いよいよ、今月14日で没後250年を迎える「バロックの巨匠」と讃えられる作曲家・ヘンデルの命日ですね。
…という事で、今回はAzPainterを使ってヘンデルのドット絵アイコンを作ってみます。
まずは、WINDOWSなどのデスクトップアイコンとして使う予定があれば、幅・高さともに「32×32ピクセル」で新規作成します。
( なるべくキャンバスの背景色は、透明にした方がいいかもしれません。)
なるべくキャンバスの背景色は、透明にした方がいいかもしれません。)
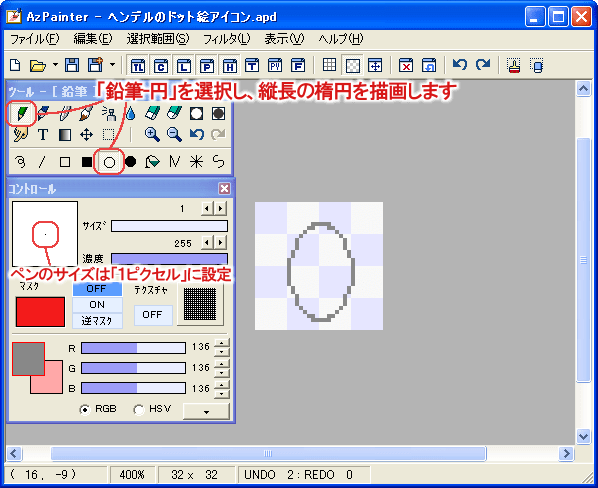
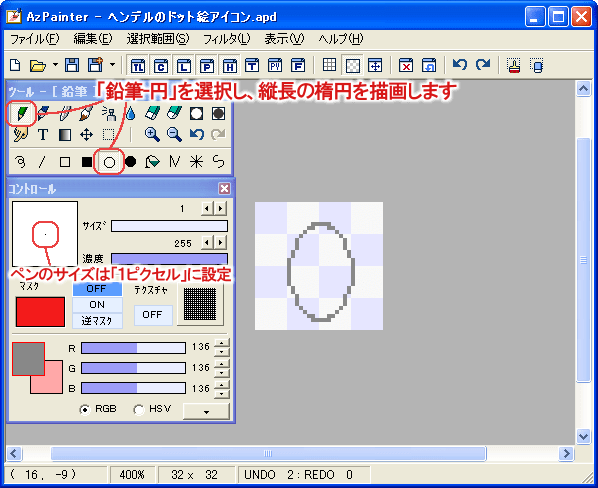
次に、コントロールウィンドウのペンのサイズを「1ピクセル」にしてから、ツールウィンドウの「鉛筆-円」で、縦長の楕円形を描画します。

形がうまくいかなければ、楕円のほぼ半分の範囲を選択し移動するなり、「フィルタ>シフト」で移動します。
( 楕円の縦半分に垂直な直線を引くと、作業がうまくいくかも?)これを「輪郭線」レイヤとします。
楕円の縦半分に垂直な直線を引くと、作業がうまくいくかも?)これを「輪郭線」レイヤとします。
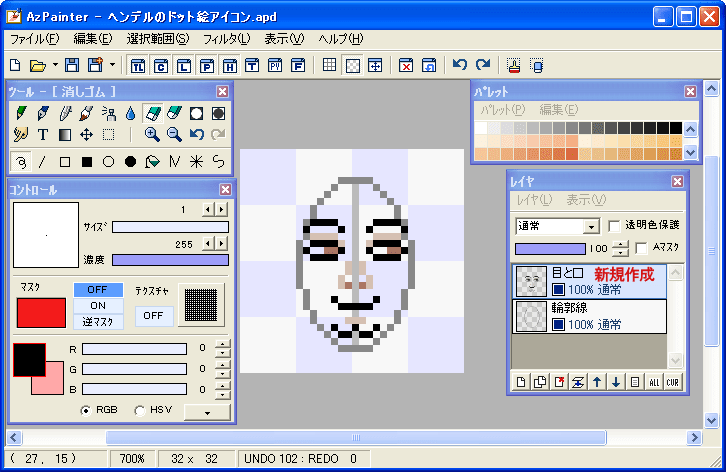
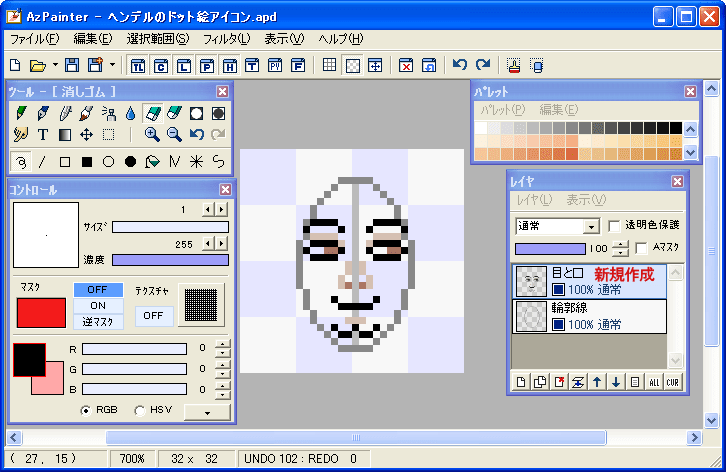
そして「輪郭線」レイヤの上に、「目と口」レイヤを作成し、「鉛筆-自由線」や「直線」を使って目や鼻、口などを描きます。

ここで、活躍した時代がかぶるバッハと間違えられないように、二重アゴをうまく描くのがポイントです。
( 目とまゆ毛の部分を左右二箇所に書くのが面倒…と感じた場合、目とまゆ毛をコピーし、反対側に貼り付け「選択範囲>左右反転」を実行すると楽ですが、寄り目にした時は手直しが必要なので、注意 !!)
目とまゆ毛の部分を左右二箇所に書くのが面倒…と感じた場合、目とまゆ毛をコピーし、反対側に貼り付け「選択範囲>左右反転」を実行すると楽ですが、寄り目にした時は手直しが必要なので、注意 !!)
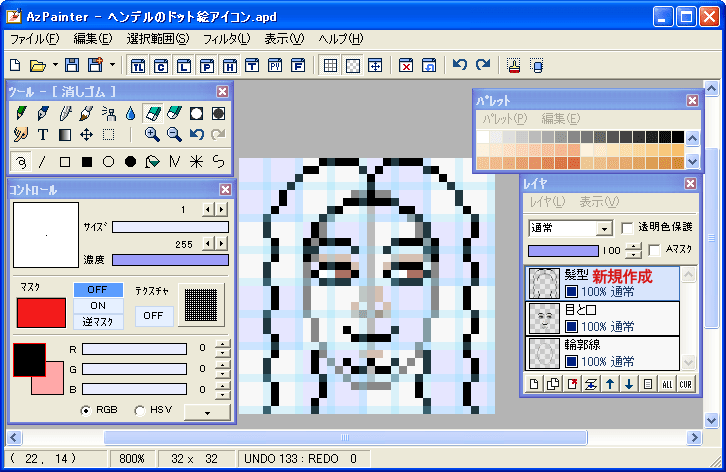
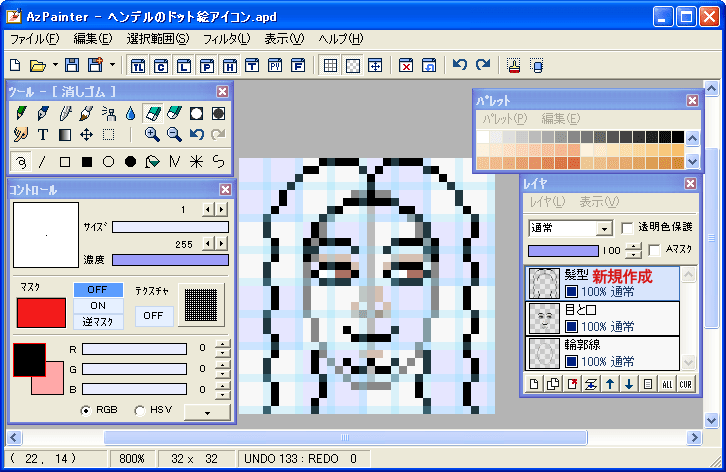
それから、「目と口」レイヤの上に「髪型」レイヤを作成し、白いウェーブのカツラ(笑)を描いていきます。

分け目からほぼ半分が描けたら、「輪郭線」レイヤのアタリ線を目安に範囲選択してコピーし、反対側に貼り付けて「範囲選択>左右反転」を実行すると、うまくいくかもしれません。
さらに、「輪郭線」レイヤの下に「洋服」レイヤを作成し、服やスカーフ?を描いていきます。

最後に、「輪郭線」レイヤの(顔の)輪郭線を緩やかに見えるよう調整し、「フィルタ>アルファ操作>描画色以外を透明に」を実行して、全てのレイヤを結合してから…

透明部分を「鉛筆-塗りつぶし」で着色していけば、完成です。お疲れ様でした。
 ←こちらが完成品です。(画像中の黄緑[R0・G255・B0]の部分を透過しています)
←こちらが完成品です。(画像中の黄緑[R0・G255・B0]の部分を透過しています)
なお、背景の1箇所だけ透明にし、新規レイヤを上に作成して灰色で塗りつぶして「アルファ操作>下のレイヤで透明な部分を透明に」を実行し、そのレイヤを下へ移動してから「フィルタ>シフト」でやや右下へ移動して「フィルタ>ぼかし>レンズぼかし」を弱い数値で実行すれば、立体感のある?アルファ付きアイコンに変身します。
 ←完成品にこのようなチェック柄があるわけでは、ありません…
←完成品にこのようなチェック柄があるわけでは、ありません…
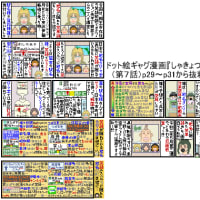
(ただし、全てのブラウザがアルファ情報付きPNG画像に対応している訳でないので、ここでは透明部分を示すチェック柄つきの画像で紹介します。)
GIF形式のアイコンは、『ことねっちの部屋』内のコーナー「吉江小利根【よしえ・ことね】の漫画その他のダウンロードページ」にて入手できます。

@icon変換で保存したアルファ情報付きアイコンを含むICO形式のヘンデルのマルチアイコンは、こちらで入手できます。
やっぱり私のレベルだと、バッハのドット絵は難しいようです。

(一部、REIKOさんのブログ『AzPainterで 画像遊び』の「ヘンデル没後250年」を参考にしました。)
 ←ヘンデルが気になった人は、こちらをクリック♪
←ヘンデルが気になった人は、こちらをクリック♪
 (にほんブログ村のトラコミュ)
(にほんブログ村のトラコミュ)

うちの弟から、私が独学でドット絵を7年近く描き続けているのを知っていて、「ゲーム業界では今、ドット絵を描く職人を求めてるらしいよ。」と、ドット絵デザイナーの仕事を勧められました。
…という事で、検索してみると、どうも南関東(神奈川・東京・千葉方面)しか求人情報が見当たらないようです。
ドット絵デザイナーを仕事にする際のデメリットは、私がこれからも作り続けるであろうオリジナルキャラと、ゲーム会社がドット絵の制作を求めたキャラクターのデザインがかぶらないように気をつける…って事ですね…。
6月2日追記)『ことねっちの部屋』内のコーナー「AzPainterと一緒」に「ドット絵の基本、顔を描く」を追加しました。
近いうち、ヘンデルのカーソル(マウスポインタ?)を作るついでに、そちらへ「カーソルの作り方」チュートリアルを掲載する予定です。
…という事で、今回はAzPainterを使ってヘンデルのドット絵アイコンを作ってみます。
まずは、WINDOWSなどのデスクトップアイコンとして使う予定があれば、幅・高さともに「32×32ピクセル」で新規作成します。
(
 なるべくキャンバスの背景色は、透明にした方がいいかもしれません。)
なるべくキャンバスの背景色は、透明にした方がいいかもしれません。)次に、コントロールウィンドウのペンのサイズを「1ピクセル」にしてから、ツールウィンドウの「鉛筆-円」で、縦長の楕円形を描画します。

形がうまくいかなければ、楕円のほぼ半分の範囲を選択し移動するなり、「フィルタ>シフト」で移動します。
(
 楕円の縦半分に垂直な直線を引くと、作業がうまくいくかも?)これを「輪郭線」レイヤとします。
楕円の縦半分に垂直な直線を引くと、作業がうまくいくかも?)これを「輪郭線」レイヤとします。そして「輪郭線」レイヤの上に、「目と口」レイヤを作成し、「鉛筆-自由線」や「直線」を使って目や鼻、口などを描きます。

ここで、活躍した時代がかぶるバッハと間違えられないように、二重アゴをうまく描くのがポイントです。

(
 目とまゆ毛の部分を左右二箇所に書くのが面倒…と感じた場合、目とまゆ毛をコピーし、反対側に貼り付け「選択範囲>左右反転」を実行すると楽ですが、寄り目にした時は手直しが必要なので、注意 !!)
目とまゆ毛の部分を左右二箇所に書くのが面倒…と感じた場合、目とまゆ毛をコピーし、反対側に貼り付け「選択範囲>左右反転」を実行すると楽ですが、寄り目にした時は手直しが必要なので、注意 !!)それから、「目と口」レイヤの上に「髪型」レイヤを作成し、白いウェーブのカツラ(笑)を描いていきます。

分け目からほぼ半分が描けたら、「輪郭線」レイヤのアタリ線を目安に範囲選択してコピーし、反対側に貼り付けて「範囲選択>左右反転」を実行すると、うまくいくかもしれません。
さらに、「輪郭線」レイヤの下に「洋服」レイヤを作成し、服やスカーフ?を描いていきます。

最後に、「輪郭線」レイヤの(顔の)輪郭線を緩やかに見えるよう調整し、「フィルタ>アルファ操作>描画色以外を透明に」を実行して、全てのレイヤを結合してから…

透明部分を「鉛筆-塗りつぶし」で着色していけば、完成です。お疲れ様でした。
 ←こちらが完成品です。(画像中の黄緑[R0・G255・B0]の部分を透過しています)
←こちらが完成品です。(画像中の黄緑[R0・G255・B0]の部分を透過しています)なお、背景の1箇所だけ透明にし、新規レイヤを上に作成して灰色で塗りつぶして「アルファ操作>下のレイヤで透明な部分を透明に」を実行し、そのレイヤを下へ移動してから「フィルタ>シフト」でやや右下へ移動して「フィルタ>ぼかし>レンズぼかし」を弱い数値で実行すれば、立体感のある?アルファ付きアイコンに変身します。
 ←完成品にこのようなチェック柄があるわけでは、ありません…
←完成品にこのようなチェック柄があるわけでは、ありません…
(ただし、全てのブラウザがアルファ情報付きPNG画像に対応している訳でないので、ここでは透明部分を示すチェック柄つきの画像で紹介します。)
GIF形式のアイコンは、『ことねっちの部屋』内のコーナー「吉江小利根【よしえ・ことね】の漫画その他のダウンロードページ」にて入手できます。

@icon変換で保存したアルファ情報付きアイコンを含むICO形式のヘンデルのマルチアイコンは、こちらで入手できます。
やっぱり私のレベルだと、バッハのドット絵は難しいようです。


(一部、REIKOさんのブログ『AzPainterで 画像遊び』の「ヘンデル没後250年」を参考にしました。)
 ←ヘンデルが気になった人は、こちらをクリック♪
←ヘンデルが気になった人は、こちらをクリック♪
 (にほんブログ村のトラコミュ)
(にほんブログ村のトラコミュ)
うちの弟から、私が独学でドット絵を7年近く描き続けているのを知っていて、「ゲーム業界では今、ドット絵を描く職人を求めてるらしいよ。」と、ドット絵デザイナーの仕事を勧められました。
…という事で、検索してみると、どうも南関東(神奈川・東京・千葉方面)しか求人情報が見当たらないようです。
ドット絵デザイナーを仕事にする際のデメリットは、私がこれからも作り続けるであろうオリジナルキャラと、ゲーム会社がドット絵の制作を求めたキャラクターのデザインがかぶらないように気をつける…って事ですね…。
6月2日追記)『ことねっちの部屋』内のコーナー「AzPainterと一緒」に「ドット絵の基本、顔を描く」を追加しました。
近いうち、ヘンデルのカーソル(マウスポインタ?)を作るついでに、そちらへ「カーソルの作り方」チュートリアルを掲載する予定です。


















今日はこの時期にしては暑かった。「メサイア」の他、これからの季節にぴったりな「王宮の花火の音楽」「水上の音楽」といった代表作がありますね。
メンデルスゾーンのウィキペディアの項目を見て驚いたのは、あの結婚式の定番曲「結婚行進曲」が、メンデルスゾーンの『夏の夜の夢』の一節だった事です。
洋式の結婚式といえば、(キリスト教の)教会と神父さん(または司祭)…という事で、近年注目の福島県矢祭【やまつり】町の近郊に教会がないかしら?
去年(2008年)から、「『みどり市』施行に呆れた群馬県大間々【おおまま】町生まれの女性が、矢祭町の男性に恋心を抱き、結婚式を挙げる」というストーリーの漫画『みどりの黒髪』を構想しているので、教会の資料が必要に…
メンデルスゾーンの髪型も、また独特ですね。
交響曲第4番『イタリア』という曲もあるけど、先日の地震でピサの斜塔も心配に…
メンデルスゾーンの曲名と似ている地名は、来月あたりに突っ込むかもしれません。
ハイドンとテレマンの髪型って、あまりにもそっくりですね…
似てます、似てます、そして可愛い♪
二重アゴのところで笑っちゃいました!
さっそくダウンロードしてフォルダのアイコンに設定してみましたよ。
ドット絵なので、クッキリ見えてとてもいい感じですね。
ただやはり32×32以外の表示では、ガタついてしまいます。
私はその辺、自分でもアイコンを作ったことがあるので承知していますが、そうでない人は「何でこうなるの??」と思うかもしれません。
16と48も作って、マルチにすればさらに素敵ですね。
この路線で、バッハもできると思いますよ。
たぶん「カツラの髪を短めに」「目は開けないで、細目で笑ってる」にすれば、あとは今のと同じでも、バッハに見えると思います。
案外ヘンデルだと、48×48と16×16は簡単らしいので、あとでマルチアイコン(ICOファイル)の内容を追加して、アップしておきますね。
応用編として、「ヘンデルフォルダアイコン」とか、「ヘンデルカーソル」(アニメ有り無しともに)を作ってみるとか?!
バッハの場合、32と48がうまく作れても、16×16がデフォルメしにくいんですよ。
私なりには、「きつい"へ"の字マユ」が再現できればバッハだと思いますが…
(256色版のサンプルが、「ことねっちの部屋」サイト内にあります。)
ヘンデルのアニメカーソルの中に「ピザのチーズを伸び縮みさせてるヘンデル」というアニメが紛れ込んでると、面白いとか?
その場合、どこにカーソルのホットスポットを持っていこうか…。
どこで、何という名前でしょうか?
理由は分かりませんが…。
お陰様で飲み会のヒーロー?です。
有難うございました。
飲み会で、「地名【ぢな】」という地名の自慢をしたら?
「東京23区の各地で、桜舞う」のコメントのうち、茨城県の質問は「地元ネタに苦戦中…」のコメントにて答えています。
「地元ネタに苦戦中…」にありますので宜しく~。
さて、「姶良・常総・妙高」はどうしましょうか?こちらとあちら、どちらで回答されます?
小利根さんに選挙権がある年齢かどうかは存じませんが、明日は太田市と大泉町にて市町長選がありますが、どうなると思いますか?
大泉町の候補者の内、1人は現職(推進派)
もう1人は、新人で「合併白紙」を掲げています。(太田市は分かりませんが)
仮にもし、現職の方が当選した場合は、太田市との合併論議が進展するものと思われます。
また、太田市長選の候補者の内、広域合併も視野に入れている方がいるようです。
どうも、大泉町と邑楽・千代田辺りを視野に入れているのではないでしょうか。
そうなると小利根さんは、またも憤慨しそうで恐いです。
(明日の選挙の結果がどうなるか楽しみです)
私は地元で合併論議があった時も別に賛成でも反対でもありませんでしたが(当初は協議自体知らなかった)上記にこう、書くと怒られそうです。