星田さんの記事に対するコメント。
>> 2022/12/10
typecase あ、これかぁ!リストの要素を判別する方法が知りたかったのだった。
typecaseはRacketに移植する価値があるマクロだと思います。
っつーか自作ユーティリティ向けかな。
CLHS(Common Lisp Hyper Spec)での説明の下の方にあるNotes:部分に、マクロ変換の為のヒントが載ってるんで、syntax-rulesを使って作ってみよう。
上の方にあるExamples:が全て通ればまぁ、O.K.でしょう。
マクロの練習問題として丁度良い。
解答例はこっちに。 => syntax-rulesあれこれ
CametanさんがJavascriptの学習に反対する理由ってそういう事だったのか・・。
うん。
あまりにもプログラミング初心者にとっては「余計な事柄が多すぎて」学習するにはとっちらかり過ぎてるから、です。
結果逆にメンド臭い。
なんかいつだったっけ?高校に情報って教科が出来て、プログラミングやらせる、って話になった時に「JavaScriptを使う」って話が出たんだけど、それに対しても
「ブラウザで実行すると簡単だから」
とか言うのね(笑)。
実際はどう考えてもブラウザで実行する環境なんてメンドくせぇに決まってんじゃない(笑)。
何言ってんだろ、ってのがあって。
何かトーシロがトーシロに向けてバカ言ってる、ってのが最近・・・ここ10年くらい?多くなってきた(※1)。
もちろん「プログラミング初心者」にも色々あって、既にHTML直書き出来るようになってる人が「JavaScriptを始めよう」ってぇのなら特に止めない。
でもHTMLを知らずに、なおかつJavaScript、なんつーのは負担増、なんてモンじゃないでしょ。当たり前の話でさ。
ちなみに星田さんはもう初心者じゃないんで、当然JavaScriptを学んでもO.K.です。中身はSchemeに似てるし。
あと、Linux使ってるから、Windowsに比べるとスタンドアロン処理系の導入もラクでしょ。そろそろmakeやってみてもいいと思うし、多分使ってるLinux系OSだとインストールされてんじゃねぇかな。
毎回やる必要はもちろんないけど、たまに「ソースからビルド」する局面が、特にプログラミングしてると必要になる場合があるんで、一回経験してもいいだろな、ってのはあります(※2)。
もちろん、使ってるLinux OSがJSスタンドアロン処理系を提供してたら「ソースからビルド」なんてせんで良い。
なお、JavaScriptは「Webプログラミング言語の代表格」って思われてるんだけど、基本的には一般で想像するトコの「Webプログラミング言語」ではない。
実は基本的には「ローカルで動く」プログラミング言語で、単に端末代わりにWebブラウザを使ってる、ってだけです。
言い換えるとデファクトスタンダードとして、Webブラウザで動くプログラミング言語として作られた。
つまり、ローカルでブラウザが使われている以上、JavaScriptもローカルで走ってる事となる(だから言い換えると、サーバー側の負荷は低い、って事だ)。
だから、PHPとかPythonあるいはRubyみたいに、元々「Webサーバー側で動く」局面を想定されて作られた言語じゃないのね。いや、そういうのが「出来ない」って言ってるんじゃなくって、こういうサーバー側で動く事をまんま「サーバーサイド」っつーんだけど(※4)。
もちろん「サーバーサイドJavaScript」ってのもあり得て、実際やってんだけど、いわゆる「JavaScript入門」で扱ってるのはWebプログラミングじゃなくって、単なる「ローカル」でのプログラミングです。端末の代わりがブラウザ。それだけ。
例えばRacketをサーバー側に積んで、HTTPレスポンスを返すようにプログラムすればそれはいわゆるWebプログラミングなんだけど、JavaScriptの基本的な使い方、ってのはJavaScriptを含んだHTMLが、ローカル(クライアント側のブラウザ)で何かを実行する、ってぇんでモデルが違うわけ。PHP/Perl/Python/Ruby、あるいはRacketが「サーバー上で何かします」ってのとは形式が違うのね。
んで、もう一つの問題が、これはJavaScriptに限らないんだけど、Webプログラミングってもうシステムがメンド臭いじゃん(笑)。「要サーバー」ってのがアレで(笑)。もちろん仮想でローカルでサーバーは立てられるんだけど、メンド臭い。
その「面倒臭い」中でローカルで実行するモデルのJavaScriptは比較的使い勝手はある方なんだけど、それでもやっぱ使い勝手がない(笑)。
どういう事か、と言うとだ。一番良いのはこういったブログで、例えばHTMLエディタを使ってJavaScriptを仕込んで、閲覧者側のブラウザでJavaScriptを走らせられれば「おお、なるほど!」ってなるんだろうけど、生憎、ユーザーにJavaScriptを使わせない、それを禁止してるブログばっかなんだよ(笑)。試した事ねぇけど、gooブログも例に漏れない筈だ。
確か、googleのbloggerはJavaScriptを使えた筈なんで、星田さんがもし、試してみたいのなら、そっちのアカウントなら「JavaScriptで言うWebプログラミング」が実行可能かもしんない。今はどーなってんだか知らんけどね(※5)。
いずれにせよ、「真っ当な個人Webページ」を持ってて、しかもサーバー提供側が「JavaScriptを使う」事を許してないと、JavaScriptを「実行させる」のがムズい、ってのが現在の状況なんだよな(笑)。サービス提供側はいっぱい広告貼っつけるクセに(JavaScriptが多いんだ!・笑・※6)。JavaScriptを使えるのがサービス提供側の権利になってる、ってのが殆どのブログの、残念なトコなわけだよ。
だから使いたくても自分で使ってみるチャンスがなかなかないわけ。就職でもしねぇ限りな(笑)。
>> 2022/12/05
前回ちょっとだけ使ってたGitなんですけど、無理矢理にでも使わないと慣れないだろう・・と言うことで。
LinuxにはTortoiseGitが無いっぽいので、他になんか使いやすいの無いのかよ・・と探したらありましたGitKraken。画面もカッコイイしよっしゃ!と思ったんですが64bitOSじゃないと入れられないと言うね・・わずかのメモリ節約のために32Bit版のMX-Linuxを入れたのを後悔した。
しょうがないのでGit-Colaってのを使ってみる。どうしてもCLIは怖いので・・
あれ、使ってるLinuxで入手したgitにはgit-guiってGUIクライアントは積んでなかったのかな・・・?
まぁ、ディストロのパッケージ構成にも依るからなぁ・・・。
別のが使い勝手良ければそれを使うのを妨げるわけじゃねぇし、まぁ、いっか(笑)。

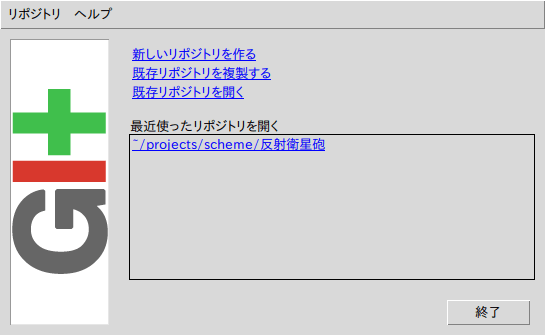
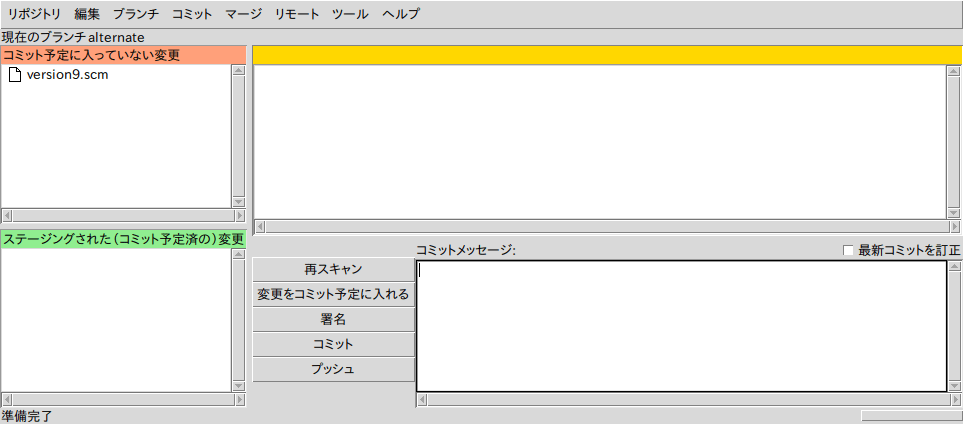
gitに漏れなく(?)付いてくるgit-gui。ちなみに起動は端末からgit guiとなる。

git公式のguiクライアントでもマウス操作で基本的な作業は全て可能だ。なお「GUIショボ!」と思うだろうが、大体こういう「付属のGUI」はPythonでお馴染みのGUIツール、Tcl/tkで作られてるのが原因だ(笑)。Tcl/tkは手っ取り早くGUIのガワを作るのに向いてるスクリプト言語だが、一方、見た目はショボい事になるのが多い。PythonのIDLEも言っちゃえばTcl/tkで作られてるので、イマイチの見た目になっている。
※1: ちなみに、日本の大学って文字通り「縦割り」で、学部同士の情報交換とかは殆ど行われない。
しかも地方大学は主に教育学部設立から始まってて、そして結果、学部間に序列がある(笑)。「一番古い」教育学部(あるいは医学部)が幅を効かせてるんだ。
言い換えると、例えば「高校以下の学校教育でどういうプログラミング言語を使えばいいのか?」とか言うトピックで教育学部側が情報をたくさん持ってる筈の理工系の学部に「尋ねる」って事をしないんだ(笑)。
結果「プログラミングの専門家」辺りから見れば「え?」って言うようなプログラミング言語の選択をヘーキで行っている。
なお、そういった辺りで言うと現時点でも教育学部だとBASIC言語は有効で、いまだにそれで教えよう、とか言う動きもあり、結果「教育学部から卒業した学生が教えた学生」が理工学部に入ってきたりすると「え?」と言うような結果になるわけ(笑)。
※2: もちろんLinux系OSが提供してるソフトウェアレポジトリ/アーカイブに無かったら、って話ではあるが、世の中には「ソースから何でもビルドせねば!」と言うビルドマニアも存在する(笑)。
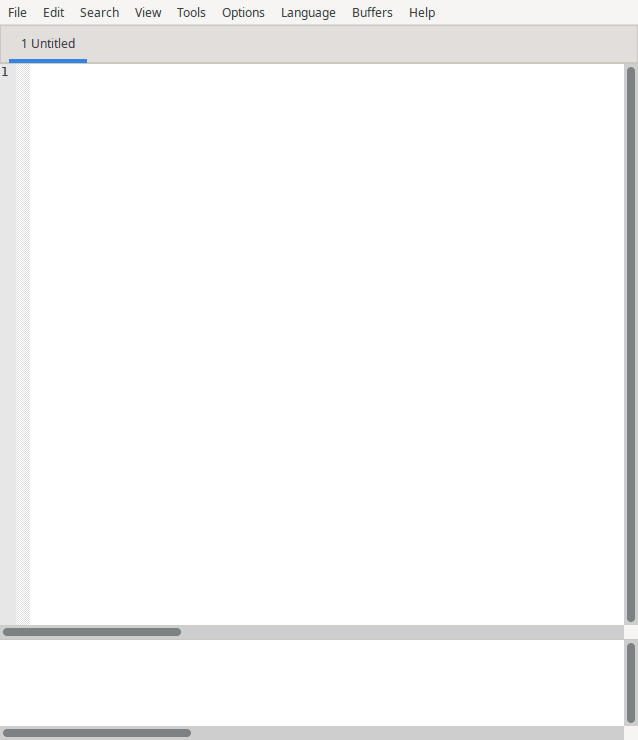
※3: 個人的にはEmacs(と言うかSpacemacs)に拡張ファイルをインストールしてないブツに関してはSciTEを使う事が多い。F8キーを叩いて端末を出し、F5で端末にスクリプトを読み込ませて実行させる、ってのが流れ。
ちょっと何か試したい、と言った場合、SciTEが便利だと思う(日本語表示を除けば殆ど設定要らずだ・・・言語対応が用意されていれば、だが)。

SciTE。F8を叩けば写真のように下部に端末からの返り値が表示されるエリアが出現する。日本ではあまり人気がないが、諸外国では人気があるテキストエディタ。なお、「リアルタイム構文解析」と言う機能を持ってる高機能エディタだ。上のプルダウンメニューの[Language]から各種プログラミング言語用設定を呼び出せる。
※4: 実は以前星田さんが作った、HTMLを利用した「作詞支援プログラム」の方がサーバーサイドプログラミングにむしろ近い。
※5: 例えば無料のレンタルサーバーを借りて、そこにJavaScriptのソースコードを入れておいて、GoogleのBlogger側の記事のHTMLにそこのソースコードへのリンクを貼る、とかやれた筈。昔日の記憶だけど。
※6: 例えばgooブログのユーザーに取って何のメリットもない、編集画面のこういう広告


は全部JavaScriptを使った広告だろう。
つまり、「広告を表示する為に」僕らのクライアント側としてのPCのリソースも食われてるわけ(笑)。gooブログ側の思惑が我々の使ってるPCの速度低下にも影響を与えてるんだな、これが(笑)。
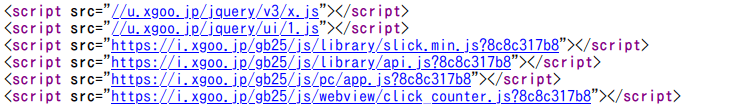
なお、右クリックで例えば[ソースを表示]を選べばHTMLが見れるんだけど、こういう

ブツがHTMLからJavaScriptプログラムを呼び出す際の書式になってる。