◆Windows UI (WinUI) ライブラリ ツールキットプロジェクトにナビゲーションビューを実装する手順
1.準備
●OS:Windows 10 Pro Version 21H1
●IDE:Visual Studio Community 2022 Version 17.1.1
2.新しいプロジェクトの作成
ここの記事を参考にプロジェクトを作成
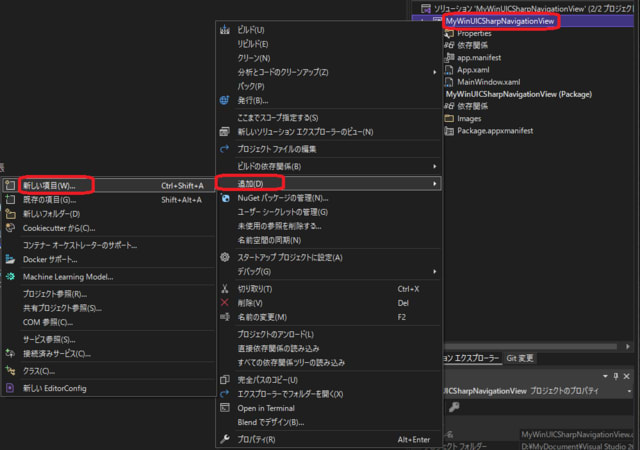
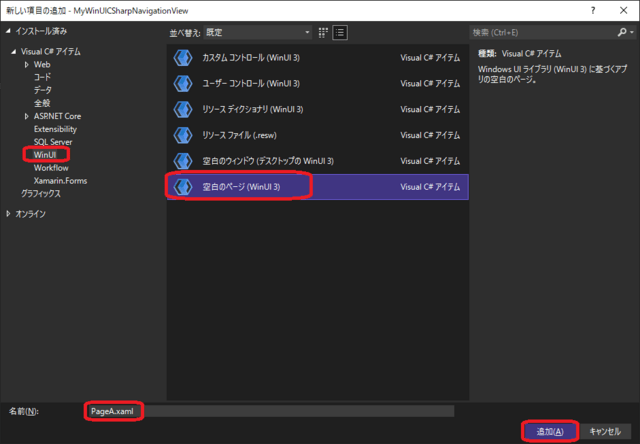
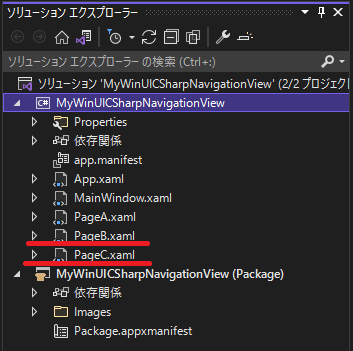
3.ページの追加
ここの記事を参考にページを追加
4.NavigationView.MenuItemsの記述
MainWindow.xamlのコード一部
<NavigationView>
...
<NavigationView.MenuItems>
<NavigationViewItem
Tag="pageA"
Icon="Font"
Content="ページA"/>
<NavigationViewItem
Tag="pageB"
Icon="Bold"
Content="ページB"/>
<NavigationViewItem
Tag="pageC"
Icon="ContactInfo"
Content="ページC"/>
</NavigationView.MenuItems>
...
</NavigationView>
ページA~ページCを記述
5.NavigationView_SelectionChanged の実装
MainWindow.xamlのコード一部
<NavigationView
x:Name="NavView"
Header="ヘッダー"
PaneTitle="パネルタイトル"
PaneDisplayMode="Auto"
SelectionChanged="NavigationView_SelectionChanged"
IsBackButtonVisible="Collapsed">
...
</NavigationView>
MainWindow.xaml.csのコード一部
namespace MyWinUICSharpNavigationView
{
public sealed partial class MainWindow : Window
{
...
private void NavigationView_SelectionChanged(NavigationView sender, NavigationViewSelectionChangedEventArgs args)
{
var selectedItem = (NavigationViewItem)args.SelectedItem;
if ((string)selectedItem.Tag == "pageA") ContentFrame.Navigate(typeof(PageA));
else if ((string)selectedItem.Tag == "pageB") ContentFrame.Navigate(typeof(PageB));
else if ((string)selectedItem.Tag == "pageC") ContentFrame.Navigate(typeof(PageC));
}
}
}
6.アダプティブ動作の実装
MainWindow.xamlのコード一部
<Grid>
...
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger
MinWindowWidth="{x:Bind NavViewCompactModeThresholdWidth}"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<!-- Remove the next 3 lines for left-only navigation. -->
<Setter Target="NavView.PaneDisplayMode" Value="Top"/>
<Setter Target="NavViewSearchBox.Width" Value="200"/>
<Setter Target="MainPagesHeader.Visibility" Value="Collapsed"/>
<!-- Leave the next line for left-only navigation. -->
<Setter Target="ContentFrame.Padding" Value="24,0,24,24"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
MainWindow.xaml.csのコード一部
namespace MyWinUICSharpNavigationView
{
public sealed partial class MainWindow : Window
{
private double NavViewCompactModeThresholdWidth { get { return NavView.CompactModeThresholdWidth; } }
...
}
}
7.NavigationViewの動作確認

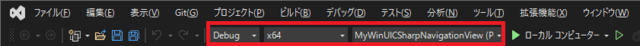
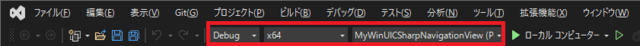
構成:Debug 、プラットフォーム:x64 を選択
ソリューションのビルド を実行
デバッグの開始<F5>を実行

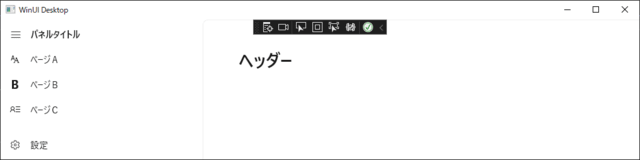
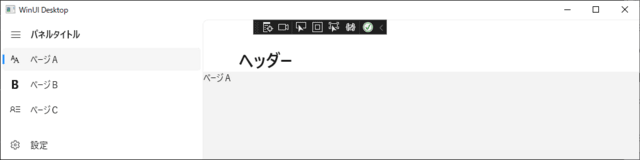
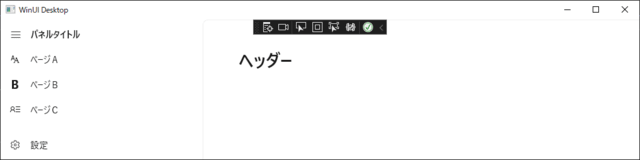
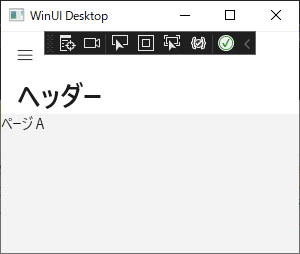
起動時の状態

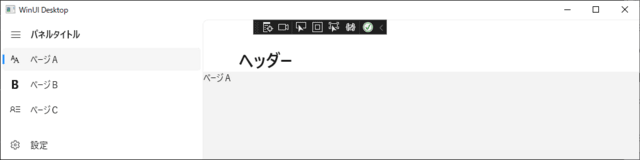
メニューからページAが選択された状態

メニューからページBが選択された状態

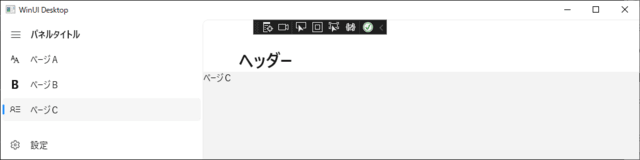
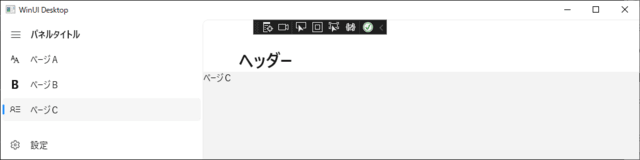
メニューからページCが選択された状態
8.アダプティブ動作確認
NavigationView の既定では、PaneDisplayMode は Auto に設定されている
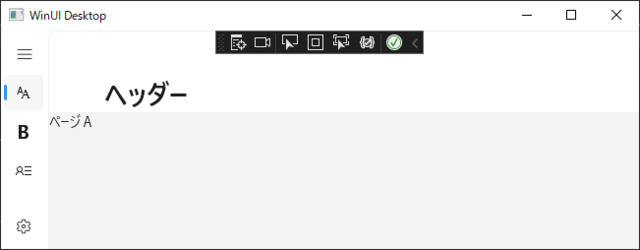
マウスドラッグでウィンドウ幅を狭くしていくと

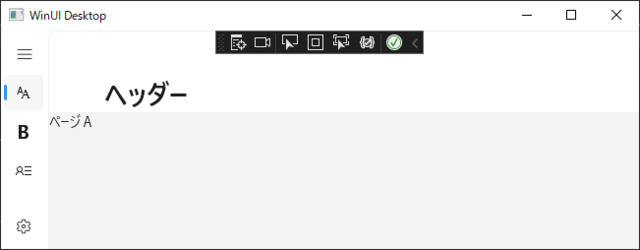
PaneDisplayMode=LeftCompact な状態
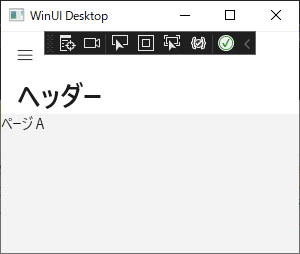
さらにウィンドウ幅を狭くする

PaneDisplayMode=LeftMinimal な状態になる
9.全ソースコード
MainWindow.xamlのコード
<Window
x:Class="MyWinUICSharpNavigationView.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MyWinUICSharpNavigationView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<NavigationView
x:Name="NavView"
Header="ヘッダー"
PaneTitle="パネルタイトル"
PaneDisplayMode="Auto"
SelectionChanged="NavigationView_SelectionChanged"
IsBackButtonVisible="Collapsed">
<NavigationView.MenuItems>
<NavigationViewItem
Tag="pageA"
Icon="Font"
Content="ページA"/>
<NavigationViewItem
Tag="pageB"
Icon="Bold"
Content="ページB"/>
<NavigationViewItem
Tag="pageC"
Icon="ContactInfo"
Content="ページC"/>
</NavigationView.MenuItems>
<Frame x:Name="ContentFrame"/>
</NavigationView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger
MinWindowWidth="{x:Bind NavViewCompactModeThresholdWidth}"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<!-- Remove the next 3 lines for left-only navigation. -->
<Setter Target="NavView.PaneDisplayMode" Value="Top"/>
<Setter Target="NavViewSearchBox.Width" Value="200"/>
<Setter Target="MainPagesHeader.Visibility" Value="Collapsed"/>
<!-- Leave the next line for left-only navigation. -->
<Setter Target="ContentFrame.Padding" Value="24,0,24,24"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</Window>
MainWindow.xaml.csのコード
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
// To learn more about WinUI, the WinUI project structure,
// and more about our project templates, see: http://aka.ms/winui-project-info.
namespace MyWinUICSharpNavigationView
{
///
/// An empty window that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainWindow : Window
{
private double NavViewCompactModeThresholdWidth { get { return NavView.CompactModeThresholdWidth; } }
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender, NavigationViewSelectionChangedEventArgs args)
{
var selectedItem = (NavigationViewItem)args.SelectedItem;
if ((string)selectedItem.Tag == "pageA") ContentFrame.Navigate(typeof(PageA));
else if ((string)selectedItem.Tag == "pageB") ContentFrame.Navigate(typeof(PageB));
else if ((string)selectedItem.Tag == "pageC") ContentFrame.Navigate(typeof(PageC));
}
}
}
10.問題点
2022年3月10日現在
■ Windows App SDK にはデザイナーが無い
■ Windows10(バージョン 1809以降), Windows11でしか動作しない
■ リリースサイクルは早い。ここのロードマップを確認する必要がある
─以上─