対象都市名の横に国名を表示。都市の位置をgoogle map上に表示。いずれも既にこのブログで紹介したもので、目新しいものはない。
なお、google mapの利用方法については、以前にも紹介した通り、 こちらのブログ に教えてもらった。
アプリ実行のビデオ:
任意の都市名を入力して検索する場合の「Fetch Data」ボタンの表示が、言語を日本語に変更してもそのままになっていたことを発見。次回修正したい。
スクリーン・デザイン:
すでに紹介済みのものもあるが、左より、アプリ立ち上がり時の画面、言語選択後の初期画面、左上の拡大鏡アイコンタップ時遷移する任意検索画面、Google Map表示画面。
なお、このスクリーンショットではわからないが、City Name:の右側には都市名に加え国名のLabelが追加されている。




ブロック・コード:
国名と対象都市の経度緯度を取得する部分及び地図を表示するmapScreenに関する部分のみ。
メインスクリーン=>
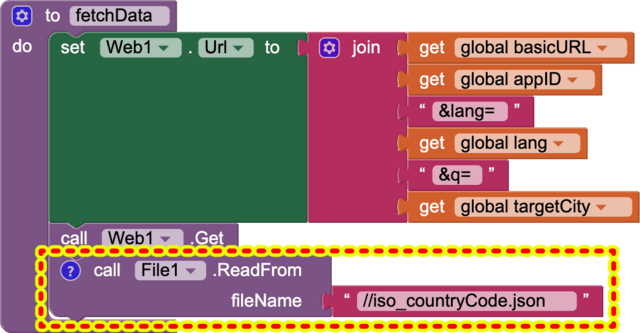
お天気データの取得と同時に、アプリに同梱の国名・国コード一覧表(JSONファイル)を読み込む。

なお、iso_countryCode.jsonは、以下のような内容で、英日の国名、3文字または2文字のISO国コード、地域名で構成されている。
[
{
"countryNameJp": "アイスランド",
"countryNameEn": "Iceland",
"ThreeDigit": "ISL",
"TwoDigit": "IS",
"Area": "北ヨーロッパ"
},
{
"countryNameJp": " アイルランド",
"countryNameEn": "Ireland",
"ThreeDigit": "IRL",
"TwoDigit": "IE",
"Area": "西ヨーロッパ"
},
....
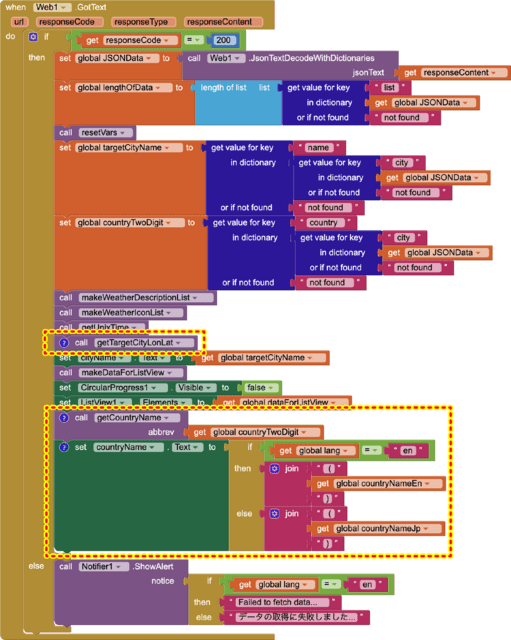
データを取得した後、関数getTargetCityLonLatを実行し、対象都市の緯度経度のデータを抽出。
また、2文字の国コードをパラメーターとして関数getCountryNameを実行の上、国名(選択言語により日本語または英語)を抽出。=>LabelのcountryNameにセット。いずれも赤黄点線部分。
![]()
![]()
![]()

iso_countryCode.jsonよりデータを取得し、デコードの上、変数countryListJSONに格納。
![]()

国名の日本語および英語名を格納する変数countryNameJpおよびcountryNameEnを設定。
![]()
![]()
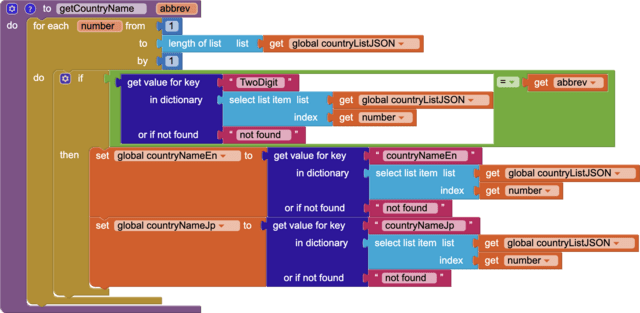
関数getCountryName=>パラメータ(abbrev)として受け取る2文字の国コードをキーにして、データをスキャンし、日本語名および英語名を抽出・取得。

地図画面に遷移するボタン「jumpToMapImageButton」をタップした際のイベントハンドラーの内容:
受け渡すデータとして、対象都市の緯度経度、都市名、日英の国名(括弧でくくり)をstartValueに格納。

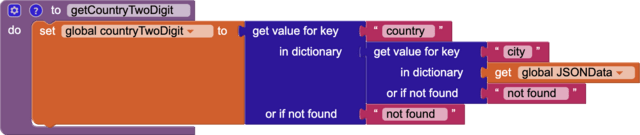
以下は、関数getCountryTwoDigitおよび関数getTargetCityLonLatの内容。取得したJSONデータより2文字の国コードと対象都市の緯度経度を抽出。
![]()

![]()
![]()

*******************************************************************
Googel Map画面=>
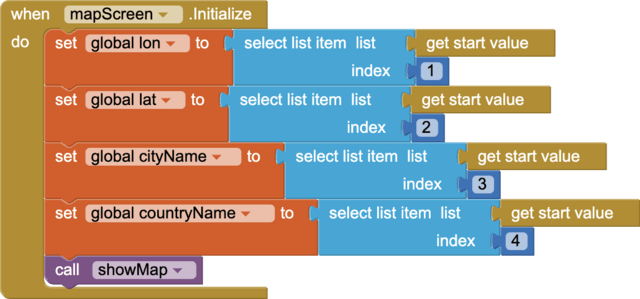
メイン画面より遷移あった際に受け取るデータ(対象都市の緯度経度、都市名、国名)を変数に格納し、関数showMapを実行する。
![]()
![]()
![]()
![]()

Googel Mapのズーム・レベルを15に設定し変数に格納。
![]()
関数showMap:
所定のURLに緯度経度、ズームレベルおよびdataTypeをnormalとしてセットし、mapを呼び出す。また、cityCountryLabelに都市名と国名(括弧内)を表示する。

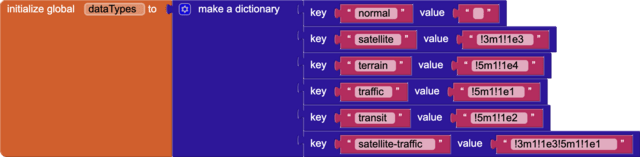
Google MapのdataTypeを格納している変数dataTypes(Dictionary型)。内容は、この使い方を教えてもらったブログに書いてあった通り。衛星写真などGoogle Mapでみる地図タイプを選択できる。

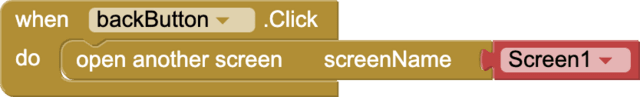
メイン画面に戻るbackButtonを設定。

*******************************************************************************
次回は、表示するデータを増やしたい。
*******************************************************************************
前回までのブログ:
MIT App Inventor 2で遊ぶ (Weather App New 3)










※コメント投稿者のブログIDはブログ作成者のみに通知されます