タグ: レイヤー

おそらく直感的に、レイヤーとはどのようなものかという考えがあると思いますが、レイヤーをうまく使いこなせていますか?もし、よくわからない場合は、続きを読んで基本を学び、日常的に使用する為の実用的なヒントを得てください。
この写真はレイヤーを使うのに最適です。しかし、レイヤーは他の作業にも役立ちます。この例では、多くの経験豊富なレタッチャーがさらに多くのレイヤーを作成し、そのレイヤーにより多くの光や影を描くか、色補正に使用します。
レイヤーは非破壊編集の画像の通常の編集にも役立ちます。いつでも作業中のあらゆる部分を取り戻したい時や、色、露出に関して色々な編集実験したい時になど、特に便利です。
いくつかの基本的なレイヤー操作
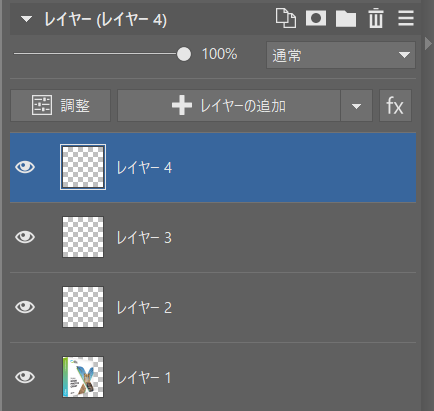
最も一般的なレイヤー関連の機能は全て、エディターの右側のパネル内のレイヤーグループにあります。これは、パネル内の一番下にあります。

右下のボタンをクリックするか、特定のレイヤーを右クリックして、次のアクションを実行します:
- レイヤーの追加ーこれを使って、現在選択しているレイヤーの上に新しいレイヤーを追加します。新しいレイヤーは空の場合もあれば、ファイルの画像、テキスト、記号が含まれている場合もあります。(詳細については、以下をお読みください。)
- レイヤーの削除ーこれを使用して、不要になったレイヤーを削除します。
- レイヤーの名前を変えるーこれを使用して、レイヤーリストで迷子にならないようにします。「レイヤー1」のような名前の代わりに「背景」のような名前を付けることができます。レイヤーの名前を素早く変更するには、名前をダブルクリックします。
上のレイヤーがその下のレイヤーをカバーしているため、レイヤーの順序は非常に重要です。そのため、場合によっては順序を変更する必要があります。レイヤーを並べ替えるには、レイヤーをドラッグアンドドロップして移動します。
各レイヤーは表示または非表示にできます。レイヤーを表示/非表示にするには、レイヤーアイコンの横にある目の形のアイコンをクリックします。
実際にレイヤーを削除せずにレイヤー数を減らすには、1つ下のレイヤーに統合(既存のレイヤーをその下のレイヤーに結合する)、表示されてるレイヤーを結合、またはレイヤーを統合を使用します。これらの関数の最後の2つは、画面上のすべてを1つのレイヤーの統合します。ただし、表示されてるレイヤーを結合は非表示のレイヤーをそのままにして、さらに編集できるようにしますが、レイヤーの統合はそれらを完全に削除します。
レイヤーの全体的な透明度を変更するには、レイヤーの不透明度スライダーを使用します。レイヤーがその下のレイヤーに与える影響を調整することもできます。レイヤーをカバーする必要はありません。代わりにそれらを変更できます。
レイヤーの種類
レイヤーは画像である必要はなく、代わりにテキストや記号を含めることができます。この方法でテキストと記号を追加すると、後でいつでもテキスト、フォント、または色を変更できるので便利です。(記号は実際には特別な種類のテキストであることに注意してください。)
欠点は、ぼかしなどの複雑な効果では、このようなレイヤーを直接変えることができないことです。でも解決策はあります。レイヤーをビットマップ (フォトスタイル)イメージに変換します。これを行うには、指定したレイヤの右クリックでメニューにある [ラスタライズ] 項目を使用します。
これを行うと、テキストを直接編集できなくなることに注意してください。 テキストも画像の一部と認識されるので、このコマンドを使用する時には、よく考えて使って下さい。
マスク
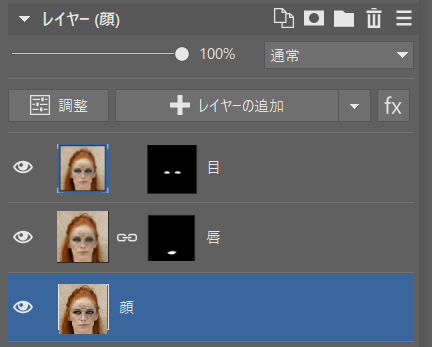
レイヤーマスキングは、レイヤーを使用した複雑な作業にとって絶対的に重要です。レイヤーにはいつでもマスクを付けることができます。 次に、このマスクは、レイヤーのどの部分が見えるか、どの部分が半透明か、どの部分が完全に透明か(非表示)を定義します。言い換えるとレイヤー自体は完全に手つかずのままですが、マスクによって、好きな時に好きな場所で透けて見えるようにします。その後、レイヤーを再び不透明にする(元の画像を復元する)ことにした場合は、すぐに不透明にすることが可能です。マスクの素晴らしいところは決して写真本体を破壊しないことです。
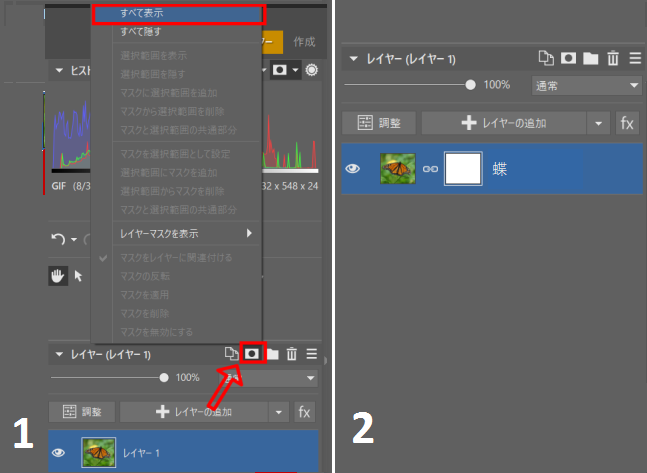
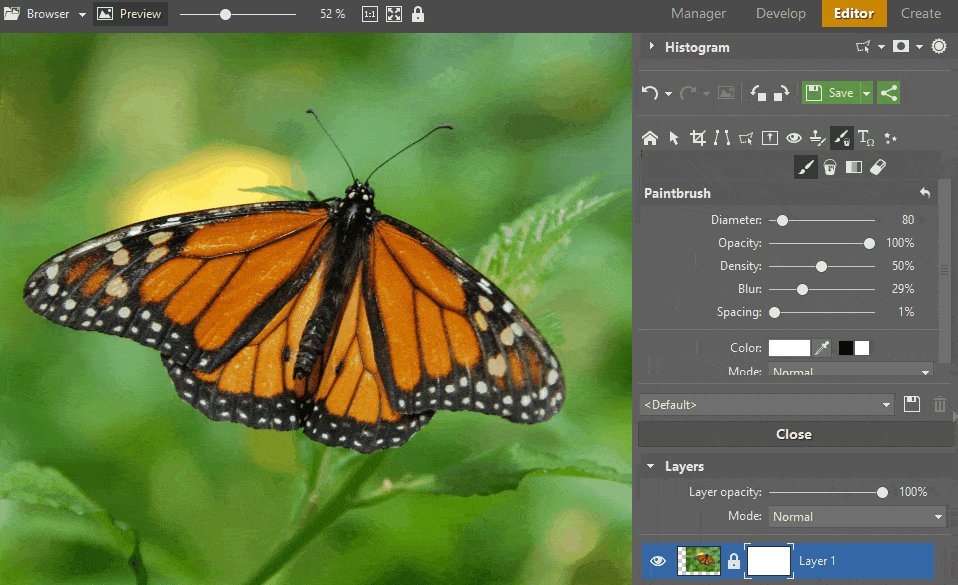
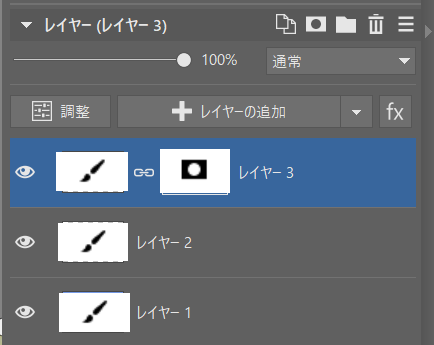
レイヤーをマスクするには、レイヤーグループのマスクのボタンをクリックします。次に、マスクがすべてをカバーするか、レイヤーにすべてを表示するかを選択します。

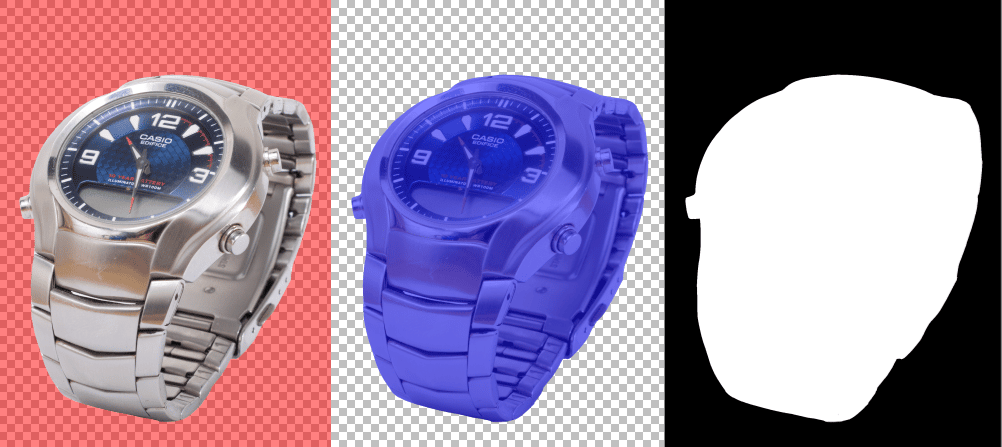
マスクは、特定のレイヤー上の2番目の白黒画像と考えることができます。 ここでの白色は、100%の不透明度を意味します。つまり、白い場所では、レイヤーが表示されているという事です。一方、黒色は100%の透過性を意味します。つまり、黒色の場所では、レイヤーが透けて見えます。一方、その間のすべては、さまざまな程度の半透明性に対応します。(灰色の市松模様で最もよく表現されます。)
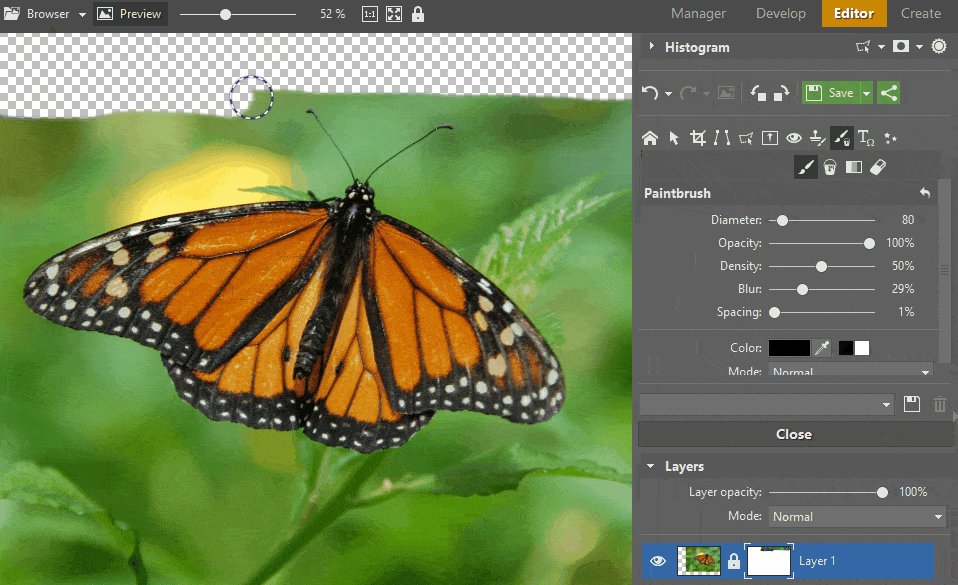
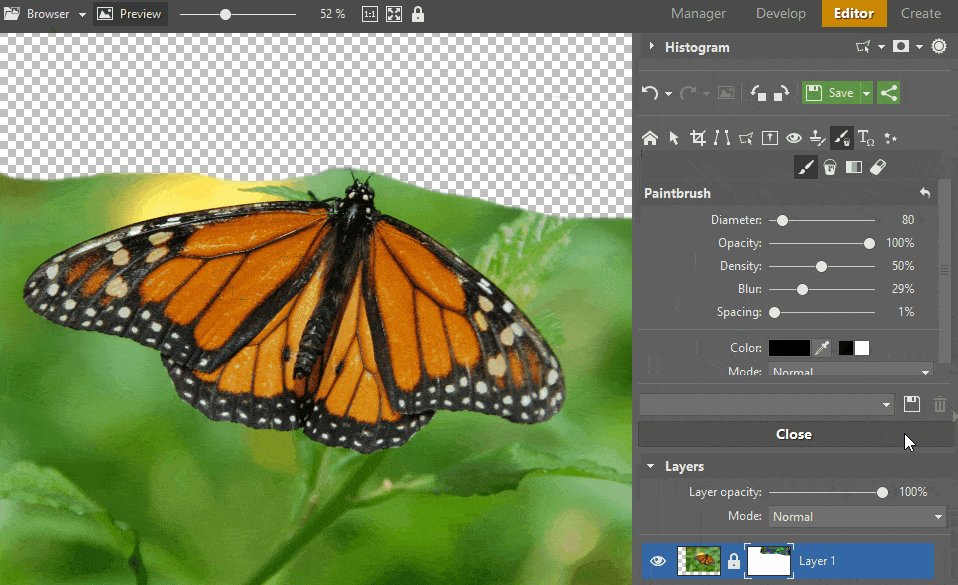
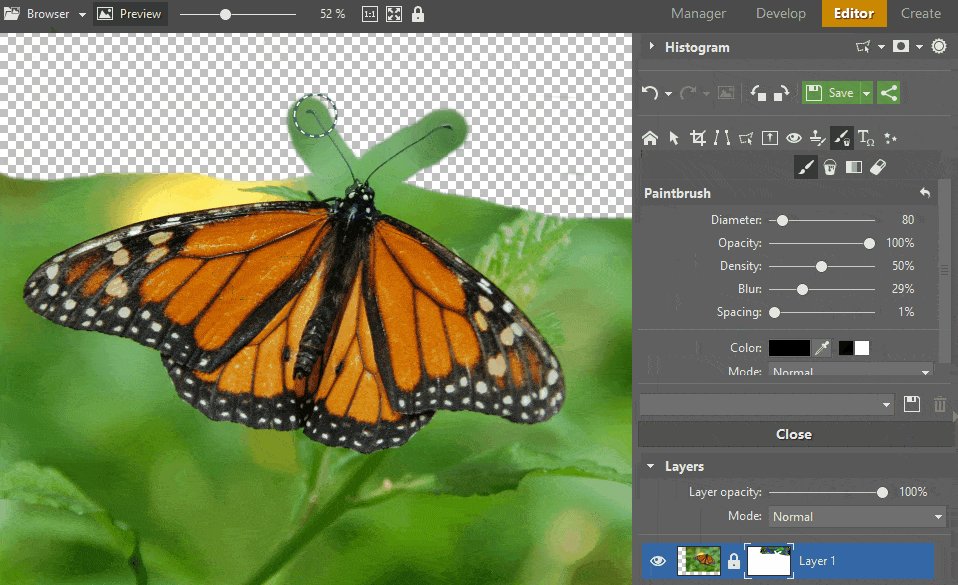
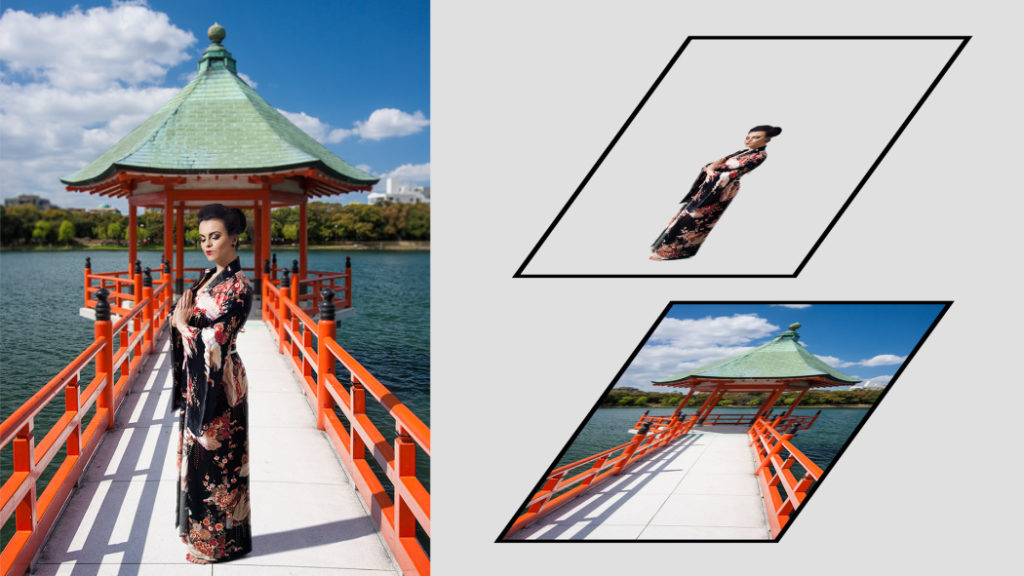
最後の写真ではマスクの効果だけでなく、絵を描いたり、選択した部分に記入したり、曲線やぼかしなどの通常のフィルタを使用することができます。 レイヤーグループでレイヤーのマスクをクリックします。これにより、そのマスクの周りにフレームが表示され、実行するすべての操作がそのマスクに影響を与え始めます。

マスクに描画したり消去するには、ほとんどの場合、ブラシツール(B)を使用して、白、黒、または灰色で描画します。マスクに形を描いても問題ありません。
より正確なマスクを得るには、選択ツールを使用してから、選択したパーツをブラシでペイントするのが実用的です。たとえば、選択ブラシ(Shift + Q)を使用して選択範囲を作成し、選択範囲を調整して調整します。
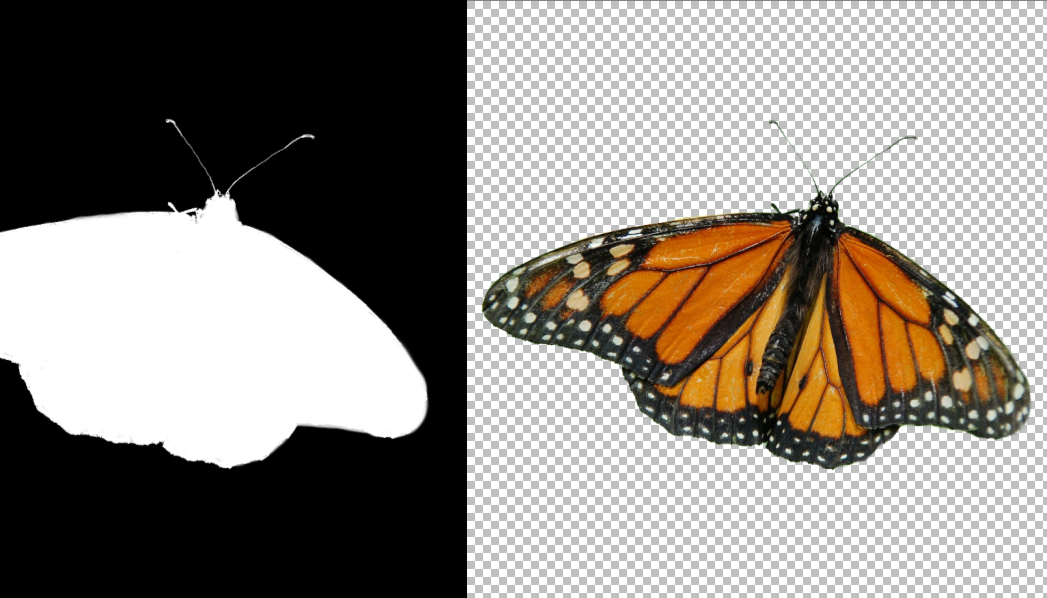
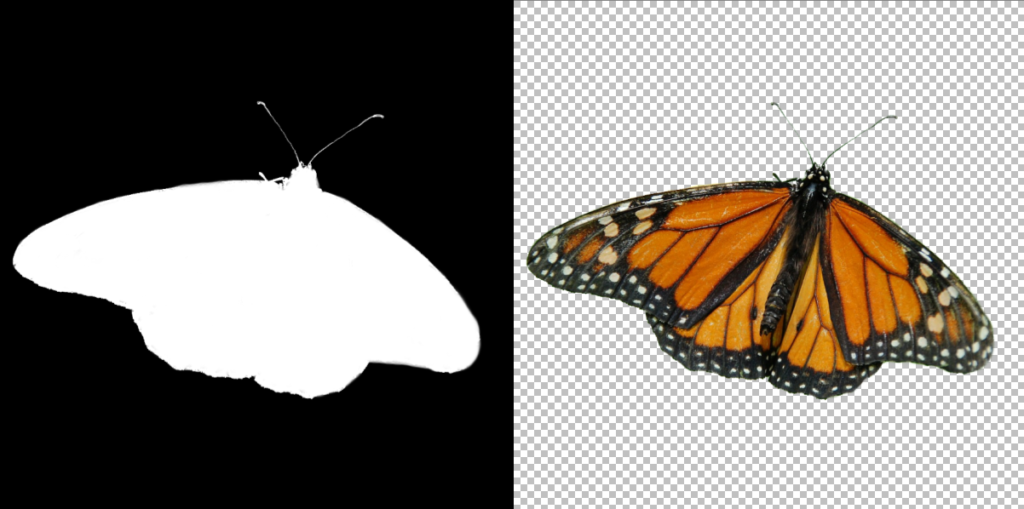
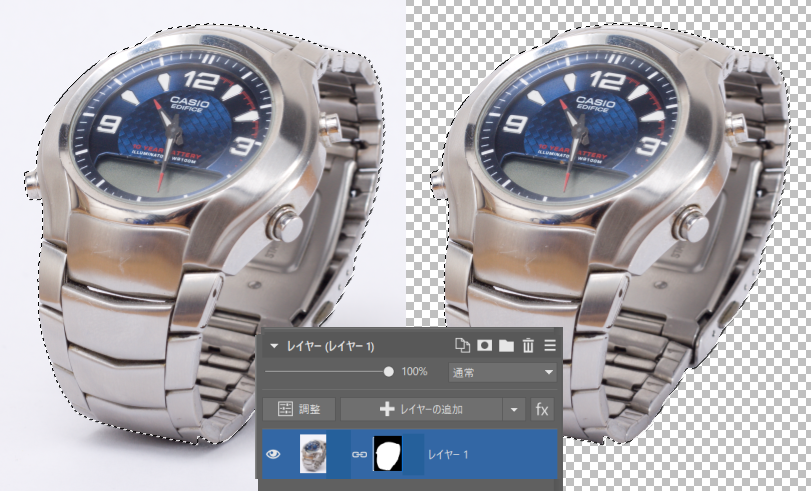
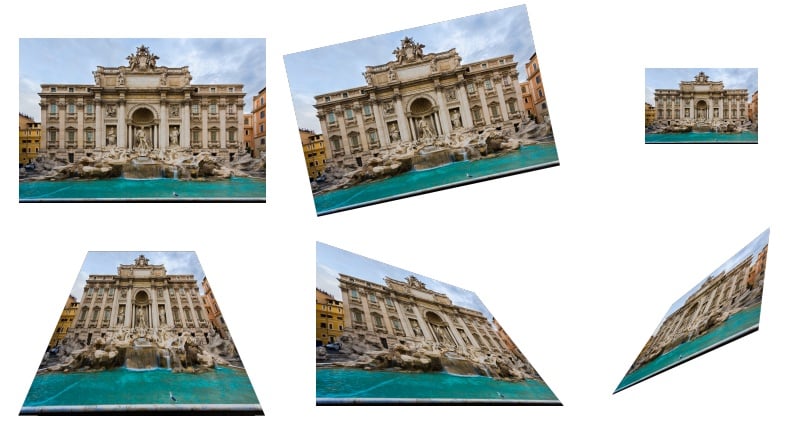
 レイヤー2つを重ねた画像。一番上のレイヤーは部分的にマスクされていました。マスクにはブラシ(左)と長方形の選択肢(右)を使って設定しました。
レイヤー2つを重ねた画像。一番上のレイヤーは部分的にマスクされていました。マスクにはブラシ(左)と長方形の選択肢(右)を使って設定しました。
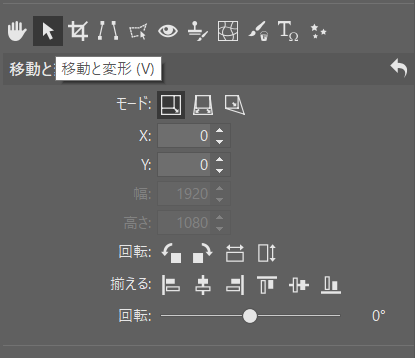
移動と変形
移動と変形ツール(ツールバーの矢印アイコンまたはVキー)を使用して、画像内で複数のレイヤーに分割されているオブジェクトを移動および回転できます。さらに、サイズ変更、遠近法、または変形モードを使用できます。 id="attachment_11807" class="wp-caption aligncenter">
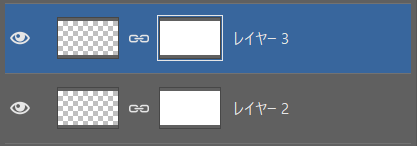
レイヤーにマスクを追加すると、そのレイヤーにはレイヤーリストに「マスクをレイヤーに関連付ける」と表示され、そのアイコンは変換に関連します。 「マスクをレイヤーに関連付ける」マスクを使用すると、すべての変換がレイヤーとそのマスクの両方に影響します。 マスクを使用すると、レイヤー上の画像のみ、またはそのマスクのみを個別に変換できます。

複製編集をする
次のワークフローは、ほぼすべての編集に役立ちます。最初に既存のレイヤーを複製してから、この複製レイヤーで作業します。いつでもこの複製を非表示にして、元のバージョンと編集したバージョンの違いを確認できます。
もし、新しく作ったレイヤーが気に入らない場合は、一番上のレイヤーを消してください。効果が強すぎる場合は、不透明度スライダーを使用して新しいレイヤーを半透明にするか、マスクを追加して特定の領域を暗くして、それらの領域から編集内容を削除することができます。例えば、顔のような敏感な部分を避けるためにマスクを使いながら、ほとんどの写真に劇的なコントラストを加えることができます。
ただし、レイヤーを複製しても、必ずしも全体のコピーが得られるとは限りません。画像が複雑な方法で使用される複数のレイヤーで構成されている場合、そのレイヤーのうちの1つのレイヤーしか取得できません。代わりに、(メニューまたは Ctrl+A ショートカットを使い)全てを選択を使用し、統合した画像のコピーするための新しい機能を使用します(Ctrl+Shift+C)その後、結果を貼り付ける(Ctrl+V) だけで、画像全体を含む新しいレイヤーが表示されます。一番上の層になって、その下のすべての層をカバーします。
強力なツール
レイヤーを使用すると、写真を複雑に編集できますが、使い方は複雑ではありません。この記事では、ほとんどすべての基本について説明しました。これらの基本から作業し、それらを組み合わせて非常に興味深い作品を作ることができます。あなたの実験がうまくいくことを祈っています!