nicknameの削除機能を追加。
このアプリ、一人で何通りもの役になって、チャットするとおもしろい。あまりnicknameをたくさん登録しすぎると、誰が誰だかわからなくなってしまうが。でも、それはそれでまたおもしろい。(孤独な老人の独り言?)
アプリ実行のビデオ:
スクリーンのデザイン:
追加したのは赤黄点線内の入力内容の可視化ボタンのみ。

ブロック・コード:
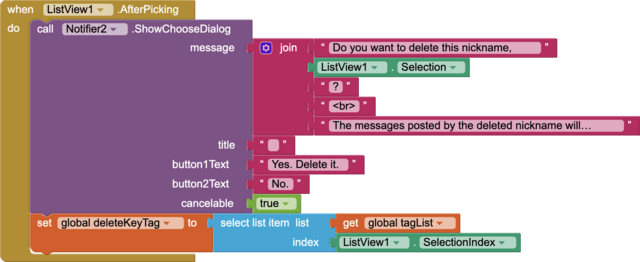
追加した削除の部分のみ。
1. 変数deleteKeyTagは、削除対象のnicknameのIDを格納
![]()
2. nickname登録、追加、削除画面は以下の通り。(赤点線部分が登録済nicknameリスト)

削除したいnicknameをタップしたら(選択したら)、削除の意向を確かめるダイアログ・ウインドウが表示される。
また、タップしたらindexを返してくれるので、それをキーにしてtagList(IDリスト)よりIDを取得し、deleteKeyTagに格納する。

「Yes. Delete it.」が選択された場合は、管理者パスワードの入力を促すウインドウが表示される。

管理者パスワードである「123」が入力されれば、先ほど格納したdeleteKeyTag (ID)を所定のURLに追加し、DELETEをリクエストする。

約300m秒X2=600m秒程度間をおいて、関係する変数のリセットを行なった上で、関数setDataを実行して再度nickname のリストを取得する。=>更新された新しいデータをListViewに表示する。
![]()

入力したnicknameを可視化するためのボタンのステータスを格納する変数eyeImageStatusの設定
![]()
ボタンをタップするたびにeyeImageStatusがfalse => true => false ... と変更していくので、それに合わせて可視化の要否、画像の選択を実行していく。

今回は、nicknameの削除、データの取得でFirebase Realtime Databaseとのデータの受け渡しのタイミングが合わないことがたびたび発生した。(上記ビデオでもnicknameを追加した際、即登録済nicknameリストに反映しなかったため、一旦メイン画面を表示した上で、あらためて登録画面を表示した。)
**********************************************************************
前回までのブログ(CRUDの内Uを除くCRDを実装):
MIT App Inventor 2で遊ぶ (GlobalChat 3)
MIT App Inventor 2で遊ぶ (GlobalChat 2)
MIT App Inventor 2で遊ぶ (GlobalChat 1)
データベースに対するCRUD操作に関する以前のブログ:
MIT App Inventorで遊ぶ (Journal アプリ4 D / REST API)
MIT App Inventorで遊ぶ (Journal アプリ3 U / REST API)










※コメント投稿者のブログIDはブログ作成者のみに通知されます