多機能なスライドショー
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
jqueryのCDN jquery-3.7.1.min.js CDN及び 1.13.3/jquery-ui.min.js
【Modernizr2.8.3のCDN】
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
modernizr.jsとは、JavaScriptやCSSを書いていると「新しい機能が使えるブラウザではそれを使い、そうでない場合は別の手段で代替する」というように、処理を分岐させたい場合がある。Modernizr(モダナイザー)とは、そういった「機能検出」のためのJavaScriptライブラリだよ
【スライドショーの概要】
今回は、advanced版(上級)として、以下の昨日を持たせた。
1.ナビゲーション機能
矢印を表示させ、それによりスライドの「送り」、「戻り」を操作させる。
2.インジケータ機能
スライドの下部に、スライドの総数を示すドットを付け、更に現在のスライドが何番目なのか、表示させる。
3.オートプレイ機能
一定の時間が経過する度、自動でスライドをさせる。
4.ポーズ機能
マウスオーバーでスライドを停止させ、マウスオウトで再起動させる。
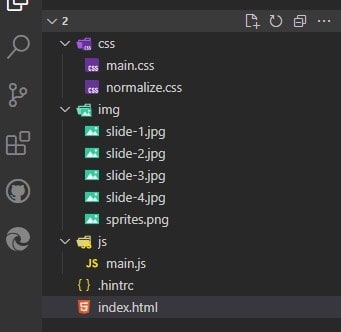
【フォルダー・ファイルの構築】
imgフォルダー
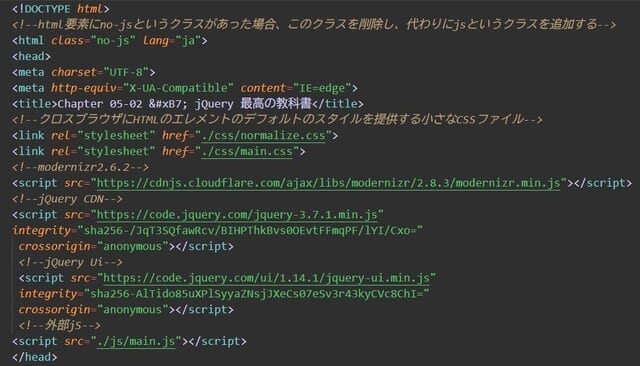
【index.html】
・ヘッダーの部分
1、normalize.cssを読み込み、デフォルトのスタイルを平均化をしている。
2,modernizr2.6.2のCDNを読み込み
3,jQuery-3.7.1.min.js 及びjQuery Ui のCDNを呼び込んでる

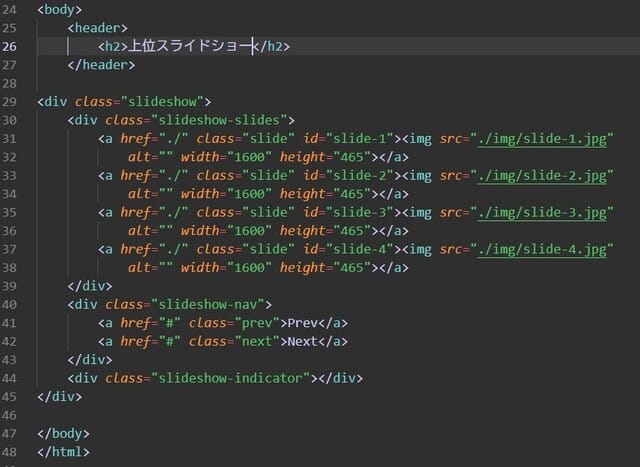
・div class="slideshow-slides"の所はスライダーに関する処理。
・div class="slideshow-nav"の所は、ナビゲーションに関する処理。
・div class="slideshow-indicator"の所は、インジケータに関する処理。
今回は、スライドするための画像を横一列に並べている点が、前回の積み上げて処理する方法と違う点である。
今回は、スライドするための画像を横一列に並べている点が、前回の積み上げて処理する方法と違う点である。
【CSS】
・「normalize.css」ファイルは省略
・「main.css」ファイルにコードを書く
@charset "UTF-8";/*文字コード設定*/
/*
* Slideshow
*/
h2 {
width: 100%;
height: 80px;
margin: 0 auto;
text-align:center;
line-height: 80px;
background-color: rgb(191, 191, 245);
}
/*
*スライド
*/
/*
*スライド
*/
.slideshow {
background-color: rgb(0, 0, 0);
height: 465px;
/*最小幅*/
min-width: 960px;
/*はみ出た部分を隠す*/
overflow: hidden;
/*要素の配置:画面左上が基準*/
/*要素の配置:画面左上が基準*/
position: relative;
}
/**ナビゲーション:画像をフィルムの様に横一列にする
*/
.slideshow-slides {
height: 100%;
/*要素の配置:親要素を基準にする*/
/*要素の配置:親要素を基準にする*/
position: absolute;
width: 100%;
/* left は JavaScript で指定 */
}
.slideshow-slides .slide {
height: 100%;
overflow: hidden;
position: absolute;
width: 100%;
/* left は JavaScript で指定 */
}
/*
*画像の設定;孫要素のimgの設定
*/
/*
*画像の設定;孫要素のimgの設定
*/
.slideshow-slides .slide img {
left: 50%;
margin-left: -800px;
position: absolute;
}
/**矢印(ナビゲーション)の設定:子要素の並列設定
*/
.slideshow-nav a,
.slideshow-indicator a {
background-color: rgba(0, 0, 0, 0); /* for IE9 */
overflow: hidden;
}
/*擬似クラスの設定*/
/*擬似クラスの設定*/
.slideshow-nav a:before,
.slideshow-indicator a:before {
/*ナビに使う画像を取り込む*/
/*ナビに使う画像を取り込む*/
content: url(../img/sprites.png);
/*横並びに表示させる*/
/*横並びに表示させる*/
display: inline-block;
font-size: 0;
/*行間の指定*/
/*行間の指定*/
line-height: 0;
}
.slideshow-nav a {
position: absolute;
top: 50%;
left: 50%;
width: 72px;
height: 72px;
/*上部との余白*/
/*上部との余白*/
margin-top: -36px;
}
.slideshow-nav a.prev {
margin-left: -480px;
}
.slideshow-nav a.prev:before {
margin-top: -20px;
}
.slideshow-nav a.next {
margin-left: 408px;
}
.slideshow-nav a.next:before {
margin-left: -80px;
margin-top: -20px;
}
/*
/*
*表示されているスライドが先頭の場合は「Prev」ボタンを非表示にする。
*表示されているスライドが最後の場合は「Next」ボタンを非表示にする。
*JavaScriptで、.disabledを付けたり、外したりする
*表示されているスライドが最後の場合は「Next」ボタンを非表示にする。
*JavaScriptで、.disabledを付けたり、外したりする
*/
.slideshow-nav a.disabled {
display: none;/*非表示*/
}
/**インジケータに関する設定
*/
.slideshow-indicator {
bottom: 30px;
height: 16px;
left: 0;
position: absolute;
right: 0;
text-align: center;
}
.slideshow-indicator a {
display: inline-block;
width: 16px;
height: 16px;
/*左側の余白*/
margin-left: 3px;
/*右側の余白*/
/*右側の余白*/
margin-right: 3px;
}
/*ドット表示は、.activeをJavaScriptで付ける事実現している*/
/*ドット表示は、.activeをJavaScriptで付ける事実現している*/
.slideshow-indicator a.active {
cursor: default;//矢印
}
.slideshow-indicator a:before {
margin-left: -110px;
}
.slideshow-indicator a.active:before {
margin-left: -130px;
}
/*
*JavsScript 無効時→no-js
*/
*/
.no-js .slideshow {
height: auto;
}
.no-js .slideshow-slides {
height: auto;
position: static;
}
.no-js .slideshow-slides .slide {
display: block;
height: auto;
position: static;
}
.no-js .slideshow-slides .slide img {
margin: auto;
position: static;
}
.no-js .slideshow-nav,
.no-js .slideshow-indicator {
display: none;
}
【JS】
main.jsファイルにコードを書く
$(function () {
/*
* Slideshow
*/
//eachメソッドは繰り返し関数---------------------------①
//eachメソッドは繰り返し関数---------------------------①
$('.slideshow').each(function () {
// 変数の準備
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
var $container = $(this), // a
$slideGroup = $container.find('.slideshow-slides'), // b
$slides = $slideGroup.find('.slide'), // c
$nav = $container.find('.slideshow-nav'), // d
$indicator = $container.find('.slideshow-indicator'), // e
// スライドショー内の各要素の jQuery オブジェクト
// a スライドショー全体のコンテナー
// b 全スライドのまとまり (スライドグループ)
// c 各スライド
// d ナビゲーション (Prev/Next)
// e インジケーター (ドット)
slideCount = $slides.length, // スライドの点数
indicatorHTML = '', // インジケーターのコンテンツ
currentIndex = 0, // 現在のスライドのインデックス
duration = 500, // 次のスライドへのアニメーションの所要時間
easing = 'easeInOutExpo', // 次のスライドへのアニメーションのイ ージングの種類
interval = 7500, // 自動で次のスライドに移るまでの時間
timer; // タイマーの入れ物
// HTML 要素の配置、生成、挿入
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
// 各スライドの位置を決定し、
// 対応するインジケーターのアンカーを生成
//each()メソッドの引数関数に変数iを使うことで、iをカウンタとして
//each()メソッドの引数関数に変数iを使うことで、iをカウンタとして
//使ってる。それにより、スライドのleftの値と、インジケーターの
//コンテンツを指定している
//コンテンツを指定している
$slides.each(function (i) {
$(this).css({ left: 100 * i + '%' });
indicatorHTML +='<a href="#">'+ (i + 1) +'</a>’;
});
// インジケーターにコンテンツを挿入
/*
*「html()」は、任意のHTML要素を取得したり意図的に要素を
/*
*「html()」は、任意のHTML要素を取得したり意図的に要素を
*追加・書き換をするする時に使うメソッド。
*/
$indicator.html(indicatorHTML);
// 独自関数の定義
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
// 任意のスライドを表示する関数
function goToSlide (index) {
// スライドグループをターゲットの位置に合わせて移動
// 現在のスライドのインデックスを上書き
currentIndex = index;
// ナビゲーションとインジケーターの状態を更新
//自作関数updateNav()を呼び出す
//自作関数updateNav()を呼び出す
updateNav();
}
// スライドの状態に応じてナビゲーションとインジケーターを更新する関数
function updateNav () {
var $navPrev = $nav.find('.prev'), // Prev (戻る) リンク
$navNext = $nav.find('.next'); // Next (進む) リンク
// もし最初のスライドなら Prev ナビゲーションを無効に
if (currentIndex === 0) {
$navPrev.addClass('disabled');//要素に属性を追加する
} else {
$navPrev.removeClass('disabled');//要素に属性を削除
}
// もし最後のスライドなら Next ナビゲーションを無効に
if (currentIndex === slideCount - 1) {
$navNext.addClass('disabled');//要素に属性を追加する
} else {
$navNext.removeClass('disabled');//要素に属性を削除
}
// 現在のスライドのインジケーターを無効に------
//すべてのスライドのa要素を削除し、現在のスライドのa要素には付加する
//すべてのスライドのa要素を削除し、現在のスライドのa要素には付加する
$indicator.find('a').removeClass('active') //.slideshow-slidesのa要素
.eq(currentIndex).addClass('active');
}
// タイマーを開始する関数---------------------------
function startTimer () {
// 変数 interval で設定した時間が経過するごとに処理を実行
timer = setInterval(function () {
// 現在のスライドのインデックスに応じて次に表示するスライドの決定
// もし最後のスライドなら最初のスライドへ
//インデクス+1/スライド総数の余りを変数に入れる
var nextIndex = (currentIndex + 1) % slideCount;
goToSlide(nextIndex);
}, interval);
}
// タイマーを停止る関数
function stopTimer () {
clearInterval(timer);
}
// インベントの登録
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
// ナビゲーションのリンクがクリックされたら該当するスライドを表示
//.onメソッドに無名関数のイベントハンドラを使っている。
//.onメソッドに無名関数のイベントハンドラを使っている。
$nav.on('click', 'a', function (event) {
//イベントのデフォルト動作をキャンセルする
event.preventDefault();
if ($(this).hasClass('prev')) { //prev属性の有無を調べる
//イベントのデフォルト動作をキャンセルする
event.preventDefault();
if ($(this).hasClass('prev')) { //prev属性の有無を調べる
goToSlide(currentIndex - 1);
} else {
goToSlide(currentIndex + 1);
}
});
// インジケーターのリンクがクリックされたら該当するスライドを表示
$indicator.on('click', 'a', function (event) {
//イベントのデフォルト動作をキャンセルする
event.preventDefault();
//クラス属性の有無を調べる
if (!$(this).hasClass('active')) {
goToSlide($(this).index());
}
});
// マウスが乗ったらタイマーを停止、はずれたら開始
$container.on({
mouseenter: stopTimer,
mouseleave: startTimer
});
// スライドショーの開始
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
// 最初のスライドを表示
goToSlide(currentIndex);
// タイマーをスタート
startTimer();
});//----------------------------------------------------②
});




























※コメント投稿者のブログIDはブログ作成者のみに通知されます