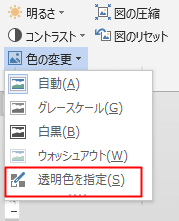
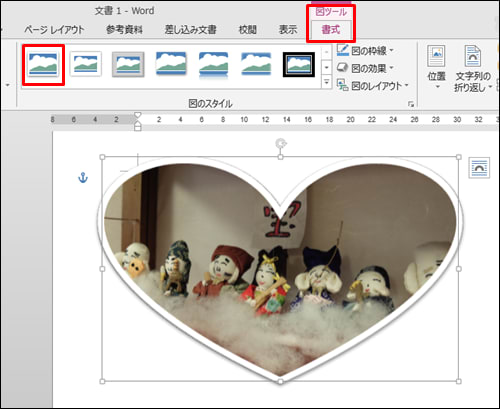
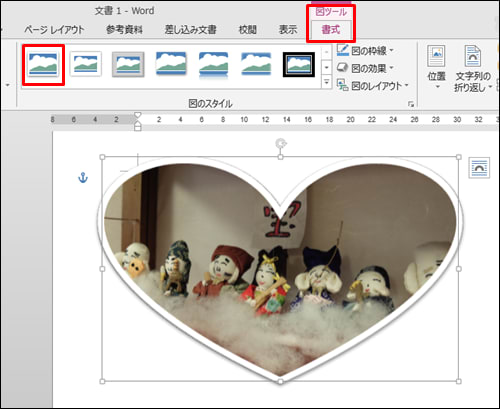
図ツール書式タブにある「図のスタイル」で先に枠を設定します
それから、トリミングで図形(例:ハート)に合わせてトリミングをすると
枠がついたハート型の画像になります

ハートにトリミングしてから枠をつけようとすると
元の画像の形:四角に戻ってしまいます
そしたら、焦らず、もう一度トリミング→図に合わせてトリミングでハート…と進めてくださいね
1.ハートにトリミング
2.ハートトリミングの後、周りをぼかす
3.枠付きハートトリミング
以上…ハートでトリミングでした

 emits自分ブログ
emits自分ブログ
meet-emits
それから、トリミングで図形(例:ハート)に合わせてトリミングをすると
枠がついたハート型の画像になります

ハートにトリミングしてから枠をつけようとすると
元の画像の形:四角に戻ってしまいます
そしたら、焦らず、もう一度トリミング→図に合わせてトリミングでハート…と進めてくださいね
1.ハートにトリミング
2.ハートトリミングの後、周りをぼかす
3.枠付きハートトリミング
以上…ハートでトリミングでした

 emits自分ブログ
emits自分ブログ
meet-emits