スライドサイズの設定さえA4にしてしまえば
ワードより簡単に作れるかも…
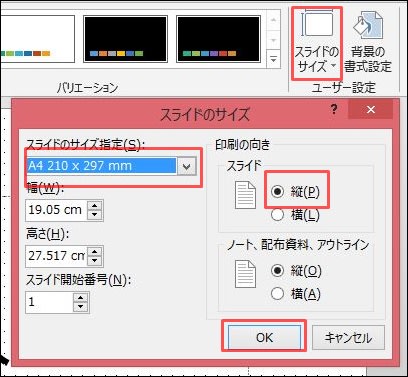
さて、そのスライドサイズ設定は
デザインタブ→スライドのサイズ

スライドのサイズ指定→A4
印刷の向き→縦
で、OK
ワードと同じ縦長のA4サイズになりますよ

 emits自分ブログ
emits自分ブログ
meet-emits
ワードより簡単に作れるかも…

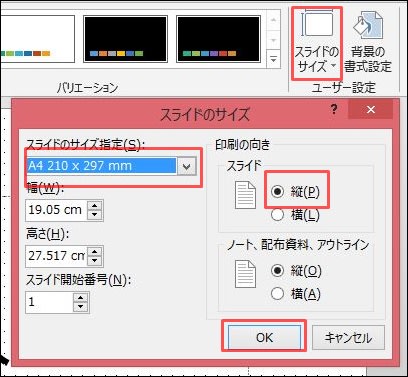
さて、そのスライドサイズ設定は
デザインタブ→スライドのサイズ

スライドのサイズ指定→A4
印刷の向き→縦
で、OK
ワードと同じ縦長のA4サイズになりますよ

 emits自分ブログ
emits自分ブログ
meet-emits

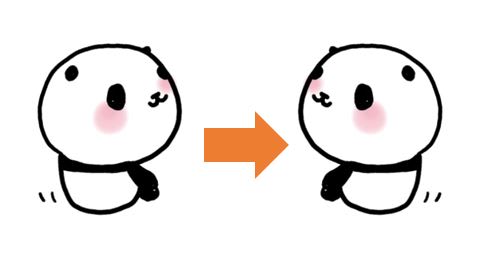
パンダさんは
吹き出しのほうを向いていないとおかしいですよね
上の小さな画像をクリックして大きくして見てください
外を向いていたらおかしいですよね^^;
パンダ(画像)の向きを変えられれば問題解決

こういうことです

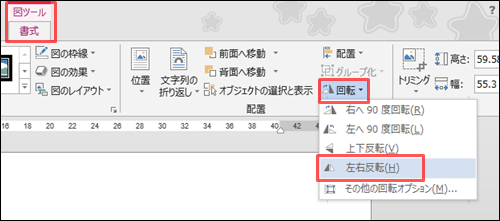
画像を選んで図ツール書式タブをクリック

リボンにある「回転」ボタン→左右反転
簡単なことだけど、これができるのとできないのでは
チラシの出来のクオリティーが変わってきます
基本的に向きのある画像は内側を向かせると収まりがいいと言われています
向きが違うと諦めないで、左右反転をやってみてください
ではっ

 emits自分ブログ
emits自分ブログ
meet-emits

ページ罫線とはページを囲む罫線のこと(まんまです^^;)
このチラシでは、周りを囲んでいる赤いぽつぽつみたいなのです
ページ罫線をつけると間延びした感じがなくなり
ぴりっと引き締まります…が
気をつけないと、がちゃがちゃうるさくもなります
臨機応変…で使うといいですね

罫線ボタンは「デザイン」タブにあります
注:office2010は「ページレイアウト」です
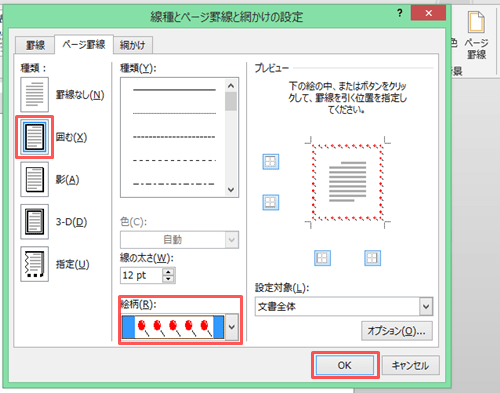
右端にあるページ罫線ボタンを選択するとダイアログボックスが開きます

ここで、またページ罫線タブを選んで
囲む→絵柄を選ぶ→OK
以上簡単です
他にもいろいろ設定するとオリジナル感が出せます
それはまた後日…
基本を理解し使えるようになりましょう~

 emits自分ブログ
emits自分ブログ
meet-emits

料理教室のチラシ解説②です

「家族や友達も参加できます」の前後にハートマーク
「はーと」と入力してスペースキーを打つだけで候補がプルダウンででてきます

好きなハートを選んで
色を変えたり、太字にしたりするとなんかいい感じになりますよ
切り取り線は
図形を挿入して、書式で太さ・線の種類・色を選択
その上にテキストボックスに きりとり と書いて
テキストボックスの書式:色なし&枠線なし
これを知っておくととても便利で、文字をどこにでも配置できます
そして、チラシや年賀状を作るときには本当に便利

是非、覚えてくださいね

ではでは

 emits自分ブログ
emits自分ブログ
meet-emits










