メニューの選択画面を追加。と言っても、メニュー選択機能を付加するのではなく、担当店舗の詳細を表示できるようにした。(半熟アプリだが、前に進むためにアップ)
アプリ実行のビデオ:
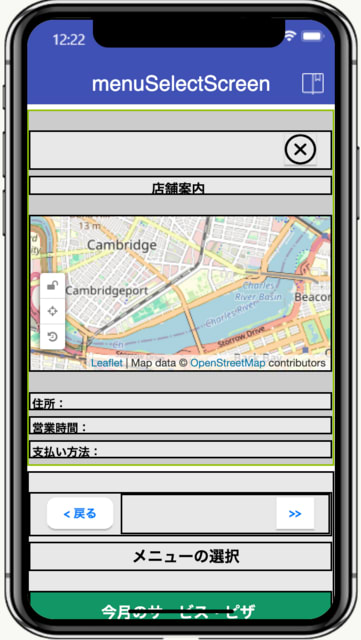
スクリーンのデザイン:
メニュー選択画面のみ。左図の赤点線内のボタンをタップすれば右図のように非表示としていたcomponentが開く。
今回、地図を使っているが、MIT App InventorのMap componentを利用。Google Mapより古臭い感じはするが、マーカーなどが簡単に追加することができるので。このMap componentの反応は悪く、うまく指定した緯度経度の場所を表示しないことがある。やり直すとうまく表示するのでOK。


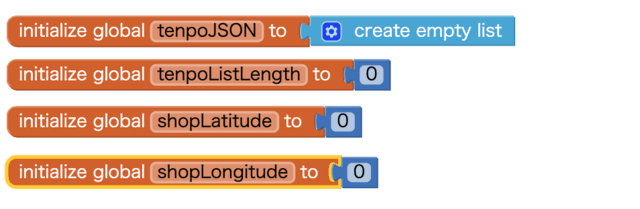
ブロック・コード:
1. 「戻る」ボタン:二つ前のスクリーン(郵便番号を入力して住所を取得するスクリーン)へ戻る。
入力済みデータの保存がうまく行けば前のスクリーンに戻ることも可能となる。(後記)

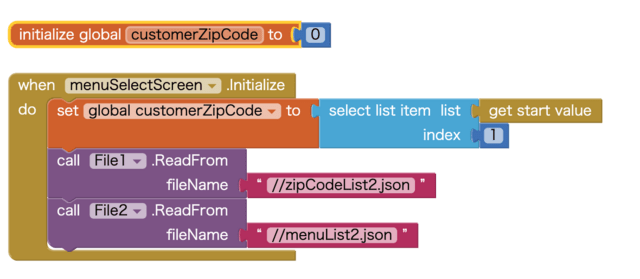
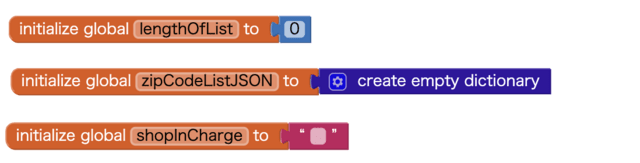
2. スクリーンの初期化の際に、前のスクリーンより受け取るお客の郵便番号を変数customerZipCodeに格納する。
アプリに同梱されているzipCodeList2.jsonおよびmenuList2.jsonを読み込む。これらのファイルの内容(最初の部分のみ)は以下の通り。

<zipCodeList2.json(各郵便番号をカバーしているピザ店の店舗情報)>
[
{
"zipcode": 1540001,
"areaName": "池尻",
"shopName": "世田谷公園店",
"shopAddress": "東京都世田谷区池尻",
"businessHours": "9:00-22:00",
"payment": "credit card/digital pay/cash"
},
{
"zipcode": 1540002,
"areaName": "下馬",
"shopName": "三軒茶屋店",
"shopAddress": "東京都世田谷区三軒茶屋",
"businessHours": "9:00-22:00",
"payment": "credit card/digital pay/cash"
},
.....
]
<menuList2.json(今月のサービスピザの内容)>
[
{
"id": 1,
"photo": "1.png",
"name": "モッツアレラ",
"feature": "特別調合ソースがたっぷり",
"price": 900
},
{
"id": 2,
"photo": "2.png",
"name": "デラックス",
"feature": "ピザ好きならこれがお勧めNo1",
"price": 800
},
.....
]
3. zipCodeList2.jsonをデコードの上、お客の郵便番号をカバーしている店舗を抽出し、その店舗名をshopInChargeLabelに表示する。


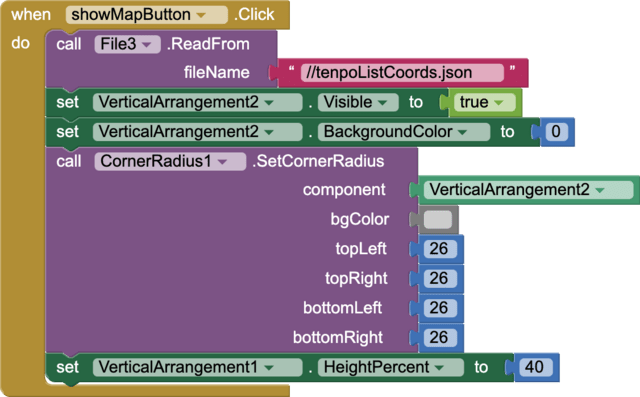
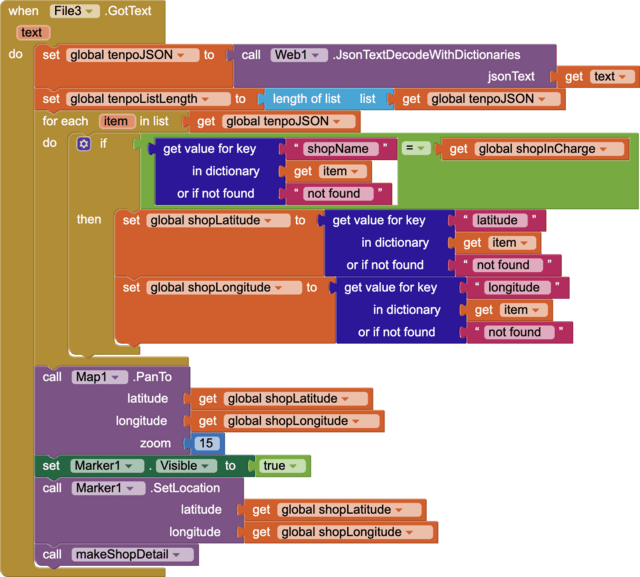
4. 「>>」ボタンをタップすると、地図および店舗情報が表示される。
アプリに同梱のtenpoListCoords.jsonを読み込む。地図、店舗情報などを表示するコンテナーVerticalArrangement2を表示し、extensionを利用してVerticalArrangement2に角丸を設置する。

<tenpoListCoords.json(各店舗の緯度経度一覧)>
(こんな言い方が正しいのかどうかわからぬが、緯度経度が小数点以下6桁までデータとして入れたが、MIT App InventorのMap componentは小数点以下5桁までしか読み取らないようだ。)
[
{
"shopName": "三軒茶屋店",
"address": "東京都世田谷区三軒茶屋",
"latitude": 35.640081,
"longitude": 139.665693
},
{
"shopName": "世田谷公園店",
"address": "東京都世田谷区池尻",
"latitude": 35.642619,
"longitude": 139.680646
},
.....
]
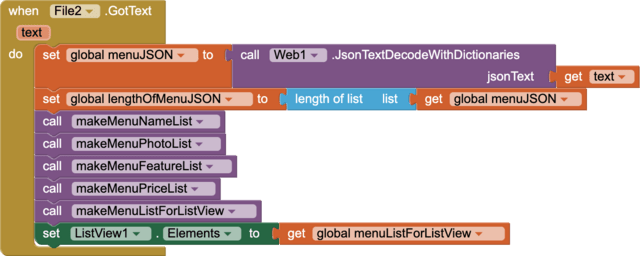
読み込んだJSONファイルをデコードし、担当店舗の名前、店舗の緯度経度を抽出する。地図の中心を取得した緯度経度にセットすると共に地図上のマーカーも同じ緯度経度にセットする。最後に店舗情報を取得する関数makeShopDetailを実行する。


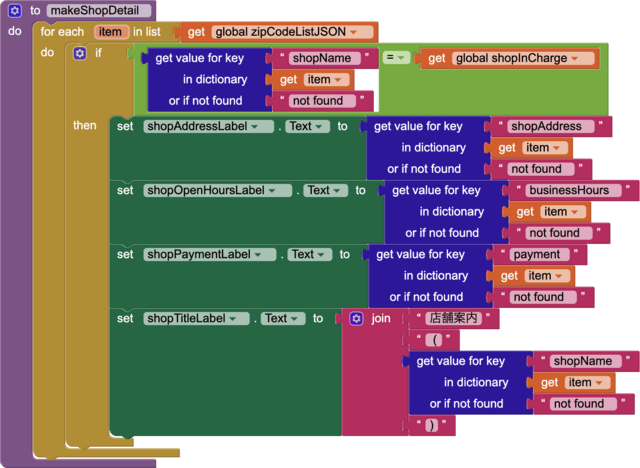
関数makeShopDetail:店舗情報が格納されているzipCodeListJSONより店舗名に該当する住所、営業時間などのデータを抽出し、所定のLabelに表示していく。

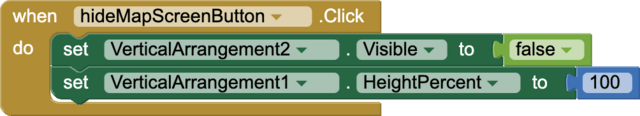
地図、店舗情報を非表示にするボタンの動作。

*******************************
ここからは<今月のサービス・ピザ>の部分。
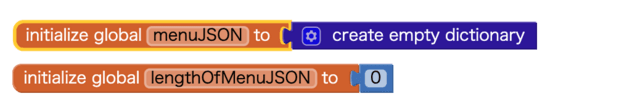
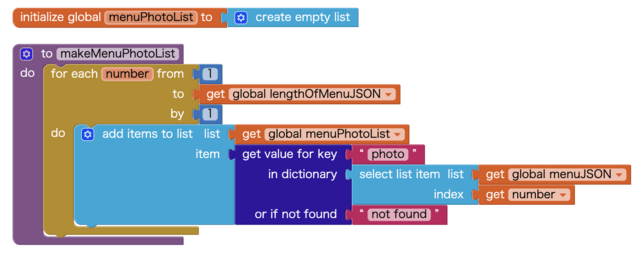
menuList2.jsonをデコードしたmenuJSONよりそれぞれのデータを抽出し、最終的にそれらを統合し「今月のサービスピザ」の下にあるListViewに表示。データ抽出の関数はすべて同じ構造を持っているので、関数makeMenuPhotoListをサンプルとして表示。



**************** 他関数は省略 ***************
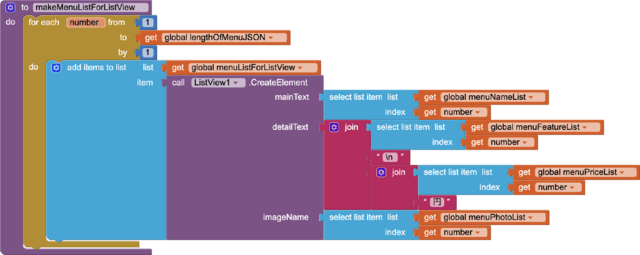
なお、最後にデータを統合する関数は以下の通り。価格には「円」を付加したりして見やすくしている。
![]()

*************************************************************
色々と課題は残っているが、最大の課題は、一度入力した情報をTinyDBなどに保存し、再利用できるようにすることがUX(User Experience)の向上にもつながると思われる。これができると、例えば最後のメニュー選択スクリーンより一つ前のスクリーンに戻ることが可能となり、一度入力したデータを見ながら修正などもできるようになる。
また、メニュー選択スクリーンにある「今月のサービス・ピザ」は、とりあえずListViewで表示したが、これだとタップした時に反応してしまうので、HorizontalScrollArrangementにLabelを並べて表示する形式に変更を検討(Weather Appのように)。
*************************************************************
前回までのブログ:
MIT App Inventorであのアプリを作ってみる (KanooPizza 2)
MIT App Inventorであのアプリを作ってみる (KanooPizza 1)










※コメント投稿者のブログIDはブログ作成者のみに通知されます