○ Microsoft Bookings(以下、Bookings)が新しいUIに切り替わった。Microsoft Teams(以下、Teams)で利用できる「Bookings」アプリも新しいUIになった。
今回は、Teamsに「Bookings」アプリを追加し、以前紹介した「仮想予定」アプリと連携する方法を紹介する。
なお、本連載ではMicrosoft 365 Business Standardのプランで、主にWebブラウザー経由で動作を確認している。バージョンや仕様変更によっては、ここで説明する機能が使えない場合や画面が異なる場合がある。
新しいUIの「Bookings」アプリをTeamsに追加する。
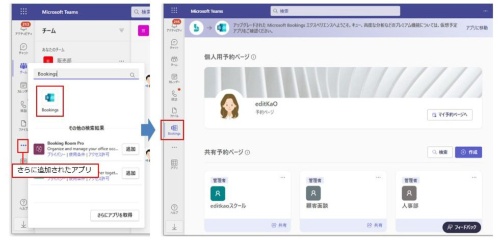
Teamsに「Bookings」アプリを追加するには、画面左側にある「…」(さらに追加したアプリ)をクリックして、「Bookings」アプリを検索して追加する。追加すると、「個人用予約ページ」や「共有予約ページ」が表示される。
従来の予約予定表は新UIの予約ページに。
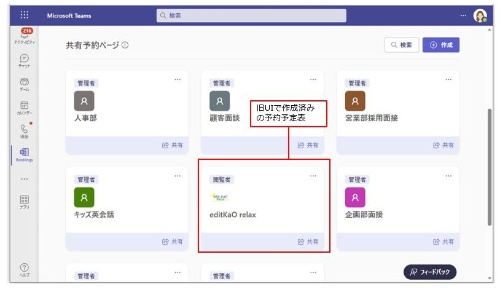
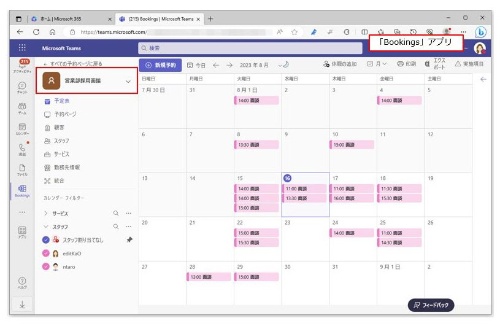
「個人用予約ページ」は、個人の予定を公開して他ユーザーに予約してもらう新しい機能だ。従来の予約予定表は、「共有予約ページ」の一覧に表示されている。クリックすれば、新しいUIの予約ページとして表示される。
新しい予約ページを作成する。
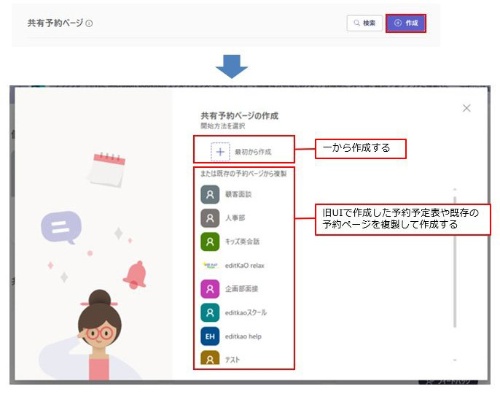
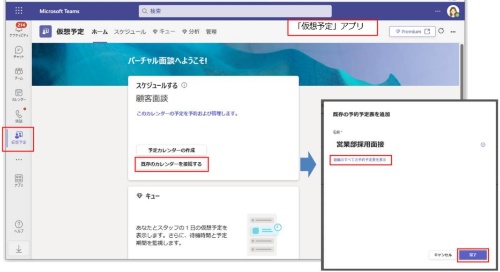
Teamsに追加した「Bookings」アプリは、基本的に本連載でこれまでに紹介した方法と同様の手順で操作できる。新規の予約ページを作成するには、「共有予約ページ」の「作成」をクリックし、「共有予約ページの作成」画面で「最初から作成」または「または既存の予約ページから複製」をクリックする。
次に挙げた記事では、以前のUIでの操作方法を紹介している。
「仮想予定」アプリとの連携も。
Teamsには、Bookingsと連携した「仮想予定」というアプリも用意されている。「Bookings」アプリは特定の予約を管理するためのもので、「仮想予定」アプリは予定を1カ所で統合して管理するためのものだ。
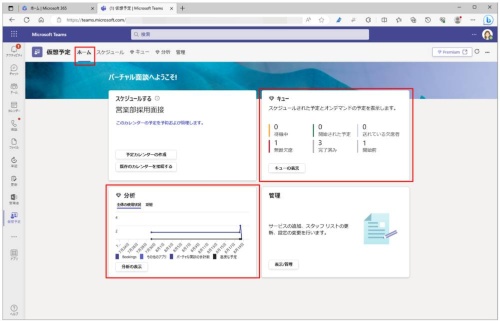
「Bookings」アプリで追加した予約ページを「仮想予定」アプリに追加すれば統合管理しやすくなり、有償の「Teams Premium」のライセンスを有していれば、その日のオンデマンドとスケジュール済みの予定を監視できる「キュー」タブや仮想予定の合計数や使用状況などをレポート形式でまとめた「分析」タブが利用できる。
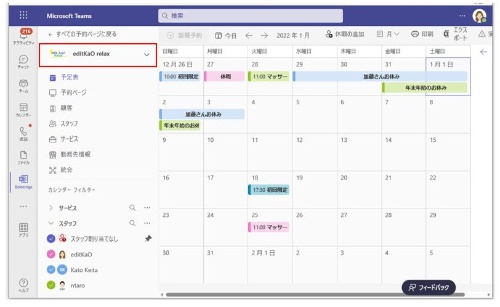
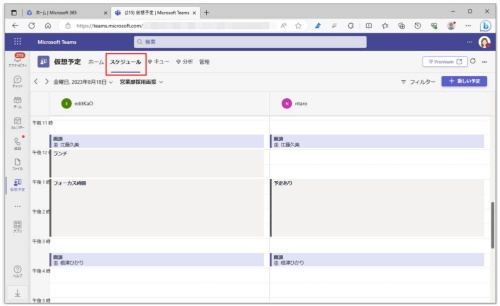
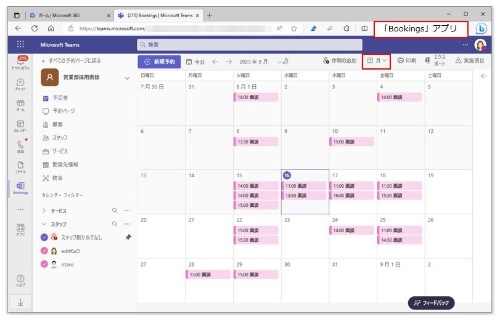
「仮想予定」アプリの「スケジュール」では、「Bookings」アプリの予約ページと同様の予定表が確認できる。「Bookings」アプリの「スケジュール」ではスタッフごとに予定が表示されているが、「予定表」では月ごとや日、スタッフごとの予定表に切り替えることが可能だ。
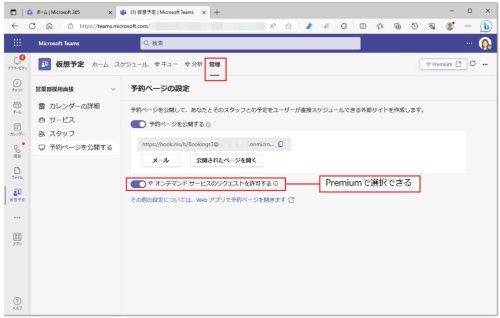
「仮想予定」アプリの「管理」では、「Bookings」アプリでの予約ページやスタッフ、サービスなどの項目が設定できる。なお、より詳細な設定をするには、画面右上の「…」(その他のオプション)をクリックし、メニューから「Bookings Webアプリを開く」をクリックして「Bookings」アプリを起動する。