モバイルアプリ作成の初心者なら一度は作る、、、、、、お絵描きアプリ。一度はやってみないと。
指でスクリーンをなぞると線が描けるんですから!私のような素人にとってはちょっとした感動の瞬間。(イーロン・マスク氏が、初めてのStarship打ち上げの際に、"Success is not guaranteed, but excitement is guaranteed."と言ったのを思い出した。関係ないけど。)
今まで見たこともないようなアプリではなく、今までに何度も何度も出くわした、平凡なアプリだが。
YouTubeにもMIT App Inventorのみならず、色々なプログラミング言語で作られたお絵描きアプリの紹介がたくさんある。
まずは、線を描く。
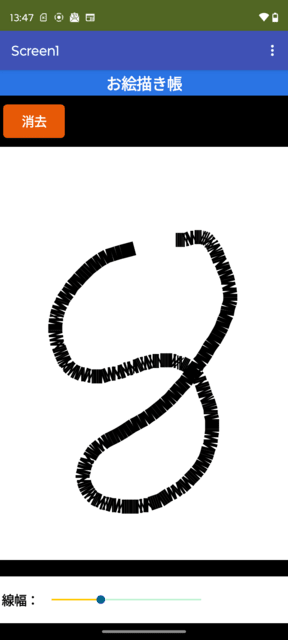
アプリ実行のビデオ:
絵は下手だが、ここは恥を忍んで。。。New Drawing App 1とNewがついているのは、以前MIT App Inventorを学び始めた頃に同様のお絵描きアプリを作成したので。
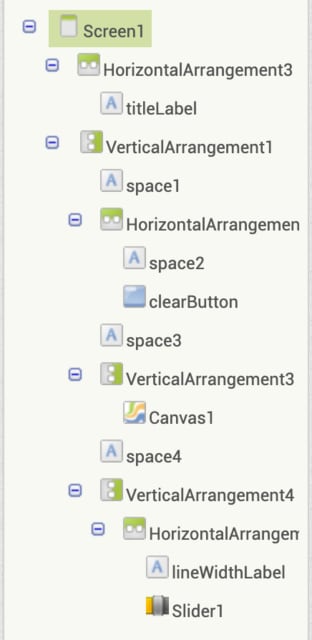
スクリーンのデザイン:
いたってシンプル。


ブロック・コード:
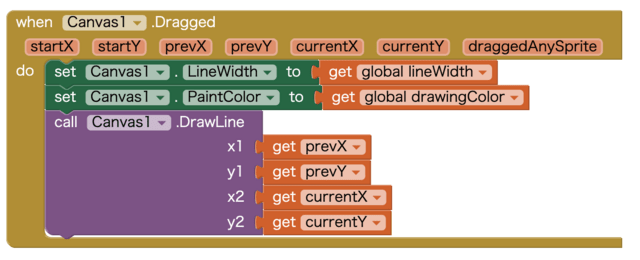
できる限り滑らかな描画をしたいものだ。なんら工夫せずに描画のcomponentを使った場合は、以下のようにぶつ切れの線になってしまう。

そうじゃないよと、教えてくれたのは、以下のウエッブサイト。
ぶつ切れの描画ブロック:

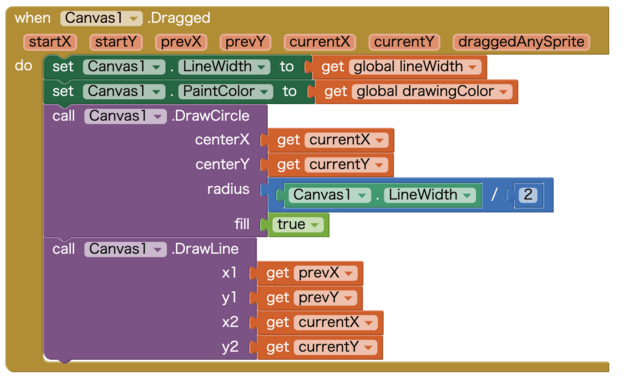
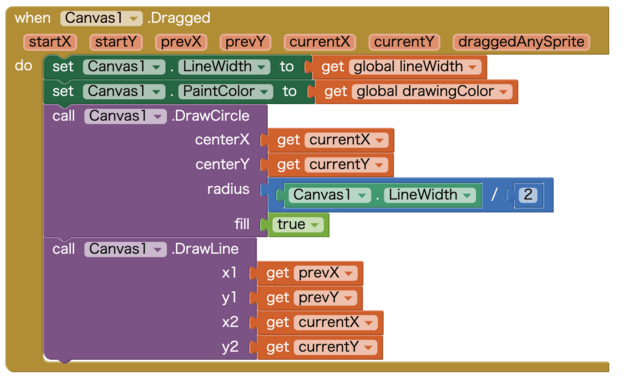
ビデオのように比較的滑らかな線を描画するブロック(DrawCircleを追加):
DrawCircleの半径を「線幅の半分」に設定するがミソらしい。

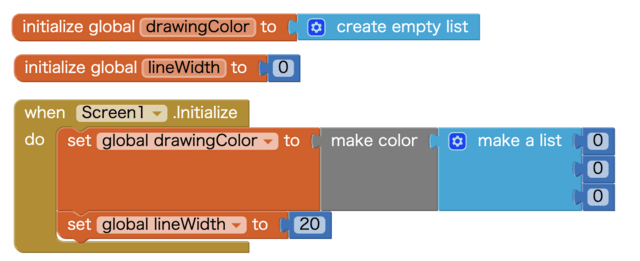
最初からブロックを見ると。
1. 描画の色と線幅を割り当てる変数を設定。色は空(から)のリストで、screenの初期化の際に、RGBの値にそれぞれ0, 0, 0を割り当て、黒を作成。MIT App Inventor的に考えれば、もひとつAの値(不透明度)がある。それを加えると0, 0, 0, 255となるらしい。(不透明度は0から1の数字、例えば0.6とか、で表す場合が多いらしい、MIT App Inventorでは、0〜255)

2. 描画のブロック:キャンバスの描画色に変数drawingColorを設定。

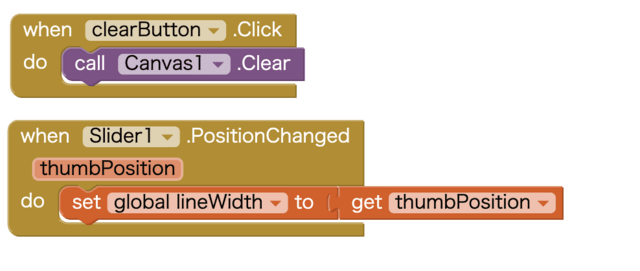
3. 消去ボタンをタップした時の実行内容。スライダーのthumbの位置を線幅として設定。

次回は、もう少しお絵描き帳として標準的な機能を追加したい。









