シャッフルされた1組のトランプカードから、順番にトランプカードを取得できる Deck Of Cards というAPIがある。
しかも該当のカードの画像も取得できる。
早速、一人ポーカーを作ってみた。Any component (generic component) を活用して作りたかったが、時間ばかりがかかり、どうしてもうまくいかないため、とりあえず従来通りのCopy & Paste 方式で作った。
実行画面:
今、アプリ実行のビデオを見て、ポーカーの手をウエッブサイトで確認して、また戻ってきた時に自分の手がリセットされていたので、自分の手を表示しておく方法を考えないと!また、これは実現可能性がほぼ0に等しいが、自分の手が、「ワン・ペアー」なのか「フルハウス」なのか表示されればもっと楽しくなるのだが。。。
スクリーンのデザイン:
右側は少し上の方向にスクロールさせたもの。


ブロック・コード:
testLabelというのがあるが、これはテスト用のもので念の為ブロックは残し、スクリーン画面上は非表示にしてあるもの。
1. 変数の設定:
NoMoreDraw: 3回カードを引くことができるので、3回目に出すメッセージを格納。
initialDeckData: シャッフルして取得するカードのデータ(後記)
deckId: シャッフルされた1組のカードのIDを格納
canDraw: 「Draw card」ボタンの有効、無効のステイタスを格納

2. Screen1の初期化:
「Draw card」ボタンを無効に。
ゲームの仕方を表示。

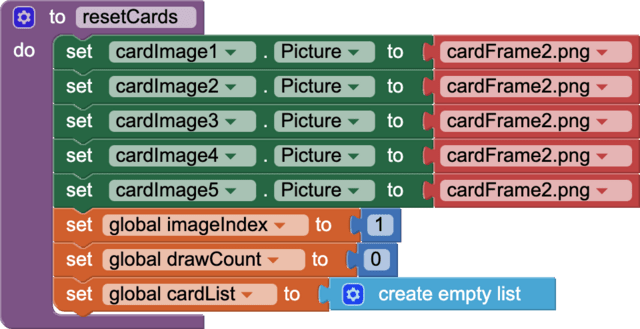
3. 関数resetCardsの設定:
全てのcardImageの画像をcardFrame2.png(長方形の白枠画像)に戻す。変数を初期値に戻す。

4. Shuffleボタンをタップした時の動作:
deckIdが空でない場合は、全てリセット。(すでにプレーが始まっている状態なので、全てをリセットし初期の段階に戻る)
deckIdが空の場合は、「Draw card」ボタンを有効にして、シャッフルしてもらう。

5. トランプカードがシャッフルされた場合に返してくるデータは以下の通り。deck_idを変数deckIdに格納。
{
"success":true,
"deck_id":"wipkdj60c1b6",
"remaining":52,
"shuffled":true
}
シャッフルされた1組のカードのIDが取得できたので「You can now play」を表示し、「Draw card」ボタンを有効に。

6. 「Draw card」ボタンをタップした時の動作。deckIdを利用してカードを1枚取得する。


取得したカードのデータは例えば以下の通り。
{
"success":true,
"deck_id":"wipkdj60c1b6",
"cards":[
{
"code":"8H",
"image":"https://deckofcardsapi.com/static/img/8H.png",
"images":{
"svg":"https://deckofcardsapi.com/static/img/8H.svg",
"png":"https://deckofcardsapi.com/static/img/8H.png"
},
"value":"8",
"suit":"HEARTS"
}
],
"remaining":51
}
カードの画像のURL、カードのcode(上記の例だと8H = ハートの8)を変数に格納。
cardImage1 〜 cardImage5に「Draw card」ボタンをタップするたびに順番に(タップするたびにimageIndexが1ずつ増加)カードの画像を当てはめていく。

========= cardImage2以下は省略 ========
7. cardImage1 〜 cardImage5 までの各画像がタップされた時の動作を設定。
タップされた画像は新しい次のカードと入れ替わるが、タップは全体で3回までなので、3回以下であれば、再度カードを取得し、新しいimageUrlの画像を表示する。
確認用に、code(例えば、8H = ハートの8)をリストとして保存しているcardListのcode(cardID)も入れ替える。
タップ(カードの交換)が3回超となると変数NoMoreDrawのメッセージを表示。

======= 以下cardImage5まであるが、省略 =======
ポーカーの手の種類を確認する「See List of Poker Hands」ボタンをタップすると、別Screen (WebScreen)に遷移する。
WebView (ブラウザー)が起動し、当該ウエッブページが表示される。Backボタン (X) をタップするとメインのScreen1に戻る。(この時、「fromWeb」という文字を返している。アプリ実行時のScreen1の初期化とWebScreenから戻った時の初期化を区別するためのものだったが、その区別の使い方のアイデアがなくそのままとなっている。)


=========================================================
なお、「Stop」ボタンがあるが、これは、「もうカードを入れ替えません」という意味で、自分はこれで「勝負!」ということになる。が、一人ポーカーなので、無用のボタンである。










※コメント投稿者のブログIDはブログ作成者のみに通知されます