サーブレットを作成するには
【環境】
OS:Window7
サーバー:GlassFish Server 4.1
【サーブレット作成手順】
1.新規プロジェクトの作成
・「ファイル」→「新規プロジェクト」を右クリック
・「新規プロジェクト」画面が表示される

・「カテゴリ」の中から「Java Web」をクリック、「プロジェクト」の中から「Webアプリケーション」を選択する
.「次」をクリック

2.新規 Webアプリケーションの設定

・「プロジェクト名」を「SevletSample」に設定←何でも良い
・「次」をクリック
3.サーバーの設定

・「サーバー」が「GlassFish Server 4.1」であるか確認
・「次」をクリック
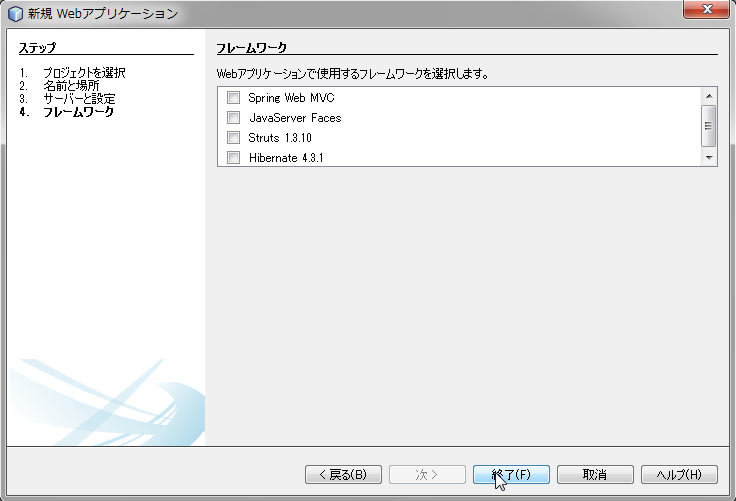
4.フレームワーク

・どれにもチェックしない
・「次」をクリック
5.作成プロジェックトの確認

・「SevletSample」が作成されたか確認
6.サーブレットファイルの作成

・「SevletSample」→「ソースパッケージ」→「新規」→「サーブレット」を選択
7.Newサーブレットの設定

・Newサーブレットの画面より、クラス名を「ServletA」、パッケージを「A」とする
・「次」をクリック
8.サーブレット・ソースの確認

@WebServletアノテーションがついた状態と、出力HTMLをコメントアウトした状態で「ServletA」が作成される。
9.サーブレット起動

・「SevletSample」→「ソースパッケージ」→「A」→「ServletA.java」→「ファイルの実行」をクリック
・Webブラウザが立ち上がり、下記のように表示されたら成功





























※コメント投稿者のブログIDはブログ作成者のみに通知されます