JavaFXを動かしてみた
【JavaFXとは】
SwingベースのGUIアプリケーションを構築するためのスクリプト環境です。「JavaFX Script」というスクリプト言語により、ごく簡単なスクリプトで高度なGUIアプリケーションを構築していくことができます。
簡単に言うと、JavaでRIA環境に対応したもの。
【動作環境】
OS:Win7
IDE:Eclipse4.4(ルナ)
ツール:JavaFX Scene Builder2.0
プラグイン:e(fx)clipse
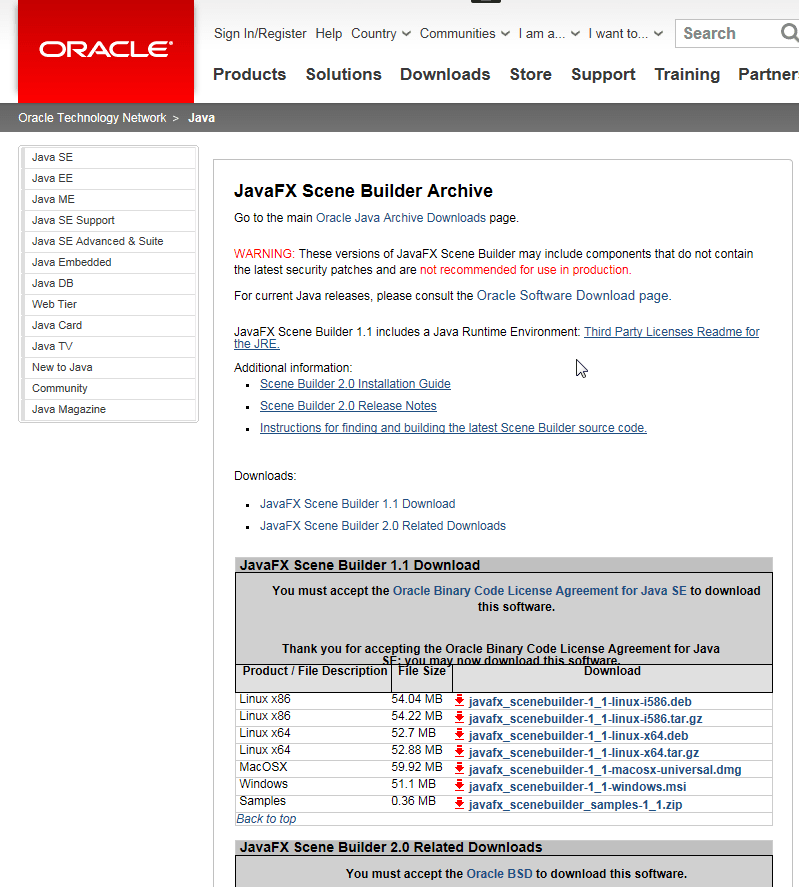
【JavaFX Scene Builder2.0のダウンロード】
OracleのJavaFX Scene Builder 2.0 Related Downloadsより「javafx_scenebuilder-2_0-windows.msi 」をダウンロードする

【JavaFX Scene Builder2.0のインストール】
1.「javafx_scenebuilder-2_0-windows.msi 」を展開する
セットアップが開始する

.「次へ」をクリック
2.フォルダーの設定

・デフォルトのまま、「インストール」をクリック
3.継続

4.完了

5.JavaFX Scene Builder2.0の起動
「スタートメニュー」から「JavaFX Scene Builder2.0」をクリック

【Eclipseにe(fx)clipseをプラグイン】
1.e(fx)clipseをプラグインする
「ヘルプ」-「新規ソフトウェアのインストール」をクリックする

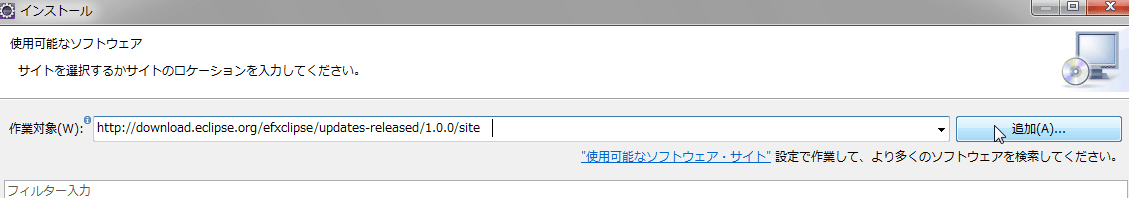
2.サイトのロケーションを選択する
作業対象の右にある「追加」ボタンをクリックする

3.リポジトリーの追加
名前:e(fx)clipse
ロケーション:http://download.eclipse.org/efxclipse/updates-released/1.0.0/site
設定する。

4.インストール

すべてをチェックして、「次へ」をクリックする(上だけでも良い)

5.インストール詳細
「次へ」をクリックする

6.ライセンスレビュー
同意するにチェックを入れて、「完了」をクリックする

7.ソフトウエア更新
「はいい」をクリック

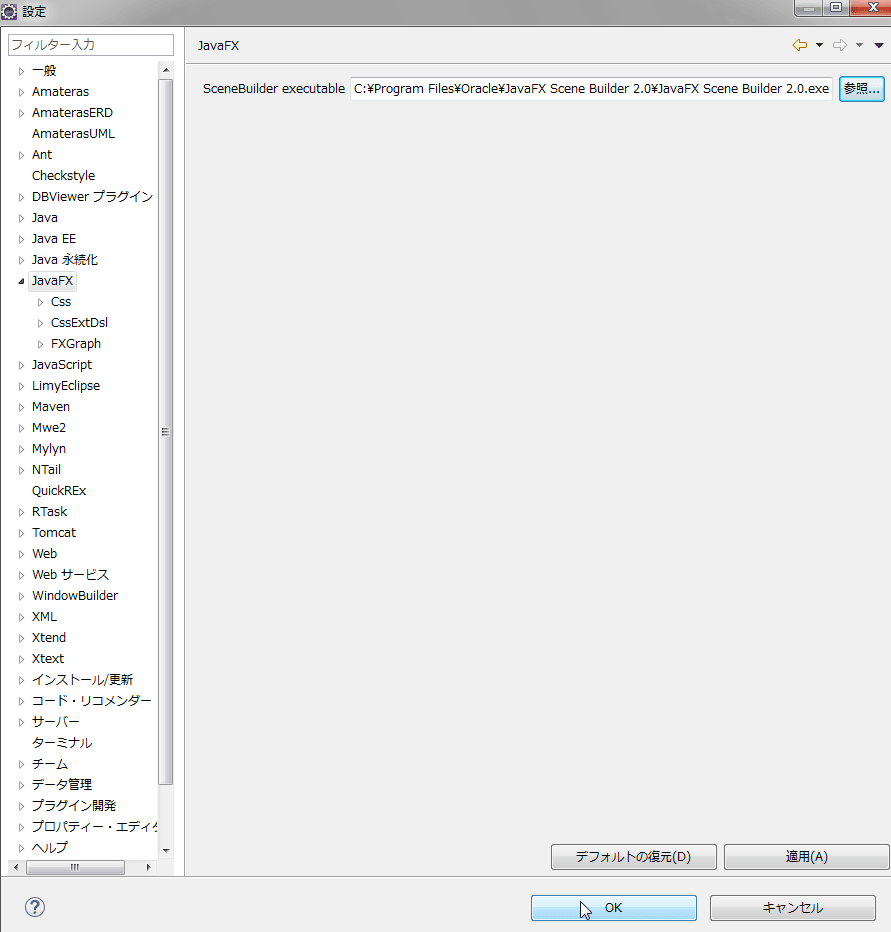
8.Scene Builderの設定
「ウインドウ」-「設定」を開き、「Java Fx」をクリックして「Scene Builder executable」の参照をクリックする。

9.パスを繋ぐ

10.「OK」ボタンをクリック

【JavaFXアプリを作る】
1.プロジェクトを作る
メニューから 「ファイル」 → 「新規 」→ 「その他」をクリック

2.新規のダイアログを設定
「JavaFx」-「JavaFX Project」を選択し、「次へ」ボタンをクリック

3.新規Javaプロジェクトのダイアログの設定
プロジェクト名に「JavaFxTest」と入力し、「次へ」をクリック

4.ビルドの設定
「次へ」をクリックするだけ

5.javaFXに関する設定
Application type: Desktop
パッケージ名 :javaFx.test
言語 :FXML
Root-Type: javafx.scene.layout.AnchorPane
ファイル名: JavafxTest
Controller Name: JavafxTestController

6.「JavaFxTest」の確認
「JavaFxTest」-「scr」-「javaFx.test」-「JavafxTest.fxml」を確認

7.Scene Builderを立ち上げる
「JavafxTest.fxml」ファイルの右クリックし、「open with Scene Builder」をクリック

8.結果

こうなればOK




























※コメント投稿者のブログIDはブログ作成者のみに通知されます