⅳ)Datatableコントロールをツールボックスからドラッグ&ドロップする

ⅴ)Datatableコントロールの設定と列を追加する

①Datatableコントロール
Nameプロパティ=CategoryDataTable
②Columnコントロール
Nameプロパティ=分類
DataTypeプロパティ=System.String
③Columnコントロール
Nameプロパティ=入出金分類
DataTypeプロパティ=System.String
ⅵ)Datatableコントロールの完成

ⅶ)プロジェクトをビルドする

ⅷ)登録画面を表示し、ツールボックスに「CategoryData」が追加された事を確認

Ⅸ)登録画面の[ComboBox]コントロールのスマートタグ表示し、設定する

①[データバンド項目を使用する]のチェックボックスをチェックする
②データソース→⬇ボタンをクリックし、[他のデータソース]から「CategoryDataSet」の「CategoryDataTable」を選ぶ
Ⅹ)表示メンバ
⬇ボタンをクリックし、「分類」を選ぶ

os:Windows 10 (64ビット)
IDE(統合開発環境):VisualStudio 2017
言語;VB
【参考書】
株式会社秀和システム「作って覚えるVisualBasic2017」
著者:萩原 博之/宮崎 昭世
【登録画面に分類コンポボックスに表示するデータを格納するデータセット作成】
ⅰ)プロジェクトのコンテキストメニューを表示
「家計簿」プロジェクトを右クリックし、[追加]-[新しい項目]を選択する

ⅱ)データセットを作成
名前の欄に「CategoryDataSet.xsd」と記入し、「追加」ボタンを押す。

ⅲ)データセットデザイナーを確認する

ⅳ)Datatableコントロールをツールボックスからドラッグ&ドロップする

ⅴ)Datatableコントロールの設定と列を追加する

①Datatableコントロール
Nameプロパティ=CategoryDataTable
②Columnコントロール
Nameプロパティ=分類
DataTypeプロパティ=System.String
③Columnコントロール
Nameプロパティ=入出金分類
DataTypeプロパティ=System.String
ⅵ)Datatableコントロールの完成

ⅶ)プロジェクトをビルドする

ⅷ)登録画面を表示し、ツールボックスに「CategoryData」が追加された事を確認

Ⅸ)登録画面の[ComboBox]コントロールのスマートタグ表示し、設定する

①[データバンド項目を使用する]のチェックボックスをチェックする
②データソース→⬇ボタンをクリックし、[他のデータソース]から「CategoryDataSet」の「CategoryDataTable」を選ぶ
Ⅹ)表示メンバ
⬇ボタンをクリックし、「分類」を選ぶ





























※コメント投稿者のブログIDはブログ作成者のみに通知されます