Nexus 7を相変わらず快適に使っています。
画面をタップやフリックしたり、縦横に向きを変えたりの反応性は気持ちいいほどですね。
反応性の落ちてきたiPad 2よりキビキビ動いてくれます(笑)
でも、Nexus 7を買った時から違和感を感じていたのが、16:10というディスプレイのアスペクト比(縦横比)。
アスペクト比が4:3のiPad 2や3:2の4th iPod touchに慣れていたので、かなり縦長に感じます。
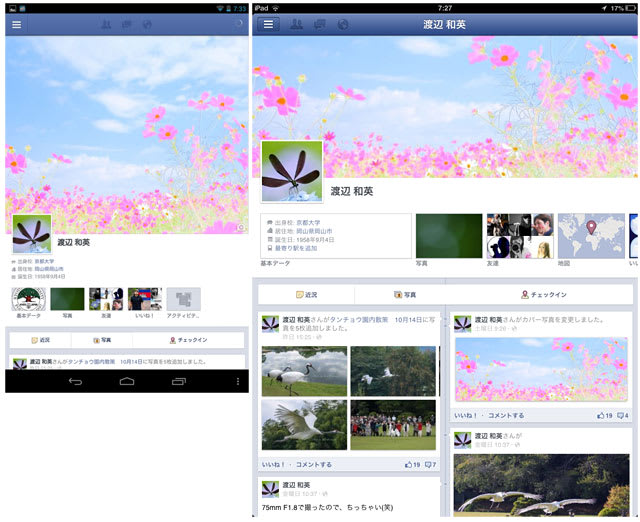
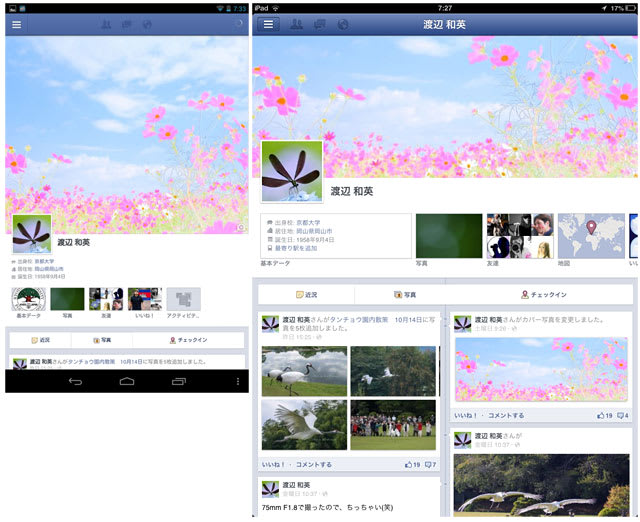
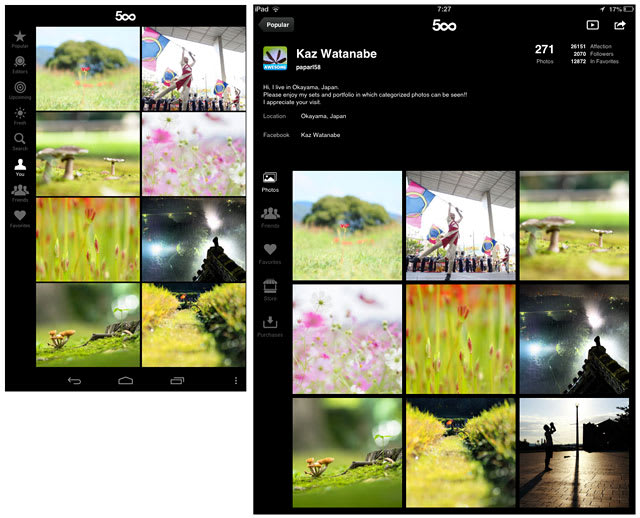
Nexus 7とiPad 2の表示領域を比較しましょう。
スクリーンショットをそれぞれの画面の大きさに合わせて左右に並べました。
左がNexus 7、右iPad 2。
Facebookの画面。

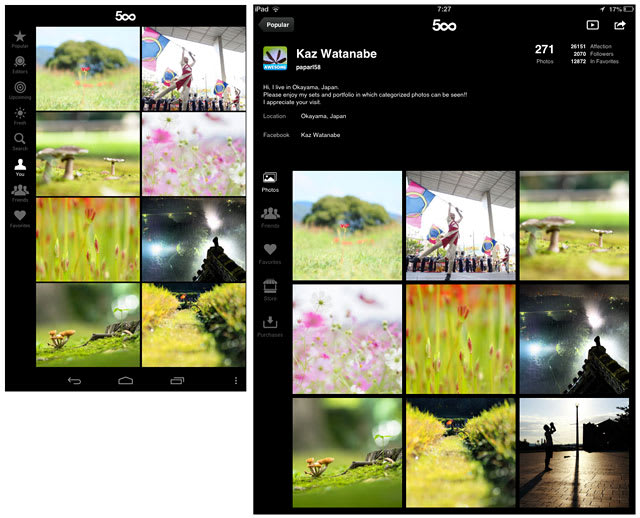
次は500px。

上の2つはスマホ、タブレット用のアプリなので縦長の画面でも見えやすいようにレイアウトされていて不便は感じません。
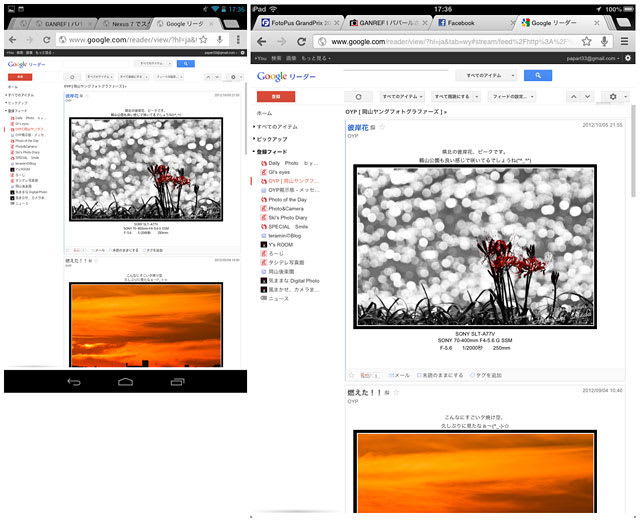
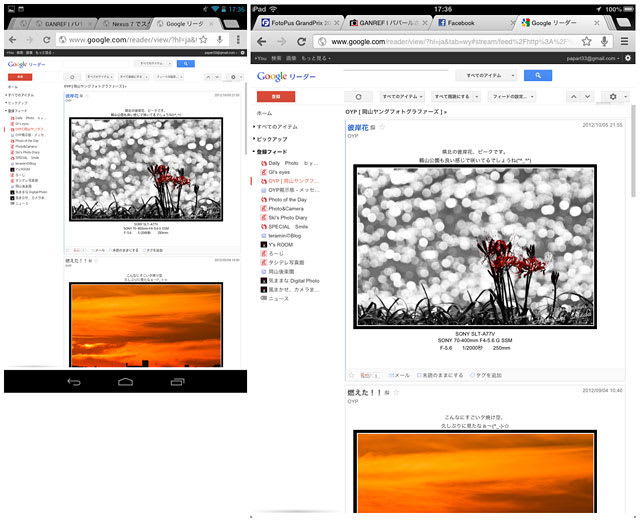
問題はブラウザでPC用のウェブサイトを見る時。
GoogleリーダーでOYPのHPを表示。

Nexus 7では表示が細かくなりすぎて見づらい。
と言って横に向けると・・・
表示範囲が狭すぎ(笑)

私はPC用のウェブサイトを見ることが多いのですが、そんな時Nexus 7は苦しい。
一方でHD画質の動画を見る時はディスプレイ全面に表示されるので迫力がありますね!
上がNexus 7、下がiPad 2。
YouTubeのスクリーンショット。

噂のiPad miniは、7.85インチでiPad同様、4:3のアスペクト比と言われています。
購入を検討している方は、価格や重量の差が気になるところでしょう。
でも、アスペクト比の影響も大きいので自分の用途を考えて、選んでください。
Nexus 7レビュー
・iPad mini vs Nexus 7:どちらを選ぶ?
・オフラインのカーナビに挑戦
・買っちゃいました ~ Nexus7
画面をタップやフリックしたり、縦横に向きを変えたりの反応性は気持ちいいほどですね。
反応性の落ちてきたiPad 2よりキビキビ動いてくれます(笑)
でも、Nexus 7を買った時から違和感を感じていたのが、16:10というディスプレイのアスペクト比(縦横比)。
アスペクト比が4:3のiPad 2や3:2の4th iPod touchに慣れていたので、かなり縦長に感じます。
Nexus 7とiPad 2の表示領域を比較しましょう。
スクリーンショットをそれぞれの画面の大きさに合わせて左右に並べました。
左がNexus 7、右iPad 2。
Facebookの画面。

次は500px。

上の2つはスマホ、タブレット用のアプリなので縦長の画面でも見えやすいようにレイアウトされていて不便は感じません。
問題はブラウザでPC用のウェブサイトを見る時。
GoogleリーダーでOYPのHPを表示。

Nexus 7では表示が細かくなりすぎて見づらい。
と言って横に向けると・・・
表示範囲が狭すぎ(笑)

私はPC用のウェブサイトを見ることが多いのですが、そんな時Nexus 7は苦しい。
一方でHD画質の動画を見る時はディスプレイ全面に表示されるので迫力がありますね!
上がNexus 7、下がiPad 2。
YouTubeのスクリーンショット。

噂のiPad miniは、7.85インチでiPad同様、4:3のアスペクト比と言われています。
購入を検討している方は、価格や重量の差が気になるところでしょう。
でも、アスペクト比の影響も大きいので自分の用途を考えて、選んでください。
Nexus 7レビュー
・iPad mini vs Nexus 7:どちらを選ぶ?
・オフラインのカーナビに挑戦
・買っちゃいました ~ Nexus7



























※コメント投稿者のブログIDはブログ作成者のみに通知されます