前回までは、チャット参加者のニックネームは以下の通り変数に格納していた。

今回は、参加者のニックネームをFirebaseのRealtime Databaseにて管理することに変更。追加、削除(まだ実装していないが)もアプリを操作すれば可能になった。
以下の左図は、新たに設定したFirebase Realtime Database の NickNameListのディレクトリー。テスト中にスクリーンショットしたもので、ビデオ撮影の際には削除してアプリを実行した。
今回は、NickNameListが未設定の状態からアプリを実行。そのため最初にRuntime errorが表示されるが、そのエラー表示が右図。ピンク色の「END APPLICATION」をタップせずに、エラー表示ウインドウの以外のグレーの部分をタップすればアプリを続行できる。このあたりは以下アプリ実行のビデオを参照。
 .
. 
アプリ実行のビデオ:
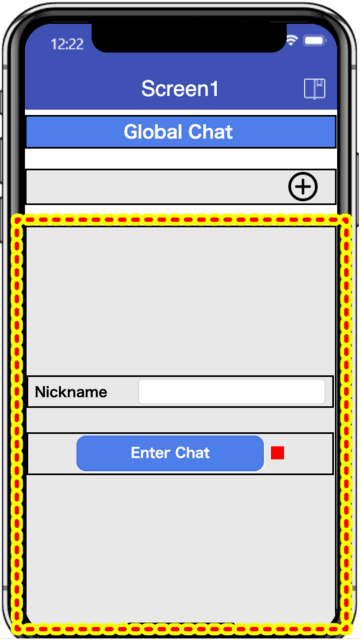
スクリーンのデザイン:
<メイン画面>
右上の+ボタンを追加。タップすれば、コンテナーである赤黄色長方形のVerticalArrangementが非表示となり、登録画面が表示される。
「Enter Chat」ボタンの右側に小さな赤色の四角形を追加したが、これは、チェック用に、nicknameが一人でも登録されているかどうかを示す。登録されている場合は、緑色となる。今回は、nicknameが未登録の状態よりアプリを実行するので赤色となっており、エラーも表示される。(結果的に、これを作成した意味がまったくないので削除することになるか。。。)

<登録画面> 実際の画面では、右上の+ボタンは、Xボタンに変更され、タップすれば、赤黄色のコンテナーに収納されている部分が非表示となり、代わりに上記メイン画面が表示されることになる。

ブロック・コード:
1. チェック用四角形の背景色(濃い緑色)でnicknameが一人でも登録されている時の色

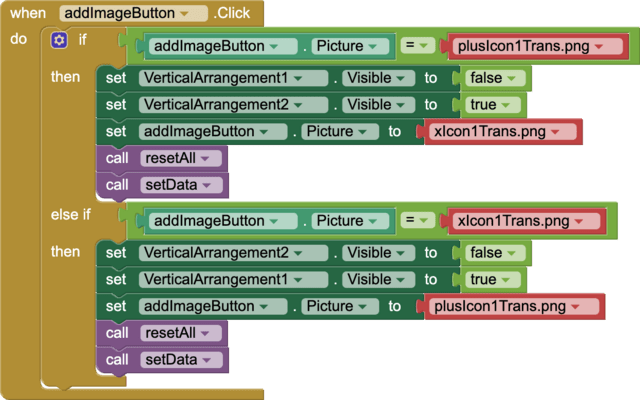
2. nicknameを登録する画面に遷移する「+」ボタンをタップした際の動作を設定
メイン画面のコンテナーと登録画面のコンテナーの表示、非表示を設定し、関数setDataを実行することによりnicknameListをFirebaseより取得する。


3. nicknameの新規登録ボタン「registerButton」をタップしたら、すでに登録済みのnicknameと重複しないかどうかをチェック=>重複しない場合は、登録の前に管理者パスワードの入力を促す。重複している場合は、同じnicknameの重複登録はできない旨を表示。

4. 管理者パスワード123が入力されれば、所定のFirebase Realtime DatabaseのURLのディレクトリー「NickNameList」に対し、入力したnicknameをPOSTする。(ディレクトリー「NickNameList」が未設定の場合は、新規に自動的に設定される)

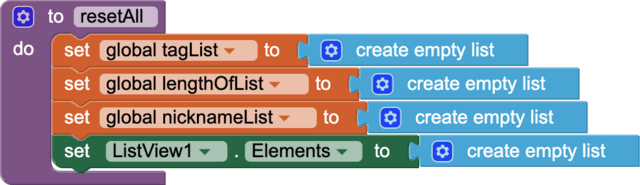
5. 実際のアプリ実行の際の処理の順番としては、以下がまず実行され、Firebase Realtime Databaseの所定のURL/NickNameListよりIDリスト(TagList)とnicknameListが作成される。初めてこのアプリを実行した際は、NickNameListのディレクトリーが生成されておらず、存在しないものを取得しようとして実行エラーの警告が表示される。
エラー処理を施せば(具体的方法わからない)、この警告の表示もなくなると思うが、最初だけなので、まあいいか、という感じ。

まず、TagListの取得。(nicknameのIDのリストで、今後データの削除を実装する際に使用予定)


NickNameListの個数を取得
![]()
![]()

![]()

NickNameListのデータ(実際のnickname)を取得し、変数nicknameListに格納(関数makeNicknameListを実行)。
nicknameListが生成されれば、そのリストをListViewに表示。

![]()

![]()

**********************************************************************
課題としては、nicknameの削除機能に加えて、(もし可能であれば)新しくnicknameを登録した際、リアルタイムで List of registered nicknames に反映されないので、反映するようにしたい。
**********************************************************************
前回までのブログ(CRUDの内Uを除くCRDを実装):
MIT App Inventor 2で遊ぶ (GlobalChat 2)
MIT App Inventor 2で遊ぶ (GlobalChat 1)
データベースに対するCRUD操作に関する以前のブログ(なお、Journalアプリは、GlobalChatと比較して、Firebaseとのデータのやり取りが不安定であった。):
MIT App Inventorで遊ぶ (Journal アプリ4 D / REST API)
MIT App Inventorで遊ぶ (Journal アプリ3 U / REST API)










※コメント投稿者のブログIDはブログ作成者のみに通知されます