編集画面(更新、削除)を追加。ブロック・コードは、以前のブログと重複箇所多い。
アプリ実行のビデオ:
またミラリングアプリのX-Mirageがうまく作動しなくなったので、今回、スマホの画面録画とMac側のウエッブサイト(Firebase)録画をそれぞれの録画機能を利用して行い、動画編集アプリで結合したが、微妙に同期がずれている感じのところができてしまった。
スマホとパソコンで同時に録画をスタートさせたつもりでも、若干のずれができてしまう。
スクリーン・デザイン:
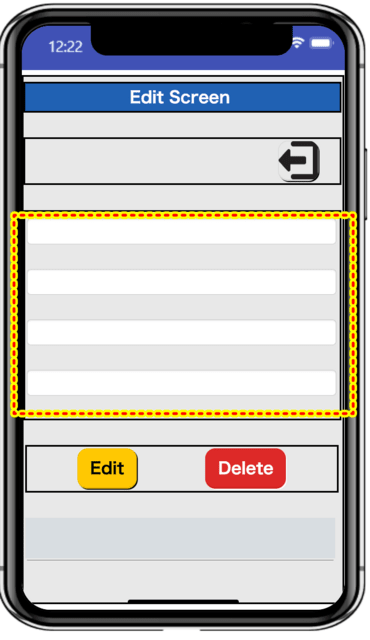
編集(更新、削除)画面:
TextBoxが4つあり(赤黄点線部分)、上から、
editFirstPartTextBox1:最初の句を表示および更新可
editSecondPartTextBox2:次の句を表示および更新可
editFullTextTextBox3:フルテキスト表示のみ(更新不可)
editMeaningTextBox4:ことわざの意味を表示および更新可
なお、このスクリーンショットには表示されていないが、下部にListViewが配置されており、更新、削除対象のことわざをタップして選択することになる。

ブロック・コード:
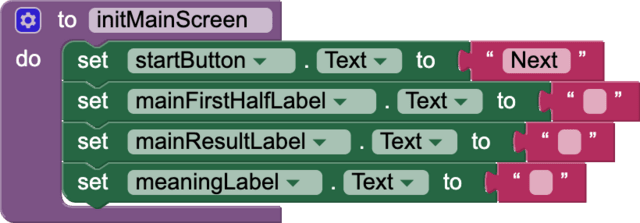
関数initMainScreen:編集画面(+追加画面)よりメインスクリーンに戻る際に、メインスクリーン側のLabelを初期化する。

関数celarEditScreen:編集画面のLabelを初期化する。

戻るボタン![]() をタップした際の動作を設定=>Labelなどの初期化、キーボードの非表示、編集画面の非表示、メインスクリーンの表示、メインスクリーン側Labelの初期化および関数getTagList(Firebase Realtime DBより最新データの取得)を実行
をタップした際の動作を設定=>Labelなどの初期化、キーボードの非表示、編集画面の非表示、メインスクリーンの表示、メインスクリーン側Labelの初期化および関数getTagList(Firebase Realtime DBより最新データの取得)を実行

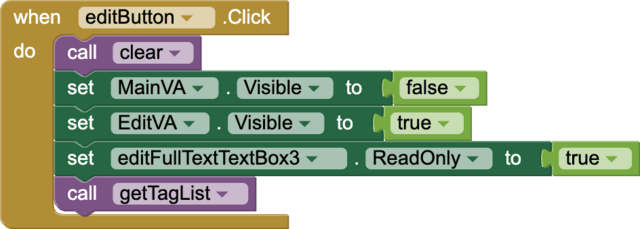
メインスクリーン側で「Edit」ボタンをタップした時の動作=>メインスクリーンの非表示、編集画面の表示、編集画面でフルテキストを表示するTextBoxをReadOnly(更新不可)に設定および関数getTagList(Firebase Realtime DBより最新データを取得)を実行

変数targetID:更新、削除対象のことわざデータのIDを格納
![]()
ListViewより更新、削除対象データを選択=>ListViewのSelectionIndex(選択したデータのListview上でのindex=データベース上のindex)をキーにして最初の句(firstHalfList)などのリストより当該データを抽出し、該当TextBoxに表示。また、同様にIDも取得。

変数updatePost:更新データ(修正ない場合は現在のデータ)を格納
![]()
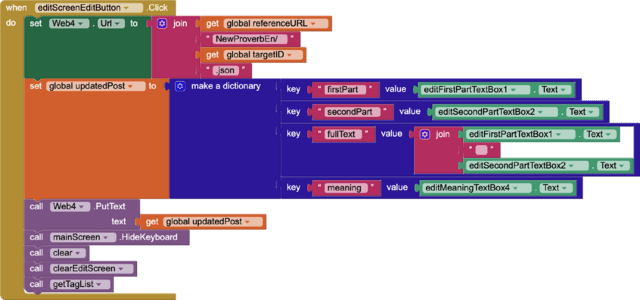
Editボタンをタップした時の動作を設定。
所定のURLに更新対象データのIDをパラメーターに追加 => 変数uploadPostに、データベース側で設定されているキーに対応するデータ(最初の句、次の句、フルテキスト、意味)を格納 => PUTリクエストを実行 => キーボードを收める => 変数の初期化後、関数getTagListを実行して更新後のデータを取得し、ListViewも更新される。

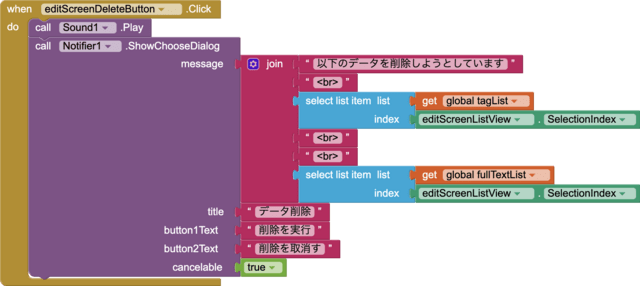
Deleteボタンをタップした時の動作を設定。
削除対象データの内容を表示して、削除実行の確認を要求するポップアップが表示される。=>「削除を実行」をタップした場合は。次のイベントハンドラー (When Notifier1.AfterChoosing)に移る。=>「削除を取り消す」または「キャンセル」ボタンをタップした場合は、何も実行されずにポップアップが消える。

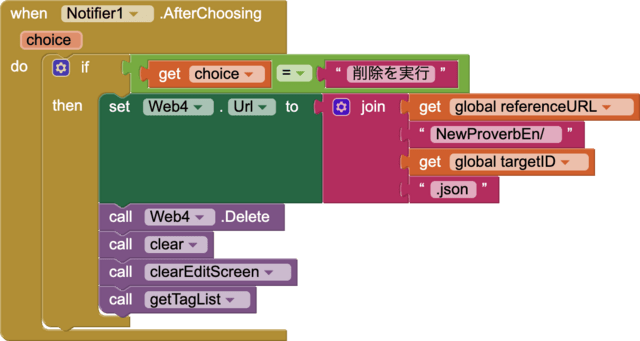
「削除を実行」をタップした時は、所定のURLに削除対象のデータのIDを追加してDELETEをリクエストする。
削除実行後は、変数などの初期化を行った上で関数getTagListを実行する。この関数を実行することにより、更新されたデータを取得し、ListViewのデータもリアルタイムで更新される。

今回で、Firebase Realtime DBに対するCRUD(Create,Read,Update,Delete)は4回目くらいになると思うが、かなり慣れた。Realtime DBの代わりにFirestore DatabaseやStorageなどが使えるようになれば、もっと色々なことができるようだが、残念ながら現時点の私の知識では難しいようだ。
<余談>
旧聞になってしまった感があるが、米国大統領選挙にちなんで歴代の大統領に関する検索アプリを作ろうと思った。しかし、データ自体が結構複雑で、データ整理に四苦八苦しているところ。スプレッドシート(Mac同梱アプリのnumbers使用)を作成し、csvあるいはJSON形式に変換の上、利用。。。と考えたところまでは良かったが、データがスプレッドシート上でうまく整理できない。
**********************************************************
前回までのブログ:
MIT App Inventor 2で遊ぶ (新ことわざ遊び -番外編 2-)
MIT App Inventor 2で遊ぶ (新ことわざ遊び -番外編 1-)
MIT App Inventor 2で遊ぶ (新ことわざ遊び 3 -U&D of CRUD-)
MIT App Inventor 2で遊ぶ (新ことわざ遊び 2 -R of CRUD-)
MIT App Inventor 2で遊ぶ (新ことわざ遊び 1 -C of CRUD-)










※コメント投稿者のブログIDはブログ作成者のみに通知されます