今回は、少しお絵描き帳のアプリらしく。。。基本的な機能を整えた。データの保存については、お手軽にTinyDBというMIT App Inventorが用意してるものを使用。データはスマホ内部に保存される。
Tiny DBは小さな容量のファイル保存には適しているが、画像ファイルのような大きな容量の場合は適当なDBとは言えないようだ。
アプリ実行のビデオ:
やっぱり絵はどうしようもないくらいヘタ。
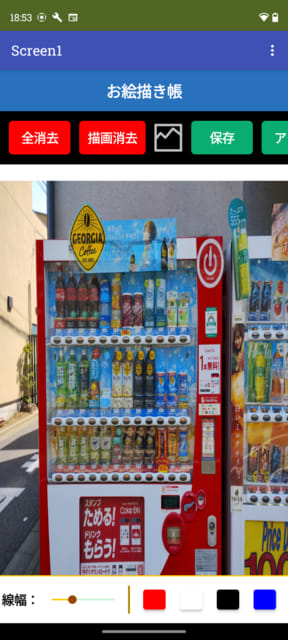
スクリーンのデザイン:
Tablet sizeでキャプチャー。

ブロック・コード:
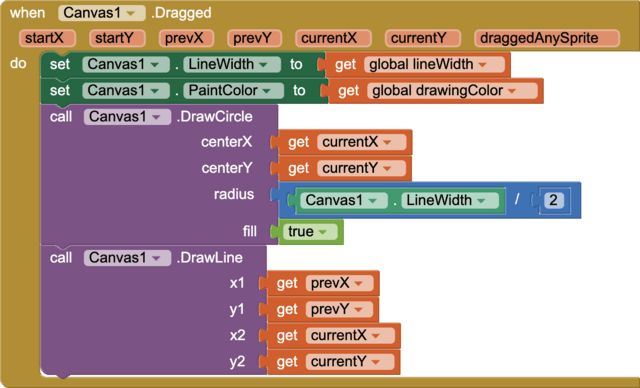
1. 描画の部分:前回と同じ。



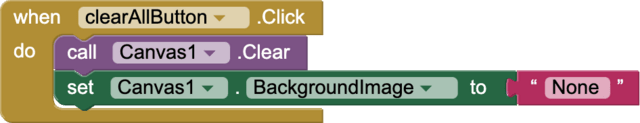
2. 「全消去」ボタン:キャンバス(描画)を消去すると共に、背景画像(写真ライブラリーより取り込んだ画像)も消去。

3. 「画像消去」ボタン:キャンバス(描画)を消去。

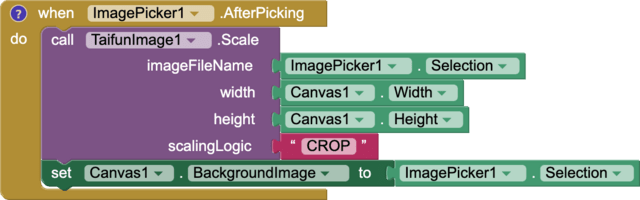
3. 写真ライブラリーより画像を取得するImagePickerの動作設定:
extensionを使用して「CROP」(トリミング?)を選択している。「CROP」「FIT」そしてextensionを使用しない場合のスクリーンへの画像の表示は以下の通り。

左から、extensionの「CROP」、extensionの「FIT」、extensionなしとなる。



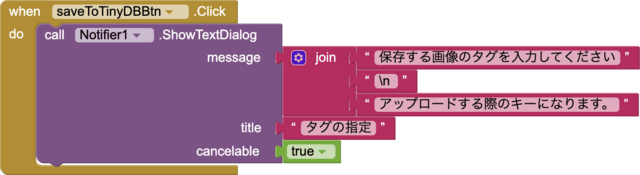
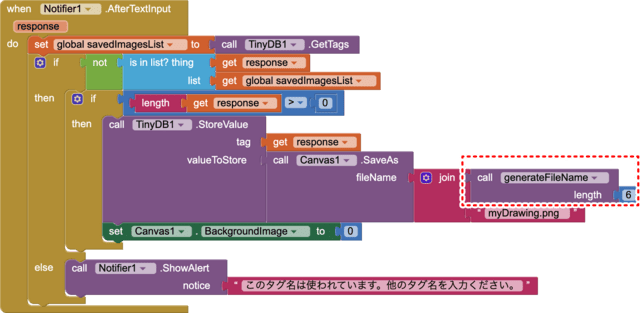
4. 画像の保存先をTinyDBとした。(簡単だから)
「保存」のボタンをタップすると、保存する画像につけるタグの入力を促すダイアログボックスが表示される。

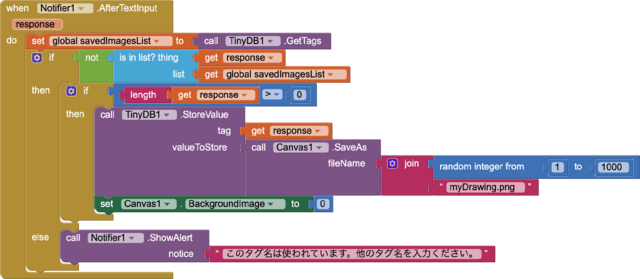
5. ダイアログボックスにタグ名を入力して、保存されているタグ名とダブらなければ、保存される。ダブった場合は、ダイアログボックスが表示される。
![]()
キャンバス上にある画像にファイル名(ユニークな名前)をつけて、タグと一緒に(ペアーで)保存する。とりあえず1〜1000のランダムな数字をファイル名に付加した。テストの結果これで特段の問題は発生しなかった。
同じファイル名にした場合は、上書き保存された。

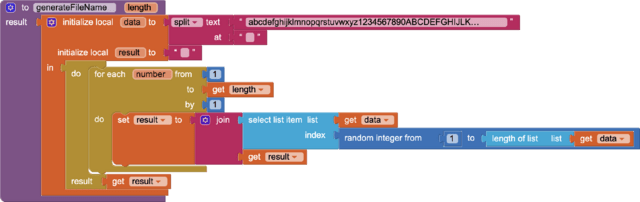
コミュニティーで色々検索するとID Generatorということで多くのサンプルがあった。その中でも一番簡単そうなものをさらに簡素化した以下のgeneratorでファイル名を生成することとした。
「abcdefghijklmnopqrstuvwxyz1234567890ABCDEFGHIJLKMNOPQRSTUVWXYZ_」を一文字ずつ分解してリストを生成し、そのリストから指定の長さの文字をランダムに抽出するといういたって簡単なもの。

関数generateFileNameを実行し、6桁の文字列をファイル名の頭に追加した。

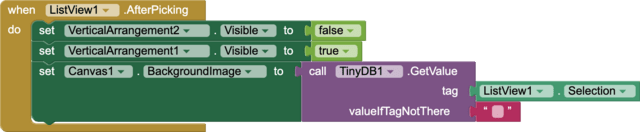
6. TinyDBより画像をダウンロードする場合、もし、TineyDBのタグリストが空(から)の場合は、「保存されている画像はありません」のダイアログボックスを表示。空でなければ、ListViewにタグリストを設定し、ListViewのcontainerであるVerticalArrangement2を表示する。

7. タグが選択されたら、そのタグが付けられている画像をキャンバスに表示する。

8. 「DB消去」ボタンをクリックすれば、TinyDBに保存されているすべてのデータ(画像)が消去される。

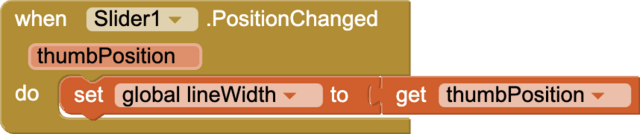
9. 描画の線幅を調整するスライダー。

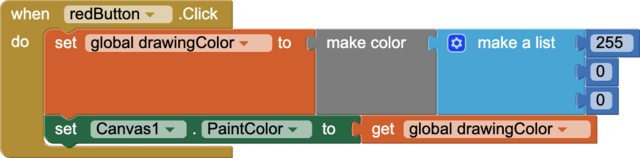
10. 描画色選択のボタン。赤色、白色。黒色、青色、ピンク色、黄色、緑色の各ボタンにRGBで色を設定。(赤色以外は省略)

****************************************************
前回までのブログ:
MIT App Inventorで遊ぶ (色と描画1-お絵描き帳-)










※コメント投稿者のブログIDはブログ作成者のみに通知されます