データの数が条件によって(この場合国によって)変動する場合がある。例えば、公用語とか国境を接する国とかは、必ずしも1つではなく複数の場合もある。このような場合にこそAny component (generic component) の出番かもしれないと思い、早速使ってみた。New Weather Appに(半ば無理やり)当該国の国情報を追加してみた。
今回もDynamicComponent (extension) を利用する。また、国情報は countryinfoapi のデータを使った。
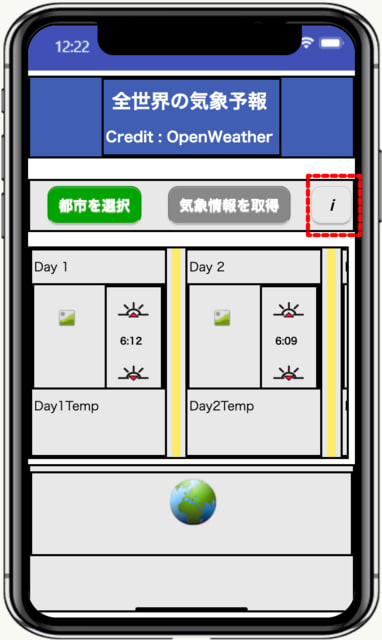
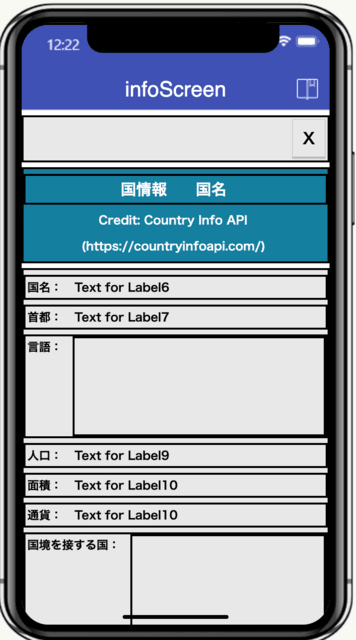
実行画面:
スクリーンのデザイン:
左が、国情情報を見るための「i」ボタンを追加したScreen1。
右が国情報を表示するinfoScreen。当初、国旗も表示する予定だったが、間違いが多いので非表示とした。ブロック・コードはそのまま。


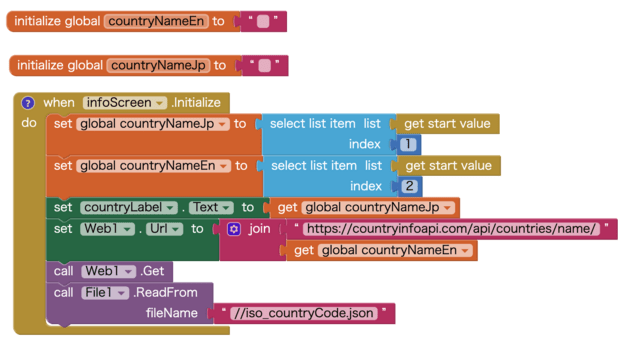
ブロック・コード:
国情報を表示するinfoScreenのブロック・コードのみ。
1. infoScreenの初期化:
メインのScreenより遷移する際に日本語および英語の国名を受け取るが、それらはリスト形式「get start value」に格納されている。日本語の国名については、タイトルに表示(countryLabel)。
英語の国名を使ってcountryinfoapiに対しGETリクエストを行い、国情報を得る。
また、アプリにインポートされているカントリーコードのファイル(iso_countryCode.json)を読み込む。

2. countryinfoapiより受け取ったデータをDictionary形式でデコードして変数JSONに格納。
取得したデータより必要なデータを抽出する関数getCountryDetailsを実行する。

3. 一方、同梱のカントリーコードのファイルもDictionary形式でデコードして変数countryListJSONに格納。

4. 受け取った国情報をアイテムごとに格納する変数を初期化。空のリストで初期化しているのは、複数のデータがある場合。
関数getCountryDetailsは、全てのデータが入っている変数JSONよりキーを指定して各アイテムのデータを取得。



5. 関数showCountryDetailsは、上記の通り各変数に格納されたデータをそれぞれのLabelに表示させる。
人口と面積は値を3桁ずつにカンマで区切る。
言語と陸路で国境を接する国は、別途の関数で処理する。
国旗は、svg形式の画像である。MIT App InventorのcomponentであるImageは、svg形式の画像を表示できないので、PixZ1というextensionを使って表示させた。(しかし、ちょっと画像がひどかったので、非表示にした)

6. 陸路で国境を接している国はアルファベット3文字コードで提供される。それら3文字コードをカントリーコードと照らし合わせ、英語国名と日本語国名のリストとして変数countryNameEnListおよび変数countryNameJpListに格納する関数。パラメーター(abbrev)として3文字コードを受け取る。

7. 3文字コードリストのそれぞれのアイテムを上記関数にて英語名、日本語名に変換する関数。

8. 英語国名リスト(countryNameEnList)に格納された国名をLabelに表示させる関数setLabels。extensionである DynamicComponentsを利用して国の数に合わせて表示する。

9. 言語の場合、上記のような3文字コードを国名に変換するというような処理は必要ないので、取得した言語のデータを直接generic Label componentに表示させている。

10. 右上端にある「X」をタップするとメインのScreen1に戻る。

==============================================
<追記>国旗については、APIがいくつかあることがわかったので、追加する予定。
generic componentは便利ではあるが、LabelのpropertyであるFontBold(太字)を設定できないのは不便である。(知らないだけかもしれないが)TextColor, backgroundColor, Width, Height, FontSizeなどは設定できるのだが。。。
**********************************************************************
前回までのブログ:
MIT App Inventorで遊ぶ (New Weather App 7 日の出、日の入りの時刻表示)
MIT App Inventorで遊ぶ (New Weather App 6 国名の表示)
MIT App Inventorで遊ぶ (New Weather App 5 気温の表示)
MIT App Inventorで遊ぶ (New Weather App 4 曜日の表示2)
MIT App Inventorで遊ぶ (New Weather App 3 お天気情報を表示)
MIT App Inventor で遊ぶ (New Weather App2 Google Map)
MIT App Inventor で遊ぶ (New Weather App1 データの確認)










※コメント投稿者のブログIDはブログ作成者のみに通知されます