不意に気づくと、朝飯前のまま昼を迎えようとしている。
何やってんのこの人。
ともかく不意に、「どうやるの?」が、発生してどうしようか?と思って、ともかく、簡単かに、「GIMPを利用した、RPGツクールでのタイルチップ製作」その、実践なんかをちょっと。
問題はこの先にまだ、いっぱいある訳だが、一応の解法には成ろうか。
命題は、「草むらと石畳」ではある。48×48を1チップ?と言うイメージ。実際には内部的には24×24(1タイルの半分)を4つで形成されているので、ちょっと面倒には成ってる。
まず、草むらから行こう。

出来た(・・・)。
ともかくまず、基本となるチップを考える。一応、「草むら」と言う感覚で書いた奴を、コピーして4つ並べる。

この段階では、タイルチップは上下左右繋がってないので、ちょうど真ん中のブロックにその違和感が出てる。なので、イメージの様に、円形で選択しつつ、中を繋げる。

その結果、前後左右に連続して繋がったタイルイメージが出来る。その上で、GIMPでのイメージはこんな感じに、このタイルの上に、石畳用のレイヤーを用意する。

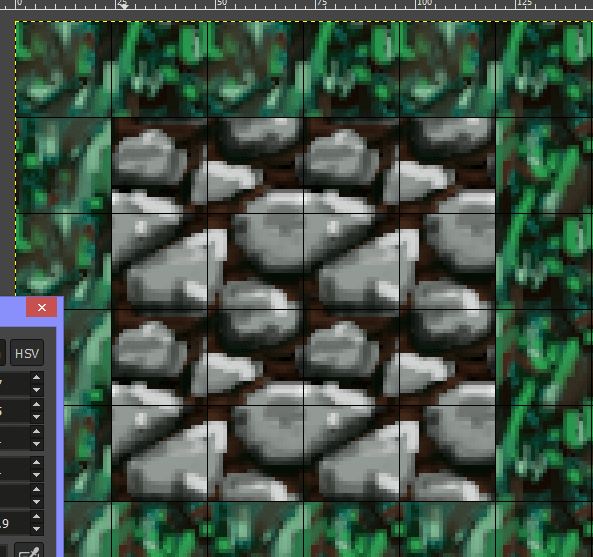
後は繰り返しになるが、次はその新しいレイヤーに、石畳を同じ要領で描き、2×2で並べる。

その、「外周の24ドット範囲のみを」シームレスに削ったりして、草むらと同化?させる。

この状態で、この先”少し”問題になるが、実際には4隅のチップは違和感を出す事がある、4隅はこの方法論ではシームレスに描く方法が無いからだ、が。ただまあ、フルカラー環境ではちょっと意識するだけでほぼ無視出来るので、まあ妥協できる、と言う感じで現状。現場ではまあ、専用ツールみたいなのを使用してるのではあるまいか、知らんけど。
ともかくその、24ドット分の外周イメージを、まずはこんな感じで周囲に配置する。

中央のタイルをコピーしたりして、ともかくシームレスにまず、この状態に持ち込む。

実際には、「イメージの選択範囲の部分は削れてない」ので、この段階で補正する。

と言う訳で、ほぼ完成。
これを、実際のタイルパターンに適用していく。

参考用だが、RPGツクール同梱の「Dungeon_A2.png」と言うイメージに、上の様な1~24の、解析用配置番号を書いてある訳だが、これが実際に展開されると、こんな感じに成ってる。

なので、先のイメージを、この配置と合致する様に配置していく。

この場合は比べる様に、左下のイメージに上書きしているが、こんな感じに配置して終了。ちなみにタイルに書いた番号の1~4は「実は使っていない」ので、まあ混乱しない様に。識別用のアイコン領域?らしい。
それで書き換えたイメージを使用すると、マップ上ではこうなる。
一応まあ、何とか(*´ω`)。
実際には「草むらと、その外のより深い草むら」みたいな奴も作らねばならない、だろう。凝り出すとキリが無い、これ一つだけでも創るのに2時間程度は見たい感じ。しかも、キャラクタとの合成による視認性の問題なども考慮する必要は出てくる…この先はまあ、中々しんどい。
流石にまあ、一日でちろっと創れる、物では無い訳だが・・・。
以上、参考に成れば幸いです。



