対象都市の国名を表示できるようにした。
以前作ったWeather Appでも国名を表示できるようにしたが、その際は、非常にまどろっこしいやり方で国名をJSON形式のファイルより取得した。今回は、もう少しスマートに取得できるようにした。
実行画面:
スクリーンのデザイン:
スクリーンのデザインで特に変更はなし。
ブロック・コード:
JSON形式のファイル(iso_countryCode.json)より国名を取得し、Labelに表示する部分のみ。
気象情報の表示が終了した後で、JSON形式の国コードファイルを読み込む。(赤枠部分)

iso_countryCode.jsonのファイル内容は以下。(最初のデータのみ)

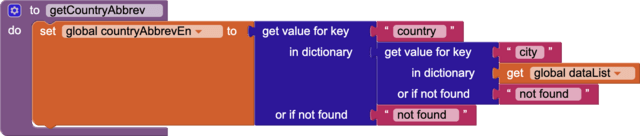
OpenWeather Mapより取得したデータよりアルファベット2文字の国略号を取得する。(以前のWeather Appと同じ)
![]()


JSONファイルの内容を変数JSONに格納。
関数getCountryNameを実行して国名(日本語)を取得。
selectedCityLabelに都市名と共に国名を括弧内に表示する。
![]()

関数getCountryNameの内容:
パラメーターabbrevを取る。全データ(250件)の中でキーTwoDigitに対する値が、パラメーターabbrevと同じものがあれば、キーcountryNameEnとcountryNameJpに対する値(日本語国名及び英語国名)を変数countryNameEn及びcountryNameJpに割り当てる。
![]()
![]()

=========================================================
以前のWeather Appの時の国名取得方法(ブロック・コード)は以下の通り。<まどろっこしい>
1. JSON形式のISO 国コードを読み込む。(赤線部分で今回と同じ)

2. 読み込んだファイルを変数JSONに格納。
関数makeTwoDigitEnListを実行して、アルファベット2文字の国略号リスト(twoDigitList)を作成。
twoDigitListの中での対象都市の略号(アルファベット2文字 -countryAbbrevEn-)のインデックスを取得し変数dataIndexに格納。
関数makeCountryNameJpListを実行し、日本語国名リストを作成。
関数findCountryNameJpを実行し、日本語国名リストの中での上記dataIndexに該当する日本語の国名を取得。その日本語の国名を都市名と共に表示する。
![]()
![]()
![]()

OpenWeatherより取得したデータより、対象都市のアルファベット2文字の国略号を取得(今回と同じ)
![]()

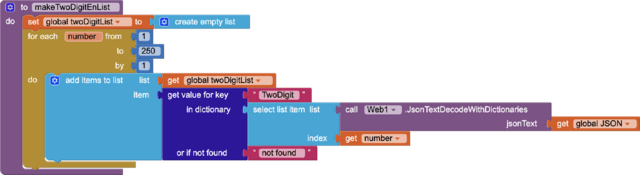
関数makeTwoDigitEnList:JSON形式の国コードファイルよりアルファベット2文字の国略号リストを作成
![]()

関数makeCountryNameJpList:JSON形式の国コードファイルより日本語国名のリストを作成
![]()

関数findCountryNameJp:上記日本語国名リストのdataIndexに該当する日本語の国名を取得。

(以上、備忘録的に記録only)
**********************************************************************
前回までのブログ:
MIT App Inventorで遊ぶ (New Weather App 5 気温の表示)
MIT App Inventorで遊ぶ (New Weather App 4 曜日の表示2)
MIT App Inventorで遊ぶ (New Weather App 3 お天気情報を表示)










※コメント投稿者のブログIDはブログ作成者のみに通知されます