今回はアナログ型の時計。これもよくYouTubeの初心者用チュートリアルで見かけるアプリ。
シンプルなアプリで、意外と簡単に作ることができた。
ただし、秒針、分針、時針の画像を作成するのにはかなりの時間を費やした。イメージを回転させる時の回転の中心はその画像の中心点になるので、以下のように文字盤と同じ大きさの 300px X 300px のシンプルなイラストを作成。



いずれもpngファイルで、白い部分はくり抜いて透明にした。こう言ってしまえば、いたって簡単なんだが。。。意外とてこずった。
アプリ実行のビデオ:
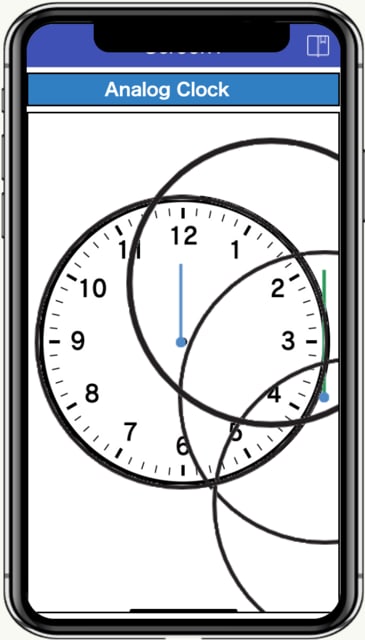
スクリーンのデザイン:
位置については、ブロック・コードにて設定。

ブロック・コード:
1. スクリーンの初期化時に秒針、分針、時針、文字盤、文字盤の枠をキャンバスの中央に配置し、Clockを有効に。

2. 秒針は1秒毎に6度回転。分針は、1分毎に同じく6度回転させればよいが、それだけだと1分毎にカクカクと動くことになる。そのため、6度に「6度*経過秒/60」を加算し、なるべく滑らかに回転していくようにした。時針も同様の調整を行った。この調整は、YouTubeで紹介されている同種のアプリなどを見て参考にしたもの。(プログラミング言語は異なるが)
秒針も分針、時針と同様の調整をすれば非常にスムースに動くと思う。ただし、ミリ秒の値のみを取得できるか不明。1970年以降の経過時間をミリ秒で取得はできるが。。。

調整しない場合の動きは以下の通り。
*****************************************************
<課題>秒針の動きを滑らかにする件と、アプリを起動させた時に秒針、分針、時針が全て12時を指しているが、すぐに実際の時刻を指すことができること。









