このプログラムは「VRM4GIS計画」というよりは「第3期VRM4CV」用といった感の方が強いのですが、私は地形関連は全て「VRM4GIS計画」に結び付けているので、ここに含めています。もちろんVRM4CVだけに限らず、通常のレイアウト製作でも利用価値はあるはずです。
今現在、VRM4の地形データは一旦ファイルに書き出してから読み込むことによって平行複写は出来ますが、回転させることが出来ません。

<平行複写なら幾らでも出来るが・・・>
本来ならVRM4上で出来て欲しいものですが、アドオンプログラムは作成出来ませんので、書き出したVRLファイルの中身を並べ替えることによって、地形の回転を実現しようというものです。
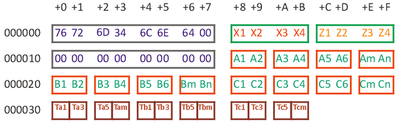
前に掲載したデータ構造を少しわかりやすくするために新たに図を書きました。

灰色の枠で囲った部分は全データ共通。
緑色の枠で囲った部分はそれぞれX方向のマス数、Z方向のマス数。
赤色の枠で囲った部分はそれぞれのマスの高度の値。
茶色の枠で囲った部分はそれぞれのマスのテクスチャー番号。
となっています。
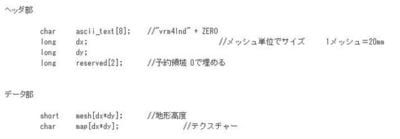
前にも掲載しましたが、アイマジック社の説明はこの通り。

X方向のマス数は、X1+X2×2^8+X3×2^16+X4×2^24となるはずですが、1マス20mmで20mが限度ですから最大1000マスということで、実際にはX1とX2しか使わないはずです(アイマジック社の説明だとlong型なんですがshort型で十分なはず?)。ちなみに全部使うと実スケールで5万km強が再現できることになり、地球が収まってしまいます。
よって、
X方向のマス数=X1+X2×256
Z方向のマス数=Z1+Z2×256
高度に関しても同様に
1マス目の高度の値=A1+A2×256
のようになります。テクスチャー番号は0~63の値です。
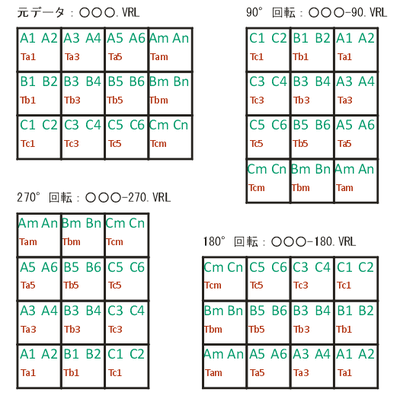
上の数値群は4×3マスの場合を表していますから、X1=4、Z1=3であり、下図の左上のような状態を示しています。

これを図右上のように時計回りに90°回転させるように並び替え、オリジナルのファイル名に「-90」を付けたものを書き出します。同様に180°と270°回転させたものも書き出せば良い訳です(90°と270°はX1X2とZ1Z2を入れ替える必要あり)。そして、それらのVRLファイルをVRM4で読み込めば地形の回転複写が実現するわけです。
これで内容はお判りいただけたでしょうか?
以下はtettaさんへ
プログラミングとしては、
inputData() as byte ← VRLのバイナリ
X方向のマス数(x as short):inputData(8)+inputData(9)×256
Z方向のマス数(z as short):inputData(12)+inputData(13)×256
inputData()を2次元配列変数quarter1(x,z) as short に収納していく
quarter1(1,1) ← inputData(24)+inputData(25)×256
quarter1(2,1) ← inputData(26)+inputData(27)×256
<以下略>
各回転再現用2次元配列変数にquarter1(x,z)を並べ替えて収納していく
90°回転
quarter2(1,1) ← quarter1(1,z)
quarter2(2,1) ← quarter1(1,z-1)
<以下略>
180°回転
quarter3(1,1) ← quarter1(x,z)
quarter3(2,1) ← quarter1(x-1,z)
<以下略>
270°回転
quarter4(1,1) ← quarter1(x,1)
quarter4(2,1) ← quarter1(x,2)
<以下略>
後はshort型をbyte型に戻し、書き出し用outputData() as byteに収納してバイナリとして書き出す(テクスチャーも同じように)。
といった感じで考えています。如何でしょうか? こんなやり方しか思いつきませんので。

















